Home >Java >javaTutorial >How do the axios and SpringBoot front-ends call the back-end interface for data interaction?
How do the axios and SpringBoot front-ends call the back-end interface for data interaction?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2023-05-13 10:34:132352browse
1. Introduction
For a complete system, front-end and back-end interaction is essential. This process can be divided into the following steps:
The front-end initiates a request to the back-end and the back-end interface receives it After passing the front-end parameters, it starts to call methods layer by layer to process the data. The back-end returns the final data to the front-end interface. After the front-end request is successful, the data is rendered to the interface
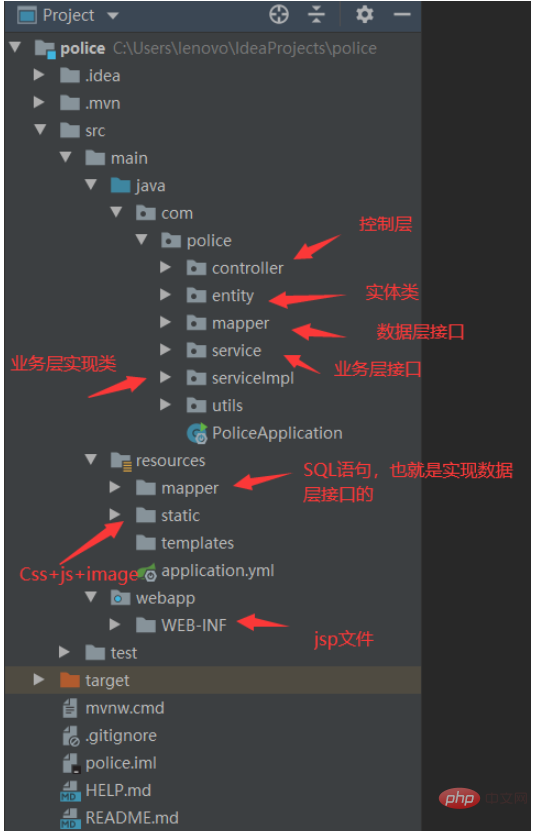
2. Project structure
Front-end technology: axios
Back-end technology: SpringBoot (This doesn’t matter, but you must have the access path to the control layer, which is the so-called method corresponding to the request address. You can use SSM framework, SSH framework, etc.)

The above is the general file structure. I believe everyone’s back-end data processing will be fine, it’s nothing more than:
The control layer receives the front-end request and calls the corresponding business layer interface method
The business layer implementation class implements the business layer interface
Call the data layer interface in the method of the business layer implementation class
The data layer implementation file (mapper.xml) implements the data layer interface
-
Then process the results and return them layer by layer
3. Code writing
We only introduce the front-end interface control layer, first the front-end interface
Step one: Introduce relevant files

The axios here are the necessary files for us to initiate requests. These files will be given at the end of the article.
The front-end code is as follows:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>测试</title>
<script src="../static/js/jquery.min.js"></script>
<script src="../static/js/axios.min.js"></script>
</head>
<body>
<span id="text">我是前端默认值</span>
<script>
window.onload =function() { //一加载界面就调用
$.ajax({url:"testTest?num=1",success:function(result){
document.getElementById("text").innerHTML=result;
}});
};
</script>
</body>
</html>The back-end control layer code is as follows:
@RequestMapping("/testTest") //控制层
@ResponseBody
public int testTest(int num) {
if(num==1) return 1;
if(num==2) return 2;
return 0;
}Obviously, everyone should take a look You understand, the front-end can carry data when sending a request, such as account number, password, etc. After the back-end receives it, it can process it, and then return the processing result to the front-end.
After the front-end receives it, it can Rendered, or give a prompt that the operation was successful.
Effect:

4. Use
1, string, integer, etc. (new Additional functions)
Front-end code:
<el-dialog title="创建车辆装备" :visible.sync="insertVisible" width="30%">
<el-form :model="equipment" ref="equipment" label-width="100px" class="demo-ruleForm">
<el-form-item label="名称" prop="name">
<el-input v-model="equipment.name"></el-input>
</el-form-item>
<el-form-item label="类型" prop="type">
<el-input v-model="equipment.type"></el-input>
</el-form-item>
<el-form-item label="库存数量" prop="inventory">
<el-input type="number" v-model="equipment.inventory"></el-input>
</el-form-item>
</el-form>
<span slot="footer" class="dialog-footer">
<el-button @click="insertVisible = false">取 消</el-button>
<el-button type="primary" @click="insertEquipment" data-toggle="modal" data-target="#myModal">确 定</el-button>
</span>
</el-dialog><script type="text/javascript">
new Vue({
el:"#box",
data:{
id:"", //装备主键
equipment:{}, //一条equipment数据
insertVisible:false //新增提示框控制器:true显示/false隐藏
},
methods:{
//打开新增提示框
openInsertPanel:function(){
this.insertVisible = true;
this.equipment = {};
},
//创建equipment
insertEquipment:function(){
var name = this.equipment.name;
var type = this.equipment.type;
var inventory = this.equipment.inventory;
var that = this;
axios.put("insertEquipment?name="+name+"&type="+type+"&inventory="+inventory).then(function(result){
if(result.data.status){
that.selectAllEquipment();
that.insertVisible = false;
}else{
that.$message.error(result.data.message);
that.insertVisible = false;
}
});
},
}
});
</script>Back-end code
@RequestMapping("/insertEquipment") //增加装备
@ResponseBody
public ResultMap insertEquipment(String name, String type,String inventory) {
try {
int realInventory=Integer.valueOf(inventory);
Equipment equipment=new Equipment(name,type,realInventory);
equipmentService.insertEquipment(equipment);
resultMap.setStatus(true);
} catch (Exception e) {
resultMap.setStatus(false);
resultMap.setMessage(e.getMessage());
}
return resultMap;
}The above is the detailed content of How do the axios and SpringBoot front-ends call the back-end interface for data interaction?. For more information, please follow other related articles on the PHP Chinese website!

