Home >Web Front-end >Vue.js >Several vue3 life cycle functions have been changed
Several vue3 life cycle functions have been changed
- PHPzforward
- 2023-05-12 15:37:121761browse
vue3 has changed 4 life cycle functions. The Vue3 combined API cancels the beforeCreated and created hook functions and uses the step hook instead, and this cannot be used in it. The hook functions for component destruction in Vue3 have been changed from destroyed and beforeDestroy to beforeUnmount and unmounted.
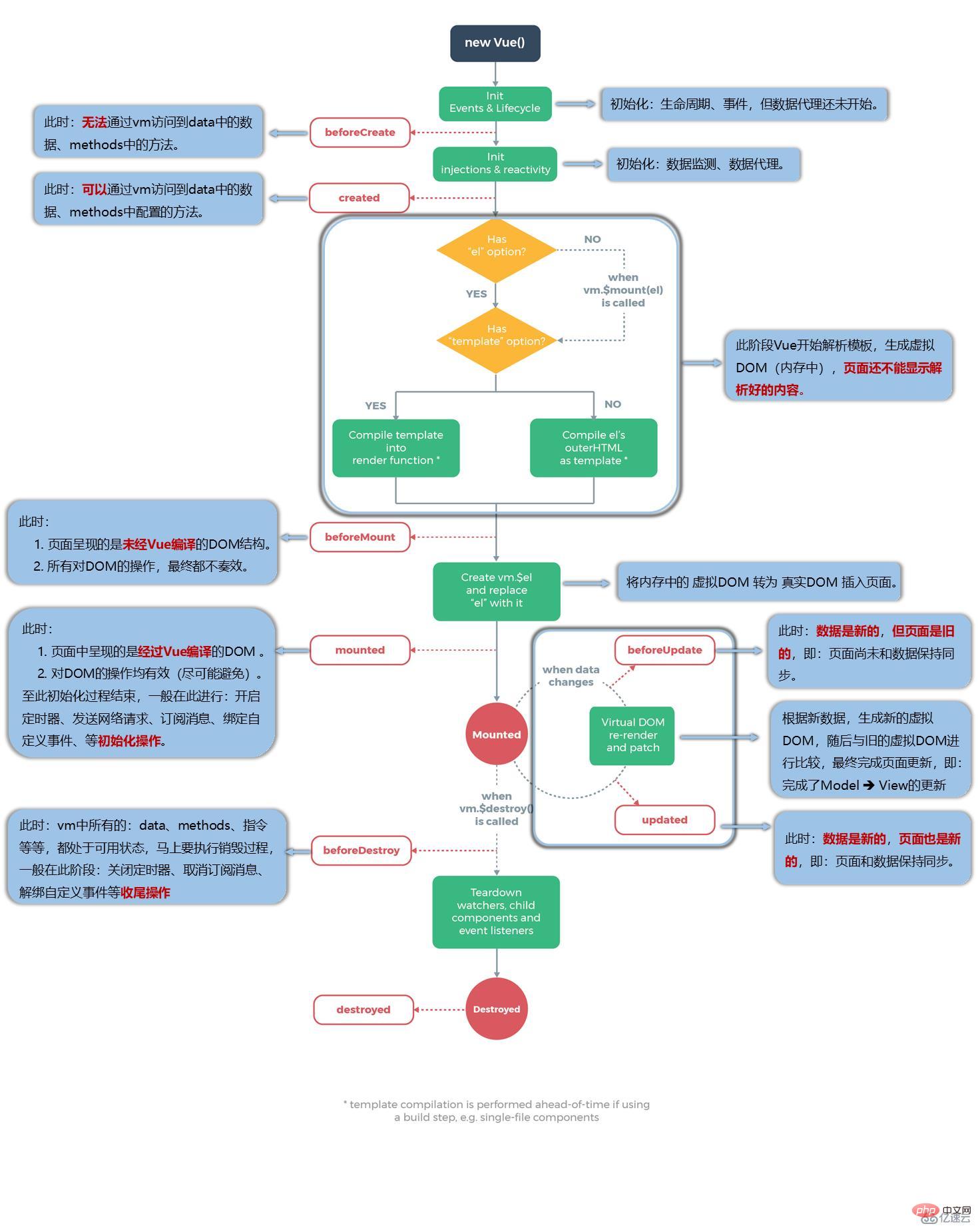
Vue instances have a complete life cycle, that is,from new Vue(), initialization event (.once event) and life cycle, compiling template, mounting Dom -> rendering , update-> rendering, uninstall, etc. A series of processes are called the life cycle of Vue.
There are 4 main events (8 hooks) in the vue application:
Creation----Executed when the component is created
Mount----DOM Executed when mounted
Update ---- Executed when the response data is modified
Destruction ---- Executed immediately before the element is destroyed
Life of Vue2 Cycle

(1) beforeCreate(before creation)
Data monitoring (getter and setter) and initialization events are still Not started yet. At this time, data's responsive tracking and
event/watcher have not been set up.
cannot access the methods and data on data, computed, watch, and methods.
(2) created (after creation)
The function will be automatically executed after creation is completed
(3) beforeMount (before mounting)
is called before the mounting starts, and the related render function is called for the first time.
This time Vue starts to parse the template, generate a virtual DOM and store it in the memory. It has not yet converted the virtual DOM into a real DOM and inserted it into the page.
(4) mounted ( After mounting)
Called after el is replaced by the newly created vm.$el (which is a copy of the real DOM) and mounted to the instance (converts the virtual DOM in memory to real DOM, real DOM inserted into the page).
Generally performed at this stage: start the timer, send network requests, subscribe to messages, bind custom events, etc.
(5) beforeUpdate( Before updated)
响应式数据更新时调用,此时虽然响应式数据更新,但是对应的真实 DOM 还没有被渲染(数据是新的,但页面是旧的,页面和数据没保持同步呢)。
(6) updated (after updated)
Called after the virtual DOM is re-rendered and patched due to data changes.
When called, the component DOM has been updated, so operations that depend on the DOM can be performed. However, in most cases, changing the state during this period should be avoided as this may cause an infinite loop of updates
(7) beforeDestroy (before destruction)
Call before instance destruction
At this stage, the timer is generally closed, the message is unsubscribed, and the custom event is unbound.
(8) destroyed (after destruction)
Called after the instance is destroyed. After the call, everything indicated by the Vue instance will be unbound, and all The event listener will be removed and all child instances will be destroyed. This hook is not called during server-side rendering.
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8" />
<title>分析生命周期</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root" :x="n">
<h3 v-text="n"></h3>
<h3>当前的n值是:{{n}}</h3>
<button @click="add">点我n+1</button>
<button @click="bye">点我销毁vm</button>
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
new Vue({
el:'#root',
// template:`
// <div>
// <h3>当前的n值是:{{n}}</h3>
// <button @click="add">点我n+1</button>
// </div>
// `,
data:{n:1},
methods: {
add(){
console.log('add')
this.n++
},
bye(){
console.log('bye')
this.$destroy()
}
},
watch:{
n(){
console.log('n变了')
}
},
beforeCreate() {
console.log('beforeCreate')
},
created() {
console.log('created')
},
beforeMount() {
console.log('beforeMount')
},
mounted() {
console.log('mounted')
},
beforeUpdate() {
console.log('beforeUpdate')
},
updated() {
console.log('updated')
},
beforeDestroy() {
console.log('beforeDestroy')
},
destroyed() {
console.log('destroyed')
},
})
</script></html>Commonly used life cycle hooks:
1.mounted: Send ajax requests, start timers, bind custom events, subscribe to messages, etc. [Initialization operations].
2.beforeDestroy: Clear timers, unbind custom events, unsubscribe messages, etc. [Finishing work]
About destroying Vue instances:
(1) After destruction, you can’t see anything with the help of Vue developer tools information.
(2) Custom events will become invalid after destruction, but native DOM events are still valid.
(3) Generally, data will not be manipulated in beforeDestroy, because even if the data is manipulated, the update process will not be triggered again.
Vue3 life cycle

##(1) onBeforeMount
Called before mounting, the rendering function render is called for the first time
(2) onMounted
Called when the component is mounted
(3) onBeforeUpdate
Called when the data is updated, which occurs before the virtual DOM is patched.
(4) onUpdated
Called when the virtual DOM is re-rendered and patched due to data changes
(5) onBeforeUnmount
is called before unloading the component instance. The instance at this stage is still normal.
(6) onUnmounted
Called after unmounting the component instance. When this hook is called, all instructions of the component instance are unbound. All event listeners are removed and all child component instances are unloaded.
The difference between vue2 and vue3 in the life cycle
| vue2 | vue3 |
|---|---|
| setup() Start creating Before the component, data and method are created | |
| setup() | |
| onBeforeMount Function executed before the component is mounted on the node. | |
| onMounted Function executed after component mounting is completed | |
| onBeforeUpdate component update function previously executed. | |
| onUpdated Function executed after component update is completed. | |
| onBeforeUnmount Function executed before the component is mounted on the node. | |
| onUnmounted Function executed before the component is unmounted. |
The above is the detailed content of Several vue3 life cycle functions have been changed. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- About vue using validator: VeeValidate3
- What are the differences between computed and method in Vue?
- Introduction to the method of turning off Eslint verification in the vue project
- Introduction to several methods of defining component templates in Vue.js
- Four places to implement AJAX in Vue applications

