Home >Web Front-end >Vue.js >What are the methods to avoid pitfalls when passing values between Vue3 components?
What are the methods to avoid pitfalls when passing values between Vue3 components?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2023-05-15 08:34:051248browse
Instance filling pit
Pit one
1. Discover the sinkhole
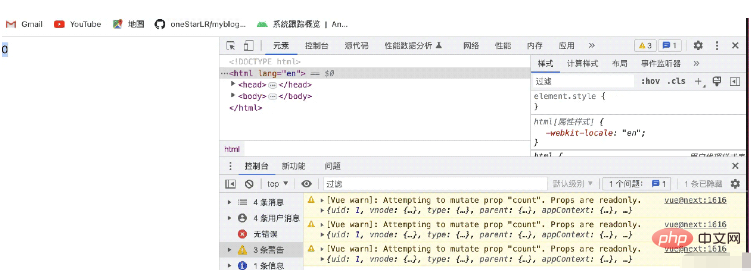
We demonstrate it through a counter component This pitfall is that when you want to operate on the value passed by the parent component, you find that the operation is invalid. Let's look at the code first:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
num:0
}
},
template: `
<div>
<counter :count = "num"/>
</div>
`
});
// 定义一个test组件
app.component('counter',{
props: ['count'],
template: `<div @click="count+=1">{{count}}</div>`
});
const vm = app.mount('#root');
</script>
</html>In the above code, we define a counter component to receive a count value from the parent component. , when the displayed value is clicked, we perform an increment operation. When we run the code at this time, we will find that our value will not complete the increment operation, but will report that the value passed by the parent component is read-only:

2 . Filling time
So what if we want to complete this plus one function? The answer is that we copy the value passed by the parent component and operate on our own value:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
num:0
}
},
template: `
<div>
<counter :count = "num"/>
</div>
`
});
// 定义一个test组件
app.component('counter',{
props: ['count'],
data(){
return{
mCount:this.count
}
},
template: `<div @click="mCount+=1">{{mCount}}</div>`
});
const vm = app.mount('#root');
</script>
</html>When we run the code again, we will find that we can add one:

Pit 2:
1. Discover the sinkhole
When we define an attribute with a long word name and connect it with the "-" separator Sometimes, the child component cannot receive the correct value and displays NaN. The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
content:"hello world"
}
},
template: `
<div>
<test :content-helloworld = "content"/>
</div>
`
});
// 定义一个test组件
app.component('test',{
props: ['content-helloworld'],
template: `<div>{{content-helloworld}}</div>`
});
const vm = app.mount('#root');
</script>
</html>In the above code, we use the content-helloworld attribute to transfer values between the parent component and the child component. According to our understanding, the transfer should be successful. , but the displayed result is incorrect

The above pitfall is also the concept of one-way data flow in VUE, that is, child components can use the data passed by the parent component, but The data passed by the parent component cannot be modified
2. Filling time
When the attribute values we define are separated by "-" separators, when we receive the value, we need to Change the attribute name to camel case naming method. For example, in the above example, the parent component uses content-helloworld to pass the value to the child component. Then the child component should change it to camel case naming method when receiving it: use contentHelloworldReceive
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://unpkg.com/vue@next"></script>
<title>组件间传值</title>
</head>
<body>
<div id="root"></div>
</body>
<script>
const app = Vue.createApp({
data() {
return {
content:"hello world"
}
},
template: `
<div>
<test :content-helloworld = "content"/>
</div>
`
});
// 定义一个test组件
app.component('test',{
props: ['contentHelloworld'],
template: `<div>{{contentHelloworld}}</div>`
});
const vm = app.mount('#root');
</script>
</html>so that the value can be displayed correctly

The above is the detailed content of What are the methods to avoid pitfalls when passing values between Vue3 components?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- About vue using validator: VeeValidate3
- What are the differences between computed and method in Vue?
- Introduction to the method of turning off Eslint verification in the vue project
- Introduction to several methods of defining component templates in Vue.js
- Four places to implement AJAX in Vue applications

