Suppose my current node basic structure is as follows:
|----项目 | |--- static # 存放html文件 | | |--- index.html # index.html | |--- node_modules # 依赖包 | |--- app.js # node 入口文件 | |--- package.json | |--- .babelrc # 转换es6文件
index.html The file code is as follows:
<!doctype html> <html> <head> <meta charset=utf-8> <meta name="referrer" content="never"> <title>nginx配置https</title> </head> <body> <div> <h2 id="欢迎使用https来访问页面">欢迎使用https来访问页面</h2> </div> </body> </html>
app.js The code is as follows:
const koa = require('koa');
const fs = require('fs');
const path = require('path');
const router = require('koa-router')();
const koabody = require('koa-body');
const static = require('koa-static');
const app = new koa();
router.get('/', (ctx, next) => {
// 设置头类型, 如果不设置,会直接下载该页面
ctx.type = 'html';
// 读取文件
const pathurl = path.join(__dirname, '/static/index.html');
ctx.body = fs.createreadstream(pathurl);
next();
});
app.use(static(path.join(__dirname)));
app.use(router.routes());
app.use(router.allowedmethods());
app.listen(3001, () => {
console.log('server is listen in 3001');
});package.json The code is as follows ;
{
"name": "uploadandload",
"version": "1.0.0",
"description": "",
"main": "app.js",
"scripts": {
"dev": "nodemon ./app.js"
},
"author": "",
"license": "isc",
"dependencies": {
"fs": "0.0.1-security",
"koa": "^2.7.0",
"koa-body": "^4.1.0",
"koa-router": "^7.4.0",
"koa-send": "^5.0.0",
"koa-static": "^5.0.0",
"nodemon": "^1.19.0",
"path": "^0.12.7"
}
}Then after I execute npm run dev in the root directory of the project, I can access http://localhost:3001 in the browser, but if I want to use the domain name to access, we can Bind the domain name under the hosts file, for example, xxx.abc.com. The hosts file is bound as follows:
127.0.0.1 xxx.abc.com
So at this time we can access it by using http://xxx.abc.com:3001/ The page is as follows:

As shown above, we can access the page, but have we found that it is not safe to display http requests under the Chrome browser? , so at this time I want to use https to access, and the security of the web page is guaranteed. However, if I do nothing at this time and directly use https to access, it will not work. For example, the address: https:/ /xxx.abc.com:3001. As shown in the figure below:

We know that using https to access generally requires a security certificate, so our current The task is to use nginx to configure things like security certificates, and then use https to access the web page to achieve the goal.
nginx configuration https service
1. First enter the nginx directory and use the command: cd /usr/local/etc/nginx. Then create the cert folder in this directory to store the certificate file.
Use the command: mkdir cert as follows:

2. Then we need to copy the certificate-related files, such as server.crt and server.key files to the cert directory. For example, the following certificate file:

As for how the above certificate survives, please see my previous article
Move command: mv server.key /usr /local/etc/nginx/cert, for example, move the server.key and server.crt files to the /usr/local/etc/nginx/cert directory. As shown in the figure below:

Then we check the /usr/local/etc/nginx/cert directory. There are the following files, as shown below:

3. nginx configuration
nginx configuration needs to add the following code:
server {
listen 443 ssl;
server_name xxx.abc.com;
ssl on; // 该配置项需要去掉
ssl_certificate cert/server.crt;
ssl_certificate_key cert/server.key;
/*
设置ssl/tls会话缓存的类型和大小。如果设置了这个参数一般是shared,buildin可能会参数内存碎片,默认是none,和off差不多,停用缓存。如shared:ssl:10m表示我所有的nginx工作进程共享ssl会话缓存,官网介绍说1m可以存放约4000个sessions。
*/
ssl_session_cache shared:ssl:1m;
// 客户端可以重用会话缓存中ssl参数的过期时间,内网系统默认5分钟太短了,可以设成30m即30分钟甚至4h。
ssl_session_timeout 5m;
/*
选择加密套件,不同的浏览器所支持的套件(和顺序)可能会不同。
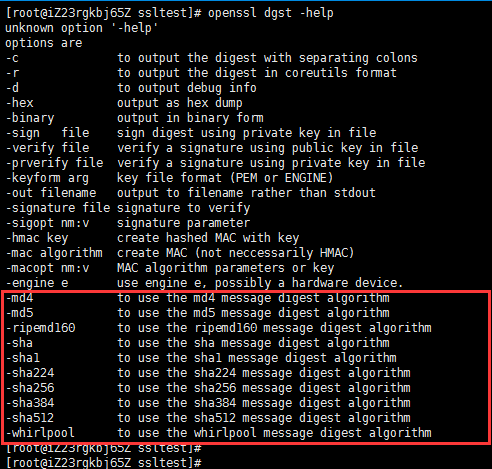
这里指定的是openssl库能够识别的写法,你可以通过 openssl -v cipher 'rc4:high:!anull:!md5'(后面是你所指定的套件加密算法) 来看所支持算法。
*/
ssl_ciphers high:!anull:!md5;
// 设置协商加密算法时,优先使用我们服务端的加密套件,而不是客户端浏览器的加密套件。
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://localhost:3001;
}
}Note: The above ssl on; this configuration item needs to be removed. If it is configured as above, I restart the nginx command and an error will be reported as follows:

ssl: error:06065064:digital envelope routines:evp_decryptfinal_ex:bad decrypt error :0906a065:pem routines:pem_do_header:bad decrypt similar to this error, and then search this error through Baidu, the following method can be solved:
Enter the directory: cd /usr/local/etc/nginx/ cert and then execute the following two lines of code:
cp server.key server.key.org openssl rsa -in server.key.org -out server.key
As shown below:

You can see the page searched by Baidu
Then When I continued to restart nginx, I found that an error would still be reported. The error message was as follows:
nginx: [warn] the "ssl" directive is deprecated, use the "listen ... ssl" directive instead
Then continue to put ssl on; This configuration item can be removed. It may be related to the version of nginx
I recently upgraded to nginx 1.15. After reloading, all sites with ssl will be I reported this warning, checked a lot of information, and finally found a relevant English explanation on github: ( ) My English is not good, and it probably means that nginx 1.15 and later versions do not need to write ssl on; anymore.
Go to nginx.conf and delete ssl on; and then reload. Sure enough, there is no alarm again. There is no problem in current use.
I did understand it wrong. I should change ssl on to listen 443 ssl. This is correct.
Now I will continue to restart nginx and it will be ok, as shown below:

But after the above configuration, we cannot directly use the domain name https:// After visiting xxx.abc.com/, we also need to install the client.crt certificate we generated before in the browser. The steps under the mac system are as follows:
1. Click on the launcher as shown below. As follows:

2. Search for keychain access and click in, as shown below

3. Enter the certificate page and enter the Just drag the client.crt certificate into the certificate. For example, the client.crt certificate I generated before is as follows:

4. Right-click my certificate, Then click "Show Profile" to enter the certificate details page. As shown in the figure below:

5. After entering the page, when using the certificate, select Always Trust, as shown in the figure below:

6. Then exit. You may need to enter the computer power-on password. Once entered, it will be automatically saved. Then we can access the https://xxx.abc.com/ page in the browser. As shown below:

Then we click to continue visiting and you will see the page, as shown below:

The above is to use the nginx certificate to implement the local node https service.
However, although https can be accessed as above, unsafe copywriting is still displayed in front of https; as shown in the figure below:

The above is the detailed content of How to configure nginx SSL certificate to implement https service. For more information, please follow other related articles on the PHP Chinese website!
 Nginx与SSL:配置HTTPS保护Web服务器Jun 09, 2023 pm 09:24 PM
Nginx与SSL:配置HTTPS保护Web服务器Jun 09, 2023 pm 09:24 PMNginx是一个高性能的Web服务器软件,同时也是一款强大的反向代理服务器和负载均衡器。随着互联网的迅速发展,越来越多的网站开始采用SSL协议保护敏感用户数据,而Nginx也提供了强大的SSL支持,使得Web服务器的安全性能更进一步。本文将介绍如何配置Nginx以支持SSL协议,并保护Web服务器的安全性能。什么是SSL协议?SSL(SecureSocke
 Nginx防火墙如何保障HTTPS安全通信Jun 10, 2023 am 10:16 AM
Nginx防火墙如何保障HTTPS安全通信Jun 10, 2023 am 10:16 AM在当今互联网时代,安全通信已经成为了不可或缺的一部分。尤其是在HTTPS通信中,如何保障其安全性尤为重要。而Nginx作为流行的Web服务器和反向代理服务器,其防火墙也可以在保障HTTPS安全通信中发挥重要作用。本文将就Nginx防火墙从以下几个方面进行讨论。TLS/SSL加密HTTPS通信的安全保障主要是基于TLS/SSL加密技术,其能够防止数据在传输过程
 怎么使用Nginx实现HTTPS双向验证Jun 03, 2023 pm 08:38 PM
怎么使用Nginx实现HTTPS双向验证Jun 03, 2023 pm 08:38 PM单向验证与双向验证的区别:单向验证:指客户端验证服务器端证书,服务器并不需要验证客户端证书。双向验证:指客户端验证服务器端证书,而服务器也需要通过ca的公钥证书来验证客户端证书。详细的握手过程:单向验证浏览器发送一个连接请求给安全服务器。1、服务器将自己的证书,以及同证书相关的信息发送给客户浏览器。2、客户浏览器检查服务器送过来的证书是否是由自己信赖的ca中心所签发的。如果是,就继续执行协议;如果不是,客户浏览器就给客户一个警告消息:警告客户这个证书不是可以信赖的询问客户是否需要继续。3、接着客
 Nginx下如何升级httpsMay 14, 2023 pm 04:49 PM
Nginx下如何升级httpsMay 14, 2023 pm 04:49 PM下载证书在证书控制台下载nginx版本证书。下载到本地的压缩文件包解压后包含:.pem文件:证书文件.key文件:证书的私钥文件(申请证书时如果没有选择自动创建csr,则没有该文件)配置nginx1、在nginx的安装目录下创建cert目录,并且将下载的全部文件拷贝到cert目录中,如果申请证书时是自己创建的csr文件,请将对应的私钥文件放到cert目录下。2、打开nginx安装目录下conf目录中的nginx.conf文件#usernobody;worker_processes1;#error
 如何在golang中使用正则表达式验证URL地址是否为HTTPS协议Jun 24, 2023 pm 12:05 PM
如何在golang中使用正则表达式验证URL地址是否为HTTPS协议Jun 24, 2023 pm 12:05 PMGolang是一种高效的编程语言,经常被用于创建网络应用程序。在网络应用程序中,经常需要对URL地址进行验证,以确保它们符合我们的目标。在这篇文章中,我们将会介绍如何在Golang中使用正则表达式来验证URL地址是否为HTTPS协议。首先,我们需要了解HTTPS协议的URL格式。HTTPS协议的URL从HTTP协议URL中继承了一部分,但是它有一些独特的特征
 Java API 开发中使用 Https 进行数据传输Jun 18, 2023 pm 10:43 PM
Java API 开发中使用 Https 进行数据传输Jun 18, 2023 pm 10:43 PM随着科技的发展,网络通信已经成为了现代社会信息传输的重要工具之一。但同时,网络上的信息传输面临着被恶意攻击和窃取的风险,因此安全性显得尤为重要。基于此,HTTPS协议就应运而生。它是在HTTP协议上加入SSL/TLS加密的方式来保证网络传输安全性的一种协议。Java作为一门广泛应用于网络开发的语言,自然也提供了丰富的API来支持HTTPS协议。本文将
 nginx如何让浏览器强制跳转HTTPS访问May 15, 2023 pm 02:34 PM
nginx如何让浏览器强制跳转HTTPS访问May 15, 2023 pm 02:34 PM效果可以看如下:但是如果我们现在使用http来访问的话,访问不了。如下图所示:因此我现在首先要做的是使用nginx配置下,当用户在浏览器下输入http请求的时候使用nginx重定向到https下即可。因此我们现在需要做一个简单的nginx重定向功能。因此在我们的nginx中需要加如下重定向配置:server{listenxxx.abc.com;server_namexxx.abc.com;rewrite^/(.*)$https://$host$1permanent;}因此nginx主要的配置代码
 Nginx如何将HTTP重定向到HTTPSMay 13, 2023 am 09:52 AM
Nginx如何将HTTP重定向到HTTPSMay 13, 2023 am 09:52 AMNginx是一个强大的重定向工具,可以轻松配置在您的系统上重定向不安全或未加密的HTTP网络流量到加密和安全的HTTPS网络服务器。Nginx,发音为“Enginex”,是一个免费、开源、基于Linux的高性能Web和反向代理服务器,负责管理和处理互联网上最大的网站流量的负载。Nginx是一个强大的重定向工具,可以轻松配置在您的系统上重定向不安全或未加密的HTTP网络流量到加密和安全的HTTPS网络服务器。如果你是一个系统管理员或开发人员,那么你应该经常使用Nginx服务器。在这篇文章中,我们将


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

Notepad++7.3.1
Easy-to-use and free code editor

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Mac version
God-level code editing software (SublimeText3)







