 Java
Java javaTutorial
javaTutorial How to implement interface assertion function in springboot+vue component development
How to implement interface assertion function in springboot+vue component developmentHow to implement interface assertion function in springboot+vue component development
The development of the test platform based on springboot vue
(practice project) continues to be updated.
Next, prepare to develop the request assertion function. Regarding what requirements this function needs to be implemented and what it looks like, I referred to other excellent industry tools, such as apifox, metersphere, etc.
So I decided to develop the most commonly used ones first: JSONPath, Response time, Text, and among these, JSONPath takes precedence.
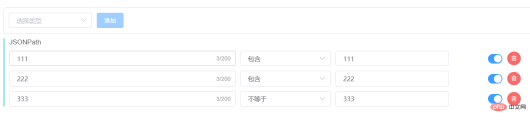
Old rule, let’s take a look at the effect of this front-end component first.

1. Relationship between components
The above functional effects are actually completed by 3 components together. The position of

in the project code is as shown in the figure.

ApiAssertions: The outermost component, mainly the entrance to add assertions, and the place to integrate different types of assertion subcomponents.
ApiAssertionsEdit: Different assertion components need to provide editing functions. This is also the place to integrate different types of assertion editing sub-components.
ApiAssertionJsonPath: This component is the lowest-level component for assertions of the JSONPath type.
The inclusion relationship of these three components is: ApiAssertions -> ApiAssertionsEdit -> ApiAssertionJsonPath.
Since there is no ready-made solution in elementUI, it is still necessary to use scattered elementUI components to combine them, just like building blocks.
After taking stock, I probably used the following elementUI components. Interested children can go to the official website to learn more:
##el-select
Selector- ##el-row
,
el-col, this is the Layout - el-input
, input box
- el-tooltip
, tips
- el-button
, button
The rest is the knowledge related to component development, which I have briefly organized in previous articles.
2. Component development
This part briefly introduces the content and functions of each component.
1. ApiAssertions
The function here is to provide an entry point for adding assertions. Currently, only JSONPath is true, and the other two are false.
 #Then add a button and make a control, that is, it is disabled and cannot be clicked when the type is not selected.
#Then add a button and make a control, that is, it is disabled and cannot be clicked when the type is not selected.
 Then this contains the sub-component
Then this contains the sub-component
, here v-if is used to determine the type, when the type value is # This component is only displayed when ##JSON_PATH is displayed.
Regarding component types, these are always on, so in order to be more standardized, I extracted these values and put them into a separate  ApiTestModel.js
ApiTestModel.js
export const ASSERTION_TYPE = {
TEXT: 'Text',
JSON_PATH: 'JSONPath',
DURATION: 'Duration'
} Next, there is an editing component ApiAssertionsEdit which is also its subcomponent, because after clicking Add, the list of corresponding JSONPath will be displayed, and it can continue to be edited. . Notice that the above two sub-components are bound to custom attributes  assertions
assertions
props:
props: {
assertions: {
type: Object,
default: () => {
return {}
}
}
},2. ApiAssertionsEditThis component is used to provide the editing function of the added JSONPath, and can provide assertions list display effect. In addition, there are functions such as deletion and disabling of assertions.
List display uses  v-for
v-for
Here is a  :edit="true"
:edit="true"
ApiAssertionJsonPath component, its function is described below. 3. ApiAssertionJsonPath

代码里用不同的elementUI组件把每列的内容定义好即可。
注意在上层组件传来的edit,在这里是用来判断当前是否为编辑状态的,是的话就显示删除和禁用的组件。

其他的代码就不具体截图了,有需要的童鞋可以获取源码对着看。
接下来就要开发对应的后端功能,就是如何把断言数据落到数据库里,也就是jsonpath这个对象里的这些字段。
jsonPath: {
type: Object,
default: () => {
return {
type: ASSERTION_TYPE.JSON_PATH,
expression: undefined,
option: undefined,
expect: undefined,
description: undefined,
enable: true
}
}
},The above is the detailed content of How to implement interface assertion function in springboot+vue component development. For more information, please follow other related articles on the PHP Chinese website!
 How do I use Maven or Gradle for advanced Java project management, build automation, and dependency resolution?Mar 17, 2025 pm 05:46 PM
How do I use Maven or Gradle for advanced Java project management, build automation, and dependency resolution?Mar 17, 2025 pm 05:46 PMThe article discusses using Maven and Gradle for Java project management, build automation, and dependency resolution, comparing their approaches and optimization strategies.
 How do I create and use custom Java libraries (JAR files) with proper versioning and dependency management?Mar 17, 2025 pm 05:45 PM
How do I create and use custom Java libraries (JAR files) with proper versioning and dependency management?Mar 17, 2025 pm 05:45 PMThe article discusses creating and using custom Java libraries (JAR files) with proper versioning and dependency management, using tools like Maven and Gradle.
 How do I implement multi-level caching in Java applications using libraries like Caffeine or Guava Cache?Mar 17, 2025 pm 05:44 PM
How do I implement multi-level caching in Java applications using libraries like Caffeine or Guava Cache?Mar 17, 2025 pm 05:44 PMThe article discusses implementing multi-level caching in Java using Caffeine and Guava Cache to enhance application performance. It covers setup, integration, and performance benefits, along with configuration and eviction policy management best pra
 How can I use JPA (Java Persistence API) for object-relational mapping with advanced features like caching and lazy loading?Mar 17, 2025 pm 05:43 PM
How can I use JPA (Java Persistence API) for object-relational mapping with advanced features like caching and lazy loading?Mar 17, 2025 pm 05:43 PMThe article discusses using JPA for object-relational mapping with advanced features like caching and lazy loading. It covers setup, entity mapping, and best practices for optimizing performance while highlighting potential pitfalls.[159 characters]
 How does Java's classloading mechanism work, including different classloaders and their delegation models?Mar 17, 2025 pm 05:35 PM
How does Java's classloading mechanism work, including different classloaders and their delegation models?Mar 17, 2025 pm 05:35 PMJava's classloading involves loading, linking, and initializing classes using a hierarchical system with Bootstrap, Extension, and Application classloaders. The parent delegation model ensures core classes are loaded first, affecting custom class loa


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

WebStorm Mac version
Useful JavaScript development tools

Dreamweaver CS6
Visual web development tools





