Home >Web Front-end >Vue.js >Error reported in vue3+vite: Module 'path' has been externalized for How to deal with it
Error reported in vue3+vite: Module 'path' has been externalized for How to deal with it
- PHPzforward
- 2023-05-14 13:40:133124browse
Foreword:
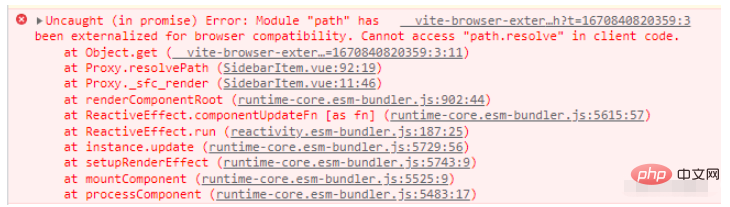
Handling of error messages encountered by vue3 vite. Error message:
Uncaught (in promise) Error: Module "path" has been externalized for browser compatibility. Cannot access "path.resolve" in client code.

Reason for the error:
Specifically, for browser compatibility, the path module cannot be used in client code
Handling method:
1. Download path- browserify
npm install path-browserify --save
2. Modify the introduction method:
import path from 'path' Modify to:
import path from 'path-browserify'
The above is the detailed content of Error reported in vue3+vite: Module 'path' has been externalized for How to deal with it. For more information, please follow other related articles on the PHP Chinese website!
Statement:
This article is reproduced at:yisu.com. If there is any infringement, please contact admin@php.cn delete
Previous article:How to use Vue3 asynchronous component SuspenseNext article:How to use Vue3 asynchronous component Suspense
Related articles
See more- About vue using validator: VeeValidate3
- What are the differences between computed and method in Vue?
- Introduction to the method of turning off Eslint verification in the vue project
- Introduction to several methods of defining component templates in Vue.js
- Four places to implement AJAX in Vue applications

