Home >Web Front-end >Vue.js >How to get the width and height of the visible area of the screen in vue3
How to get the width and height of the visible area of the screen in vue3
- 王林forward
- 2023-05-10 11:25:065964browse
1. From vue2 to vue3
vue3.0 is backward compatible with the vue2.x version, optimizing the main core two-way binding principle and size. And it is more friendly and compatible with ts syntax. vue3 is implemented based on the new proxy proxy in ES6.
1.1 Features of vue3: Newly added combined api, closer to native js, more decoupled (inspired by react) Loading on demand 1.2 Differences from vue2
Same points: the life cycle is basically the same , basically consistent with the template syntax of vue2, basically consistent with the options of vue2, data methods computed watch, etc.
Differences: different startup methods, different global method mounting, vue3 can have multiple root nodes, different life cycle uninstallation, vue3's new part setup() runs before the component is mounted.
2. Install vue3 using
win R, enter cmd to open the command window, and follow the following steps to install.
2.1 Install scaffolding
npm i @vue/cli -g
2.2 Create project
vue create mv3 //mv3为项目名称
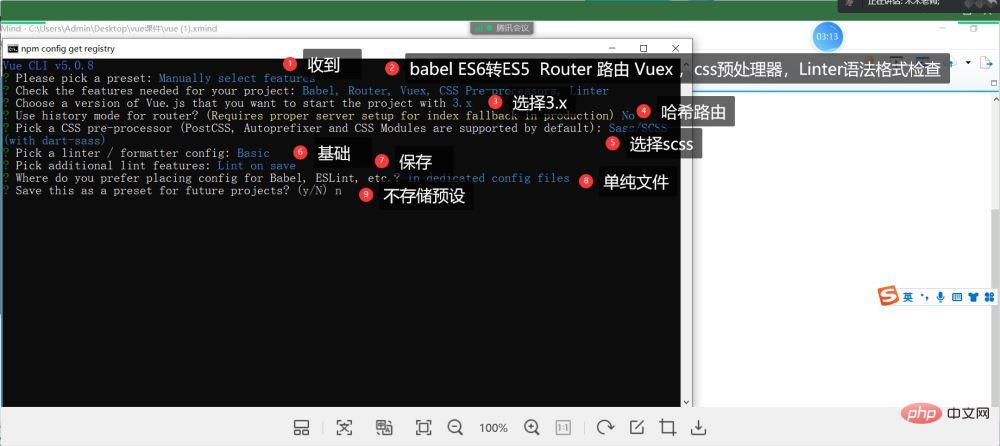
2.3 Manual installation

2.4 Enter and run the project server
cd /mv3 npm run serve
3. vue3 life cycle
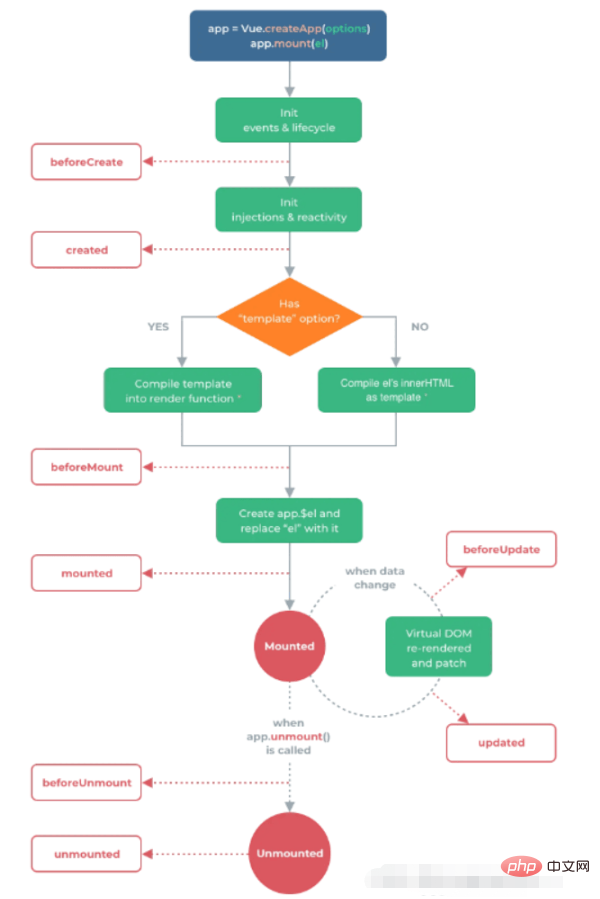
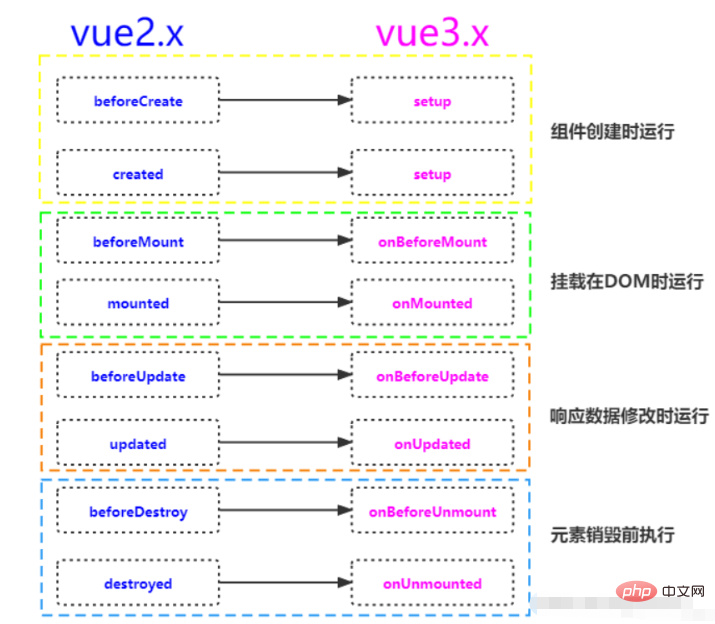
Vue3 continues to use the life cycle hooks in Vue2, but 2 hooks have changed - beforeDestroy is renamed beforeUnmount (before uninstalling) - destroyed is renamed It is unmounted (uninstalled). The difference from vue2 is that in vue3, it will be initialized after the el template is available, while in vue2, it will be created first and then find the template.
The Vue3 life cycle diagram is as follows:


import {onMounted} from 'vue'4.2 ref creates responsive data In vue 3, you can make any responsive variable work anywhere through a new ref function; the ref() function can be used according to the given To create a responsive data object, the return value is an object and contains only one .value attribute. Within the setup() function, the responsive data created by ref() returns an object, so it needs to be accessed using .value. Use ref to create a reference object (reference object, referred to as ref object) containing responsive data, which can be a basic type or an object. import { ref } from 'vue' //使用前先导入
const counter = ref(0)
console.log(counter) // { value: 0 }
console.log(counter.value) // 0
counter.value++
console.log(counter.value) // 14.3 reactive creation of responsive reference type methodDefine responsive data of an object type, internally based on ES6 Proxy implementation, and operate the internal data of the source object through the proxy object; return a Reactive proxy for objects. import {reactive} from 'vue'
// 定义一个引用类型的响应式数据list 默认是
const list = reactive(["vue","react","angular"])4.4 computed & methodsComputed attribute keyword: computed. var twiceNum = computed(()=>num.value*2)computed vs methods You can use methods to replace computed. The effects are the same, but computed is based on its dependency cache. It will only be refreshed when the relevant dependencies change. Take value. With methods, the function will always be called and executed again when re-rendering.
methods: {
reversedMessage2: function () {
return this.message.split('').reverse().join('')
}
}4.5 watch monitoring Watch(parameter 1, parameter 2) defaults to lazy listening, that is, the callback function is only executed when the listening source changes. Parameter 1 is the listening source, parameter 2 is the callback function. Case: Create a stepper component (src/components/StepperCom.vue) and introduce it into HomeView (src/views/HomeView.vue) src/components/StepperCom.vue<template>
<span>
<button @click="count--">-</button>
<input type="text" v-model="count">
<button @click="count++">+</button>
</span>
</template>
<script setup>
//defineProps定义props
import {defineProps,ref,watch,defineEmits,watchEffect,defineExpose} from 'vue'
//定义props传入参数
const props=defineProps({
//类型为数字或者字符串,默认值为1
value:{type:[Number,String],default:1}
})
//定义一个响应式对象初始值为props.value
const count=ref(props.value);
//定义事件发送器
var emits=defineEmits(["input"]);
//监听count的变化
watch(count,()=>{
//发送一个inout事件 事件值为count的value
emits("input",count.value);
})
//只要watchEffect中出现了数据,数据发生变化都会被执行
watchEffect(()=>{
count.value=props.value;
})
//defineExpose规定了组件哪些值可以被引用获取
defineExpose({count})
</script> src/views/HomeView.vue<template>
<div>
<h2>setup</h2>
<button @click="num++">{{num}}</button>
<stepper-com :value="10" @input="num=$event"></stepper-com>
</div>
</template>
<script setup>
//使用setup可以简写(不用导出,组件不用注册)
import StepperCom from '@/components/StepperCom.vue'
import {ref} from 'vue'
const num=ref(5)
</script>5. Case (obtaining visual area width and height data)src/utils/utils.jsimport {ref,onMounted,onBeforeUnmount} from 'vue'
export function useWinSize(){
const size=ref({width:1920,height:1080});
//窗口变化时更新size
function onResize(){
size.value={
//用窗口的最新宽高更新width和heigth
width:window.innerWidth,
height:window.innerHeight
}
}
//组件挂载完毕更新size
onMounted(()=>{
window.addEventListener("resize",onResize);
})
//组件要卸载的时候移除事件监听
onBeforeUnmount(() => {
window.removeEventListener("resize",onResize);
})
return size;
}src/views/HomeView.vue<template>
<div>
<h2>可视区域宽度与高度</h2>
<p>{{size}}</p>
</div>
</template>
<script setup>
//导入useWinSize方法
import {useWinSize} from '@/utils/utils.js'
//方法执行,返回一个对象size
const size=useWinSize();
</script>The above is the detailed content of How to get the width and height of the visible area of the screen in vue3. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- About vue using validator: VeeValidate3
- What are the differences between computed and method in Vue?
- Introduction to the method of turning off Eslint verification in the vue project
- Introduction to several methods of defining component templates in Vue.js
- Four places to implement AJAX in Vue applications

