 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Black background gray secondary navigation menu effect code implemented by js_jquery
Black background gray secondary navigation menu effect code implemented by js_jqueryBlack background gray secondary navigation menu effect code implemented by js_jquery
The example in this article describes the black background gray secondary navigation menu effect code implemented by js. Share it with everyone for your reference. The details are as follows:
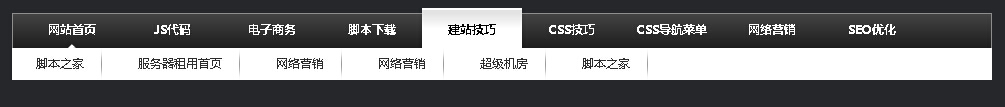
This is a js-implemented secondary navigation menu with a black background and gray color, which is compatible with the js css horizontal two-pole navigation menu of IE6 and Firefox. It's quite simple, but very refreshing. The secondary menu is displayed horizontally below the main menu, using the popular Microsoft Yahei font. If you don't want to use this font, you can change it to the default Song Dynasty.
The screenshot of the running effect is as follows:

The online demo address is as follows:
http://demo.jb51.net/js/2015/js-black-bgcolor-2level-nav-style-codes/
The specific code is as follows:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<META HTTP-EQUIV="Content-Type" CONTENT="text/html; charset=gb2312">
<TITLE>兼容IE6、firefox的灰色横向二极导航菜单代码</TITLE>
<style type=text/css>
BODY { background:#26272b;}
a{ color:#FFFFFF}
UL {LIST-STYLE-TYPE: none;padding:0px;margin:0px;}
LI {FONT-SIZE: 12px; COLOR: #333; LINE-HEIGHT: 1.5em; FONT-FAMILY: "微软雅黑", Arial, Verdana;}
.hide {DISPLAY: none}
#mainmenu_top{width:980px; margin:0 auto;BACKGROUND: url('images/nav_bg.gif') bottom repeat-x;HEIGHT: 40px; }
#mainmenu_top UL{}
#mainmenu_top UL LI {FLOAT: left;}
#mainmenu_top UL LI A {WIDTH: 100px;CURSOR: pointer;line-HEIGHT:32px;padding:6px 0 2px;text-decoration: none;DISPLAY: block;COLOR: #fff;TEXT-ALIGN: center; FONT-WEIGHT: bold;}
#mainmenu_top .menu-lft {padding-left:10px;background:url('images/nav_l.gif') no-repeat left bottom;height:40px;}
#mainmenu_top .menu-rht {background:url('images/nav_r.gif') no-repeat right bottom;height:40px;}
#mainmenu_top UL LI .menuhover {BACKGROUND: url('images/nav_hover.gif') bottom repeat-x; COLOR: #000;}
#mainmenu_top UL LI.home{BACKGROUND: url('images/nav_home.gif') center bottom no-repeat;}
#mainmenu_bottom {width:980px; margin:0 auto;height:32px;line-height:32px;display:block;overflow:hidden;BACKGROUND:#fff;}
#mainmenu_bottom UL LI { FLOAT: left; MARGIN-LEFT:12px;padding:0 12px;HEIGHT: 32px;}
#mainmenu_bottom UL LI A {COLOR: #313131; LINE-HEIGHT: 32px;PADDING-RIGHT: 18px;DISPLAY: block;text-decoration: none; background:url('images/line.gif') no-repeat right bottom;}
#mainmenu_bottom UL LI A:hover {text-decoration: underline;}
</style>
<SCRIPT type=text/javascript>
var waitting = 1;
var secondLeft = waitting;
var timer;
var sourceObj;
var number;
function getObject(objectId)//获取id的函数
{
if(document.getElementById && document.getElementById(objectId)) {
// W3C DOM
return document.getElementById(objectId);
} else if (document.all && document.all(objectId)) {
// MSIE 4 DOM
return document.all(objectId);
} else if (document.layers && document.layers[objectId]) {
// NN 4 DOM.. note: this won't find nested layers
return document.layers[objectId];
} else {
return false;
}
}
function SetTimer()//主导航时间延迟的函数
{
for(j=1; j <10; j++){
if (j == number){
if(getObject("mm"+j)!=false){
getObject("mm"+ number).className = "menuhover";
getObject("mb"+ number).className = "";
}
}
else{
if(getObject("mm"+j)!=false){
getObject("mm"+ j).className = "";
getObject("mb"+ j).className = "hide";
}
}
}
}
function CheckTime()//设置时间延迟后
{
secondLeft--;
if ( secondLeft == 0 )
{
clearInterval(timer);
SetTimer();
}
}
function showM(thisobj,Num)//主导航鼠标滑过函数,带时间延迟
{
number = Num;
sourceObj = thisobj;
secondLeft = 1;
timer = setTimeout('CheckTime()',100);
}
function OnMouseLeft()//主导航鼠标移出函数,清除时间函数
{
clearInterval(timer);
}
</SCRIPT>
<!--导航开始-->
<DIV id=mainmenu_body>
<!--主导航开始-->
<DIV id=mainmenu_top>
<div class="menu-lft"><div class="menu-rht">
<UL>
<LI class="home"><A id=mm1 onmouseover=showM(this,1); onmouseout=OnMouseLeft(); href="#" target=_parent>网站首页</A> </LI>
<LI><A id=mm2 onmouseover=showM(this,2); onmouseout=OnMouseLeft(); href="#" target=_parent>JS代码</A> </LI>
<LI><A id=mm3 onmouseover=showM(this,3); onmouseout=OnMouseLeft(); href="#" target=_parent>电子商务</A> </LI>
<LI><A id=mm4 onmouseover=showM(this,4); onmouseout=OnMouseLeft(); href="#" target=_parent>脚本下载</A> </LI>
<LI><A id=mm5 onmouseover=showM(this,5); onmouseout=OnMouseLeft(); href="#" target=_parent>建站技巧</A> </LI>
<LI><A id=mm6 onmouseover=showM(this,6); onmouseout=OnMouseLeft(); href="#" target=_parent>CSS技巧</A> </LI>
<LI><A id=mm7 onmouseover=showM(this,7); onmouseout=OnMouseLeft(); href="#" target=_parent>CSS导航菜单</A> </LI>
<LI><A id=mm8 onmouseover=showM(this,8); onmouseout=OnMouseLeft(); href="#" target=_parent>网络营销</A> </LI>
<LI><A id=mm9 onmouseover=showM(this,9); onmouseout=OnMouseLeft(); href="#" target=_parent>SEO优化</A> </LI></UL>
</DIV></DIV>
</DIV>
<!--子导航导航开始-->
<DIV id=mainmenu_bottom>
<UL class=hide id=mb1>
<LI><A href="#">2012年元旦网站推广惊喜促销价</A> </LI>
<LI><A href="#">网站公告:脚本之家7年了</A> </LI> </UL>
<UL class=hide id=mb2>
<LI><A href="#" target=_parent>脚本之家</A> </LI>
<LI><A href="#" target=_parent>脚本之家</A> </LI>
<LI><A href="#" target=_parent>脚本之家</A> </LI>
<LI><A href="#" target=_parent>脚本之家</A> </LI>
<LI><A href="#" target=_parent>脚本之家</A> </LI>
<LI><A href="#" target=_parent>网页特效</A> </LI></UL>
<UL class=hide id=mb3>
<LI><A href="#" target=_parent>脚本之家</A> </LI>
<LI><A href="#" target=_parent>脚本之家</A> </LI>
<LI><A href="#" target=_parent>网络营销</A> </LI>
<LI><A href="#" target=_parent>网络营销</A> </LI>
<LI><A href="#" target=_parent>网络营销</A> </LI>
<LI><A href="#" target=_parent>网络营销</A> </LI>
<LI><A href="#" target=_parent>网络营销</A> </LI>
<LI><A href="#" target=_parent>网页特效</A> </LI></UL>
<UL class=hide id=mb4>
<LI><A href="#" target=_parent>脚本之家</A> </LI>
<LI><A href="#" target=_parent>网页特效</A> </LI>
<LI><A href="#" target=_parent>网络营销</A> </LI>
<LI><A href="#" target=_parent>网络营销</A> </LI></UL>
<UL class=hide id=mb5>
<LI><A href="#" target=_parent>脚本之家</A> </LI>
<LI><A href="#" target=_parent>服务器租用首页</A> </LI>
<LI><A href="#" target=_parent>网络营销</A> </LI>
<LI><A href="#" target=_parent>网络营销</A> </LI>
<LI><A href="#" target=_parent>超级机房</A> </LI>
<LI><A href="#" target=_parent>脚本之家</A> </LI></UL>
<UL class=hide id=mb6>
<LI><A href="#" target=_parent>脚本之家</A> </LI>
<LI><A href="#" target=_parent>脚本下载</A> </LI>
<LI><A href="#" target=_parent>脚本之家</A> </LI>
<LI><A href="#" target=_parent>脚本之家</A> </LI></UL>
<UL class=hide id=mb7>
<LI><A href="#" target=_parent>脚本之家</A> </LI>
<LI><A href="#" target=_parent>脚本之家</A> </LI>
<LI><A href="#" target=_parent>脚本之家</A> </LI>
<LI><A href="#" target=_parent>个人建站</A> </LI>
<LI><A href="#" target=_parent>门户建站</A> </LI></UL>
<UL class=hide id=mb8 style="DISPLAY: none">
<LI><A href="#" target=_parent>脚本之家</A> </LI>
<LI><A href="#" target=_parent>网络营销</A> </LI>
<LI><A href="#" target=_parent>网络营销</A> </LI></UL>
<UL class=hide id=mb9>
<LI><A href="#">脚本之家</A> </LI>
<LI><A href="#" target=_parent>网络营销</A> </LI>
<LI><A href="#" target=_parent>网页特效</A> </LI>
<LI><A href="#" target=_parent>网络营销</A> </LI>
<LI><A href="#" target=_parent>网络营销</A> </LI></UL>
<script>
function mmenuURL()//主导航、二级导航显示函数
{
var thisURL = document.URL;
tmpUPage = thisURL.split( "/" );
thisUPage_s = tmpUPage[ tmpUPage.length-2 ];
thisUPage_s= thisUPage_s.toLowerCase();//小写
//thisUPage=thisUPage.substring(0,4)
if(thisUPage_s=="test.hichina.com"||thisUPage_s=="www.net.cn"||thisUPage_s=="www.hichina.com")
{
getObject("mm1").className="menuhover"
getObject("mb1").className = "";
}
else if(thisUPage_s=="domain")
{
getObject("mm2").className="menuhover"
getObject("mb2").className = "";
}
else if(thisUPage_s=="hosting")
{
getObject("mm3").className="menuhover"
getObject("mb3").className = "";
}
else if(thisUPage_s=="mail")
{
getObject("mm4").className="menuhover"
getObject("mb4").className = "";
}
else if(thisUPage_s=="solutions"||thisUPage_s=="site"){
getObject("mm5").className="menuhover"
getObject("mb5").className = "";
}
else if(thisUPage_s=="promotion"){
getObject("mm6").className="menuhover"
getObject("mb6").className = "";
}
else if(thisUPage_s=="trade"||thisUPage_s=="phonetic"||thisUPage_s=="switchboard"||thisUPage_s=="note"){
getObject("mm7").className="menuhover"
getObject("mb7").className = "";
}
else if(thisUPage_s=="benefit"){
getObject("mm8").className="menuhover"
getObject("mb8").className = "";
}
else if(thisUPage_s=="userlogon"||thisUPage_s=="domain_service"||thisUPage_s=="hosting_service"||thisUPage_s=="mail_service"||thisUPage_s=="Payed"||thisUPage_s=="unPayed"||thisUPage_s=="Invoice"||thisUPage_s=="Finance"||thisUPage_s=="RegInfoModify"){
getObject("mm9").className="menuhover"
getObject("mb9").className = "";
}
else
{
getObject("mm1").className="";
getObject("mb1").className = "";
}
}
window.load=mmenuURL()
</script>
</DIV>
</DIV>
</body>
</html>
I hope this article will be helpful to everyone’s JavaScript programming design.
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Atom editor mac version download
The most popular open source editor

SublimeText3 Linux new version
SublimeText3 Linux latest version

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 English version
Recommended: Win version, supports code prompts!





