Home >Web Front-end >Vue.js >How to solve the pitfalls encountered in vue3+vite2+mqtt connection
How to solve the pitfalls encountered in vue3+vite2+mqtt connection
- 王林forward
- 2023-05-10 19:22:042632browse
vue3 vite2 pitfalls encountered in mqtt connection
The previous method when using vue2 to connect to mqtt was this:
1.yarn add mqtt or npm install mqtt
2.import mqtt from 'mqtt'
After installation, you can directly reference it on the page and use it
So it is relatively simple in the vue2 project.
But, but but, but
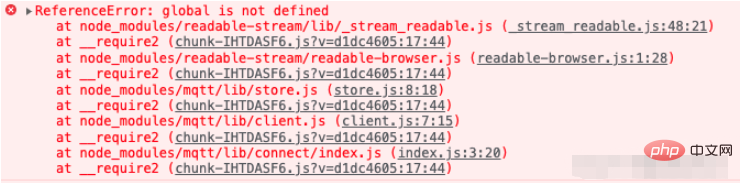
When I moved to vue3, I encountered various errors. ReferenceError: global is not defined
It was difficult to find it even after searching the entire network. Want to know the answer.

So I upgraded and downgraded the MQTT version in various ways, and it was easy to use. Various CDN references, for Mao Bird’s use.
Finally, go to the node_modules directory and find that there is a dist directory, right? . .
With the mentality of giving it a try, I changed it to this:
import * as mqtt from "mqtt/dist/mqtt.min"; that.client = mqtt.connect('ws://' + mqttOption.server, mqttOption);
Let me go, it really works! After a full day of work, I finally got it done.
That feeling is beyond words. Maybe this is one of the joys of being a coder!
vue3 calling mqtt problem
npm install mqtt -S
Create a new mqtt page under utils
import { MqttClient, OnMessageCallback } from 'mqtt';
import mqtt from 'mqtt';
class MQTT {
url: string; // mqtt地址
topic: string; //订阅地址
client!: MqttClient;
constructor(topic: string) {
this.topic = topic;
// 虽然是mqtt但是在客户端这里必须采用websock的链接方式
this.url = 'ws://www.liufengtec.com:8083/mqtt';
}
//初始化mqtt
init() {
const options = {
host: 'www.liufengtec.com',
port: 8083,
endpoint: '/mqtt',
clean: true, // 保留会话
connectTimeout: 4000, // 超时时间
reconnectPeriod: 4000, // 重连时间间隔
// 认证信息
clientId: 'mqttjs_3be2c321',
username: 'admin',
password: '3Ha86294',
};
this.client = mqtt.connect(this.url, options);
this.client.on('error', (error: any) => {
console.log(error);
});
this.client.on('reconnect', (error: Error) => {
console.log(error);
});
}
//取消订阅
unsubscribes() {
this.client.unsubscribe(this.topic, (error: Error) => {
if (!error) {
console.log(this.topic, '取消订阅成功');
} else {
console.log(this.topic, '取消订阅失败');
}
});
}
//连接
link() {
this.client.on('connect', () => {
this.client.subscribe(this.topic, (error: any) => {
if (!error) {
console.log('订阅成功');
} else {
console.log('订阅失败');
}
});
});
}
//收到的消息
get(callback: OnMessageCallback) {
this.client.on('message', callback);
// console.log(callback,"1010")
}
//结束链接
over() {
this.client.end();
}
}
export default MQTT;Create a new usemqtt.ts page under utils
import MQTT from '@/utils/mqtt';
import { OnMessageCallback } from 'mqtt';
import { ref } from "vue";
export default function useMqtt() {
const PublicMqtt = ref<MQTT | null>(null);
const startMqtt = (val: string, callback: OnMessageCallback) => {
//设置订阅地址
PublicMqtt.value = new MQTT(val);
//初始化mqtt
PublicMqtt.value.init();
//链接mqtt
PublicMqtt.value.link();
getMessage(callback);
};
const getMessage = (callback: OnMessageCallback) => {
// console.log(callback,"18")
// PublicMqtt.value?.client.on('message', callback);
// @ts-ignore //忽略提示
PublicMqtt.value?.get(callback);
};
// onUnmounted(() => {
// //页面销毁结束订阅
// if (PublicMqtt.value) {
// PublicMqtt.value.unsubscribes();
// PublicMqtt.value.over();
// }
// });
return {
startMqtt,
};
}Use page call
import useMqtt from '@/utils/usemqtt';
const { startMqtt } = useMqtt();
startMqtt(deviceSnsss, (topic, message) => {
console.log(message)
} or
<template>
<div id="app">
<div class="head">
<p>天润商城后台管理系统</p>
</div>
<div class="login">
<table border="0" cellspacing="20">
<tr>
<td>用户名:</td>
<td>
<el-input
prefix-icon="iconfont icon-xingmingyonghumingnicheng"
placeholder="请输入账号"
v-model="account"
clearable
></el-input>
</td>
</tr>
<tr>
<td>密码:</td>
<td>
<el-input
prefix-icon="iconfont icon-mima"
placeholder="请输入密码"
v-model="password"
show-password
></el-input>
</td>
</tr>
<tr>
<td colspan="2" >
<el-button type="danger" @click="login"
>登录</el-button
>
</td>
</tr>
</table>
</div>
</div>
</template>
<script>
import mqtt from 'mqtt'
export default {
data() {
return {
account:"12",
password:"12",
connection: {
host: 'www.liufengtec.com',
port: 8084,
endpoint: '/mqtt',
clean: true, // 保留会话
connectTimeout: 4000, // 超时时间
reconnectPeriod: 4000, // 重连时间间隔
// 认证信息
clientId: 'mqttjs_3be2c321',
username: 'admin',
password: '3Ha86294',
},
subscription: {
topic: 'topic/mqttx',
qos: 0,
},
publish: {
topic: 'topic/browser',
qos: 0,
payload: '{ "msg": "Hello, I am browser." }',
},
receiveNews: '',
qosList: [
{ label: 0, value: 0 },
{ label: 1, value: 1 },
{ label: 2, value: 2 },
],
client: {
connected: false,
},
subscribeSuccess: false,
}
},
methods: {
login(){
this.createConnection();
},
// 创建连接
createConnection() {
let that=this;
// 连接字符串, 通过协议指定使用的连接方式
// ws 未加密 WebSocket 连接
// wss 加密 WebSocket 连接
// mqtt 未加密 TCP 连接
// mqtts 加密 TCP 连接
// wxs 微信小程序连接
// alis 支付宝小程序连接
const { host, port, endpoint, ...options } = this.connection
const connectUrl = `ws://www.liufengtec.com:8083/mqtt`
try {
this.client = mqtt.connect(connectUrl)
} catch (error) {
console.log('mqtt.connect error', error)
}
this.client.on('connect', () => {
console.log('Connection succeeded!')
that.subscribe();
})
this.client.on('error', error => {
console.log('Connection failed', error)
})
this.client.on('message', (topic, message) => {
this.receiveNews = this.receiveNews.concat(message)
console.log(`Received message ${message} from topic ${topic}`)
})
},
//订阅
subscribe() {
var topic = "system";
var qos = 0;
//logMessage("INFO", "Subscribing to: [Topic: ", topic, ", QoS: ", qos, "]");
this.client.subscribe(topic, { qos: Number(qos) });
},
// called when a message arrives
message() {
var topic = "system";
this.client.on("message", (topic, message) => {
console.log(message)
});
}
}
}
</script>
<style lang="less" scoped>
.head {
height: 150px;
width: 100vw;
background-image: url(../assets/banner.jpg);
background-repeat: no-repeat;
background-size: cover;
p {
font-size: 30px;
color: white;
line-height: 150px;
margin-left: 50px;
}
}
.bg-purple {
background: #d3dce6;
}
.grid-content {
border-radius: 4px;
min-height: 36px;
}
.login {
display: flex;
flex-direction: column;
justify-content: center;
width: 400px;
margin: 0px auto;
border: 2px #f3f3f3 solid;
padding: 100px;
}
</style>is used directly without encapsulation. ws and wss are different

The above is the detailed content of How to solve the pitfalls encountered in vue3+vite2+mqtt connection. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- About vue using validator: VeeValidate3
- What are the differences between computed and method in Vue?
- Introduction to the method of turning off Eslint verification in the vue project
- Introduction to several methods of defining component templates in Vue.js
- Four places to implement AJAX in Vue applications

