Home >Web Front-end >Vue.js >How to add name to setup in Vue3
How to add name to setup in Vue3
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2023-05-13 09:40:062428browse
#What is the use of name in Vue3?
1. You need to define the name when recursing the component
2. You can cache the component with keep-alive include exclude
3. You can do this when Vue reports an error or is debugging See the component's name
Vue3 definition name
1. Automatically generate
<script setup></script> As long as script Turning on the setup syntax sugar mode single file component will automatically generate the corresponding name option based on the file name, such as Tree.vue Then his name It is automatically generated by Tree. There is a drawback to this. If you want to modify name, you need to modify the component name. If there is a place import, the component needs to be modified together.
2. Open a script to define the name
Advantages: You can define the name at will. Disadvantages: Two scripts appearing in a single file component will make people confused.
<template>
<div></div>
</template>
<script lang="ts" setup>
import {ref,reactive } from 'vue'
</script>
<script lang='ts'>
export default {
name:"XXX"
}
</script>
<style lang="less" scoped>
</style>3. Use the third-party plug-in unplugin-vue-define-options
Installation methodnpm i unplugin-vue-define-options -D
vite Use
// vite.config.ts
import DefineOptions from 'unplugin-vue-define-options/vite'
import Vue from '@vitejs/plugin-vue'
export default defineConfig({
plugins: [Vue(), DefineOptions()],
}) to configure tsconfig.json
// tsconfig.json
{
"compilerOptions": {
// ...
"types": ["unplugin-vue-define-options/macros-global" /* ... */]
}
}Usage method by compiling macro defineOptions Add name and inheritAttrs
<script setup lang="ts">
defineOptions({
name: 'Foo',
inheritAttrs: false,
})
</script>4. Personal thoughts: Isn’t it good to define the name directly in the script?
<template>
<div></div>
</template>
<script name="xiaoman" lang="ts" setup>
import {ref,reactive } from 'vue'
</script>
<style lang="less" scoped>
</style>This matter was also discussed intensely in the Vue community, and You Da also responded
You Da thinks this idea is good, but has some concerns. When we use components, we need to define name and inheritAttrs. The situation is very rare. Most component library developers may often use these two things, but for 90% of applications For components, it's really a different set of trade-offs, and dealing with props is going to be cumbersome, and coupled with the complexity of the implementation, I'm not sure it's worth it.
But there is already a plug-in that implements this function unplugin-vue-setup-extend-plus
Let’s copy a simple version. The principle is to add a script, but Developers cannot see this script
Vue3 setup supports name plug-in implementation ideas, learn from the above plug-in
import type { Plugin } from 'vite'
//@vue/compiler-sfc 这个插件是处理我们单文件组件的代码解析
import { compileScript, parse } from '@vue/compiler-sfc'
export default function setupName(): Plugin {
return {
name: 'vite:plugin:vue:name',
//一个 Vite 插件可以额外指定一个 `enforce` 属性
//(类似于 webpack 加载器)来调整它的应用顺序。`enforce` 的值可以是`pre` 或 `post`
//加载顺序为
//Alias
//带有 `enforce: 'pre'` 的用户插件
//Vite 核心插件
//没有 enforce 值的用户插件
//Vite 构建用的插件
//带有 `enforce: 'post'` 的用户插件
//Vite 后置构建插件(最小化,manifest,报告)
enforce: "pre",
//transform code参数就是我们写的代码比如vue代码 id就是路径例如/src/xx/xx.vue
transform(code, id) {
//只处理vue结尾的文件
if (/.vue$/.test(id)) {
let { descriptor } = parse(code)
//通过compileScript 处理script 返回result
//attrs: { name: 'xm', lang: 'ts', setup: true },
//lang: 'ts',
//setup: true,
const result = compileScript(descriptor, { id })
//attrs 此时就是一个对象
const name = result.attrs.name
const lang = result.attrs.lang
const inheritAttrs = result.attrs.inheritAttrs
//写入script
const template = `
<script ${lang ? `lang=${lang}` : ''}>
export default {
${name ? `name:"${name}",` : ''}
${inheritAttrs ? `inheritAttrs: ${inheritAttrs !== 'false'},` : ''}
}
</script>
`;
//最后拼接上这段代码 也就是我们加的script这一段 返回code
code += template;
// console.log(code)
}
return code
}
}
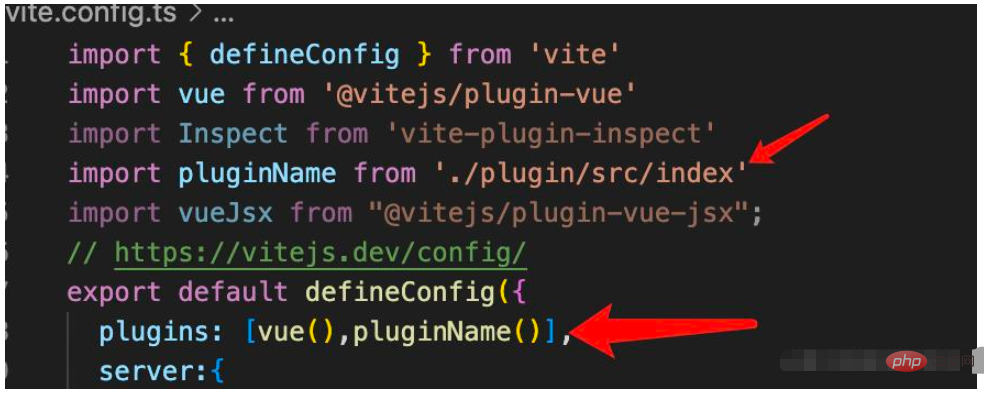
}, and then introduce the plug-in we wrote in vite config ts

Tree.vue child component
<template>
<div v-for="item in data">
{{ item.name }}
<xm v-if="item?.children?.length" :data='item?.children'></xm>
</div>
</template>
<script name='xm' lang="ts" setup>
import { ref, reactive } from 'vue'
defineProps<{
data: any[]
}>()
</script>App.vue parent component
<template>
<TreeVue :data="data"></TreeVue>
</template>
<script lang="ts" setup>
import TreeVue from './components/Tree.vue';
const data = [
{
name: "1",
children: [
{
name: "1-1",
children: [
{
name: "1-1-1"
}
]
}
]
}
]
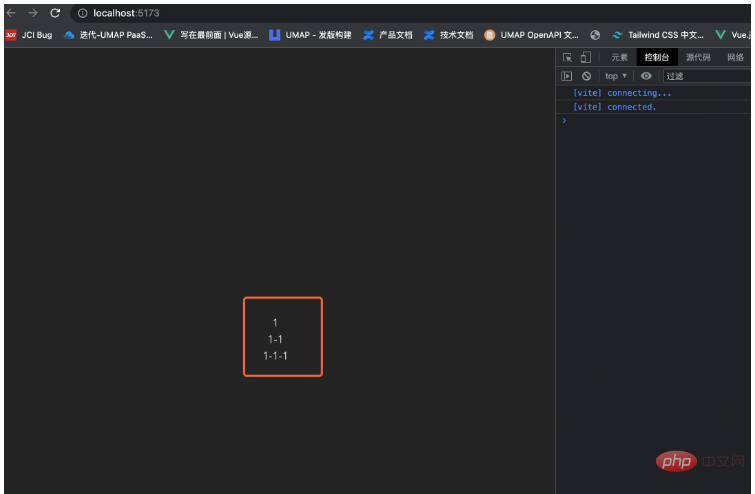
</script>The component was successfully recursed

The above is the detailed content of How to add name to setup in Vue3. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- About vue using validator: VeeValidate3
- What are the differences between computed and method in Vue?
- Introduction to the method of turning off Eslint verification in the vue project
- Introduction to several methods of defining component templates in Vue.js
- Four places to implement AJAX in Vue applications

