Home >Java >javaTutorial >What is the method for storing rich text content in the springboot backend?
What is the method for storing rich text content in the springboot backend?
- PHPzforward
- 2023-05-10 15:10:143042browse
Basic knowledge
springboot: back-end rapid application development framework.
tinymce: Simple rich text editor.
base64: Base64 is one of the most common encoding methods for transmitting 8-bit bytecode on the Internet. Base64 is a method of representing binary data based on 64 printable characters. Encoding rules: convert 3 bytes into 4 bytes; add a newline character every 76 characters; the final terminator must also be processed. For pictures, base64 encoding can encode a picture data into a string, and use this string instead of the image address.
Basic idea
Get the content (html form) of the tinymce rich text editor and send it to the backend through axios. The backend receives the content and stores it directly in the database.
Steps
1. Configure the tinymce rich text editor on the front end
The effect of the rich text editor I configured is as follows:

2. Get the content of the rich text editor and send it to the backend
Note that there is a problem here is how to transmit the image. Here I directly obtain the image in base64 format and upload it directly. This is a relatively simple method.
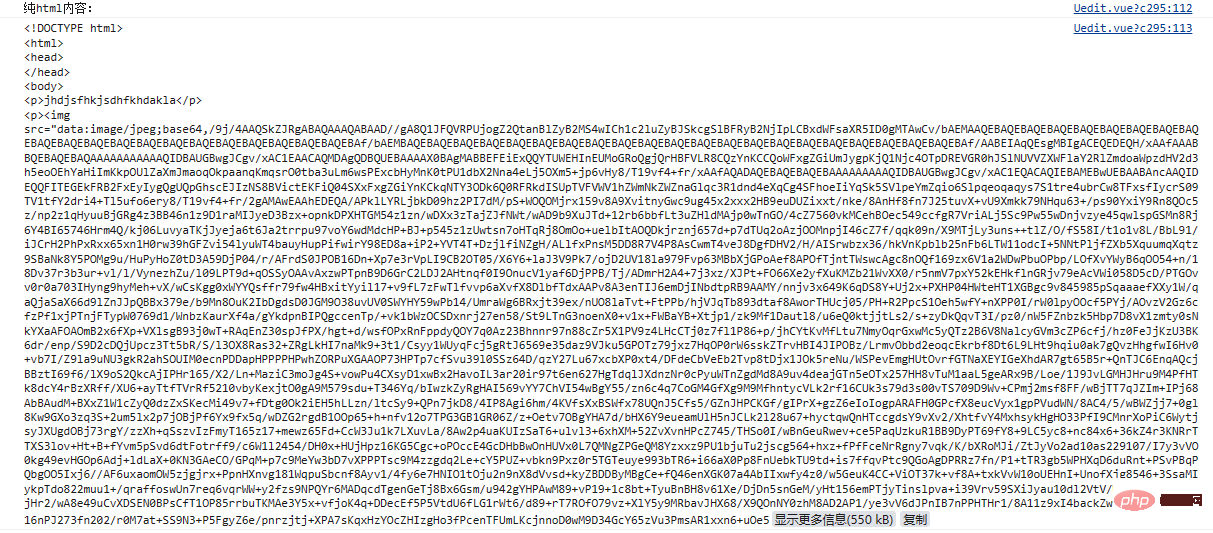
html content is as follows:

You can see that the content of the image is extremely long, which is caused by base64 format encoding, but the advantage is that the current end requests rich text When it comes to content, if there are many pictures in an article, the browser does not need to initiate image requests multiple times, but the pictures and text are sent to the front end together.
The front-end sends rich text to the back-end code through axios:
axios({
method: 'post',
url: 'http://localhost:8081/users/news',
data: {
"categoryId": 1,
"userId": 1,
"title": "震惊!!60岁老头竟然。。。。",
"context": tinymce.activeEditor.getContent()
}
}).then((res)=>{
console.log(res.data)
})Another method is to upload the image content and text content separately. The content is still in html format, but " ", the picture path here needs to be rewritten to the path stored on the server after the picture is uploaded.
", the picture path here needs to be rewritten to the path stored on the server after the picture is uploaded.
3. The backend creates a table in the database
Note: The data type for storing rich text content is longtext to prevent the content from being too long and unable to be saved

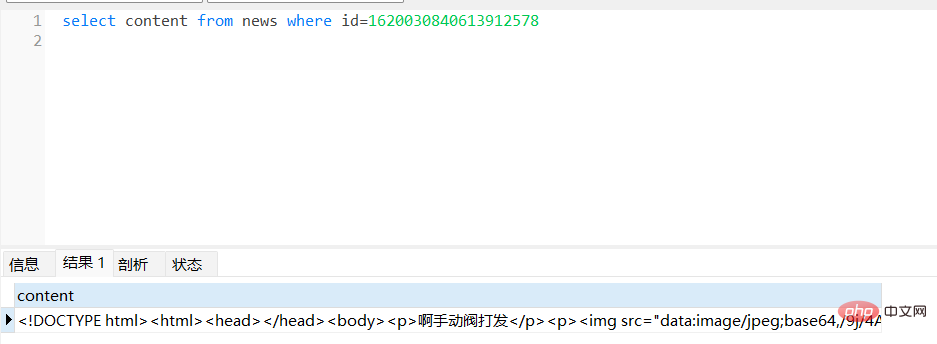
The storage results are as follows:

4. The backend writes an interface for receiving rich text content
@ApiOperation("发表新闻")
@PostMapping("/news")
public Result updateNews(@RequestParam Long userId,@RequestParam Integer categoryId,@RequestParam String title,@RequestParam String context){
System.out.println("发表新闻"+context);
Result result = new Result();
News news = new News(categoryId,userId,title,context);
boolean flag = newsService.save(news);
if (!flag){
result.setFlag(false);
return result;
}
result.setFlag(true);
return result;
}The above is the detailed content of What is the method for storing rich text content in the springboot backend?. For more information, please follow other related articles on the PHP Chinese website!

