Home >Web Front-end >Vue.js >What is a vue3 custom plug-in? In what scenarios is it used? How to use it?
What is a vue3 custom plug-in? In what scenarios is it used? How to use it?
- 王林forward
- 2023-05-10 08:06:371984browse
The role scenario of the plug-in
In the vue2 plug-in article, we introduced that the plug-in is actually an enhanced function of vue. Usually used to add global functions to vue. The functions of plug-ins in vue3 are also the same, but they are different in definition.
Register one or more global components or custom directives through app.component() and app.directive()
Through app. provide() enables a resource to be injected into the entire application
Add some global instance properties or methods to app.config.globalProperties
A function library that may include all three of the above (such as vue-router)
Definition of plug-in (registration)
A plug-in can be a property that has The object of the install() method can also be directly an installation function itself. The installation function will receive the application instance to install it and the additional options passed to app.use() as parameters:
The following is a plug-in I defined. In order to facilitate management, in src Create a new plugins folder in the directory. Depending on the function of the plug-in, many js files can be placed in the folder.
export default {
install: (app, options) => {
// 注入一个全局可用的方法
app.config.globalProperties.$myMethod = () => {
console.log('这是插件的全局方法');
}
// 添加全局指令
app.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
console.log('这是插件的全局指令');
}
})
}
}Plug-in installation
We usually install it globally, which makes it easier to use multiple components.
// main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import myPlugin from './plugins/myPlugin'
createApp(App).use(ElementPlus).use(myPlugin).mount('#app');Use of plug-in
Using
<template>
<div v-my-directive></div>
<el-button @click="clicFunc">测试按钮</el-button>
</template>
<script setup>
import { getCurrentInstance } from 'vue';
const ctx = getCurrentInstance();
console.log('ctx', ctx);
const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();
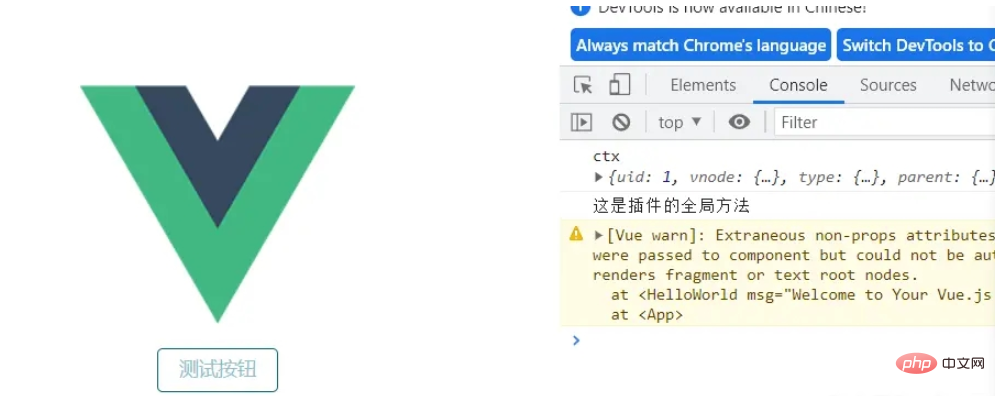
</script>in the component has the following effect:

Provide/ in the plug-in inject
In the plug-in, you can also provide some content to the plug-in user through provide. For example, as shown below, the options parameter is passed to the plug-in user, that is, in the component.
// myPlugin.js
export default {
install: (app, options) => {
// 注入一个全局可用的方法
app.config.globalProperties.$myMethod = () => {
console.log('这是插件的全局方法');
}
// 添加全局指令
app.directive('my-directive', {
bind () {
console.log('这是插件的全局指令');
}
})
// 将options传给插件用户
app.provide('options', options);
}
}// main.js
import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import myPlugin from './plugins/myPlugin'
createApp(App).use(ElementPlus).use(myPlugin, {
hello: '你好呀'
}).mount('#app');// 组件中使用
<template>
<div v-my-directive></div>
<el-button @click="clicFunc">测试按钮</el-button>
</template>
<script setup>
import { getCurrentInstance, inject } from 'vue';
const ctx = getCurrentInstance();
const hello = inject('options');
console.log('hello', hello);
const clicFunc = ctx.appContext.app.config.globalProperties.$myMethod();
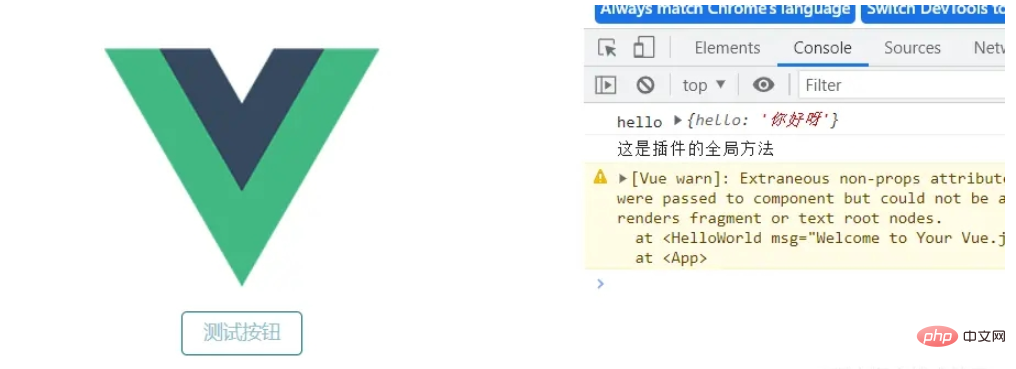
</script>The effect is as follows:

The above is the detailed content of What is a vue3 custom plug-in? In what scenarios is it used? How to use it?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- About vue using validator: VeeValidate3
- What are the differences between computed and method in Vue?
- Introduction to the method of turning off Eslint verification in the vue project
- Introduction to several methods of defining component templates in Vue.js
- Four places to implement AJAX in Vue applications

