Home >Web Front-end >Vue.js >How to solve the automatic import error of Vue3+Element-plus project
How to solve the automatic import error of Vue3+Element-plus project
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2023-05-15 17:13:102267browse
Preface
When creating the Vue3 Element-plus project, according to the Element-plus document, automatic import is used to install unplugin-vue-components and unplugin- auto-import two plug-ins, but after running the project after configuring it as required, npm reports an error
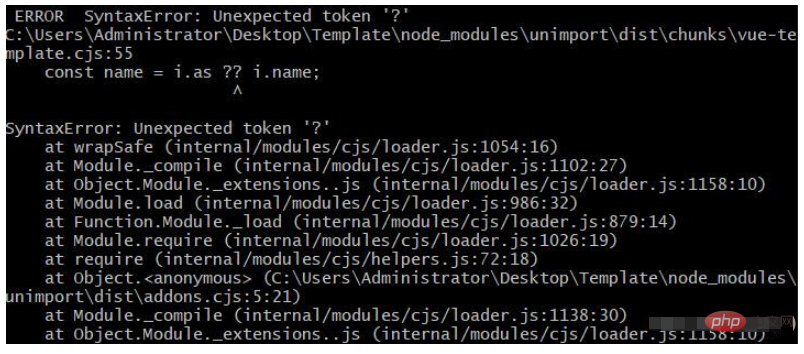
ERROR SyntaxError: Unexpected token '?'
...\node_modules\unimport\dist\chunks\ vue-template.cjs:55
const name = i.as ?? i.name;
An online search found that there is currently no relevant solution (20220601). After investigation, it was found that the error was caused by The unplugin-auto-import plug-in depends on the unimport package. To view the solution, jump directly to "Solution"
Installation Steps
1. Install the plug-in
npm install -D unplugin-vue-components npm install -D unplugin-auto-import
Two Installing two plug-ins together with one command may cause errors
2.vue.config.js settings
const { defineConfig } = require('@vue/cli-service')
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = defineConfig({
configureWebpack: {
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
},
)}3.npm run serve errors

Solution
1. Cause of the problem
Just solve one of the following problems:
1.1 unimport package error
Find the unplugin-auto-import plug-in Dependent on the unimport package, the statement at node_modules\unimport\dist\chunks\vue-template.cjs:55 reported an error:
const name = i.as ?? i.name;
1.2 The node.js and npm versions are too low
The author encountered this At the time of the problem, the node.js version was v12.18.0 and the npm version was 6.14.5
2. Solution
Reduce the unplugin-auto-import plug-in version or upgrade the node.js and npm versions , just choose one:
2.1 Reduce the unplugin-auto-import plug-in version
Replace the unplugin-auto-import plug-in version. After verification, install unplugin-auto-import@0.72 and earlier Version can avoid this problem
npm install -D unplugin-auto-import@0.7.2
2.2 Upgrade node.js and npm version
Upgrade the node.js version to the long-term maintenance version, which is v16.15.0 in 20220601. Upgrade method: from node. js official website to download the long-term maintenance version, select the installation location to be the same as the current node.js location
Upgrade the npm version to the recommended version that matches the node.js version, which is 8.10.0 in 20220601. Upgrade method:
npm install -g npm@8.10.0
Supplement: element-plus automatic on-demand import and error resolution
Automatic on-demand import official website tutorial
First:npm install -D unplugin-vue- components unplugin-auto-import
Then configure webpack.config.js
const AutoImport = require('unplugin-auto-import/webpack')
const Components = require('unplugin-vue-components/webpack')
const { ElementPlusResolver } = require('unplugin-vue-components/resolvers')
module.exports = {
// ...
plugins: [
AutoImport({
resolvers: [ElementPlusResolver()],
}),
Components({
resolvers: [ElementPlusResolver()],
}),
],
}You can also configure babel.config.js directly, but if the installed version is too high, it may not work during configuration An error is reported, so the specified version is installed
npm i element-plus@1.0.2-beta.28
1
module.exports = {
plugins: [
[
'import',
{
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`
}
}
]
],
}The following problem occurs when automatically importing element-plus on demand according to the official website: the style does not take effect
Replace the installed version with npm i element-plus@1.0.2- beta.28
The above is the detailed content of How to solve the automatic import error of Vue3+Element-plus project. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- About vue using validator: VeeValidate3
- What are the differences between computed and method in Vue?
- Introduction to the method of turning off Eslint verification in the vue project
- Introduction to several methods of defining component templates in Vue.js
- Four places to implement AJAX in Vue applications

