Home >Common Problem >How to add a background to Safari on iPhone or iPad
How to add a background to Safari on iPhone or iPad
- 王林forward
- 2023-05-02 14:04:062713browse
How to add a custom background to Safari on iPhone or iPad
You need to configure your Safari browser settings to add a custom background. Thankfully, this is a fairly simple process and the steps should be the same for iPhone and iPad users.
However, you'll need to make sure you're running iOS or iPadOS version 15 or higher to do this.
To add a custom background in Safari on mobile:
- Launch Safari on iPhone.
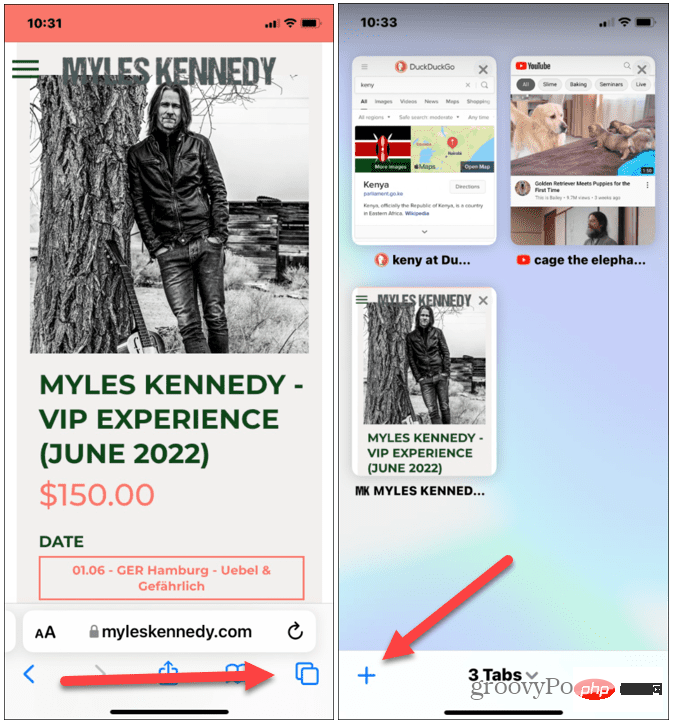
- Click the double square icon in the lower right corner to open a new page.
- You will see a thumbnail of the page currently open in Safari - click the plus sign ( ) icon in the lower left corner.

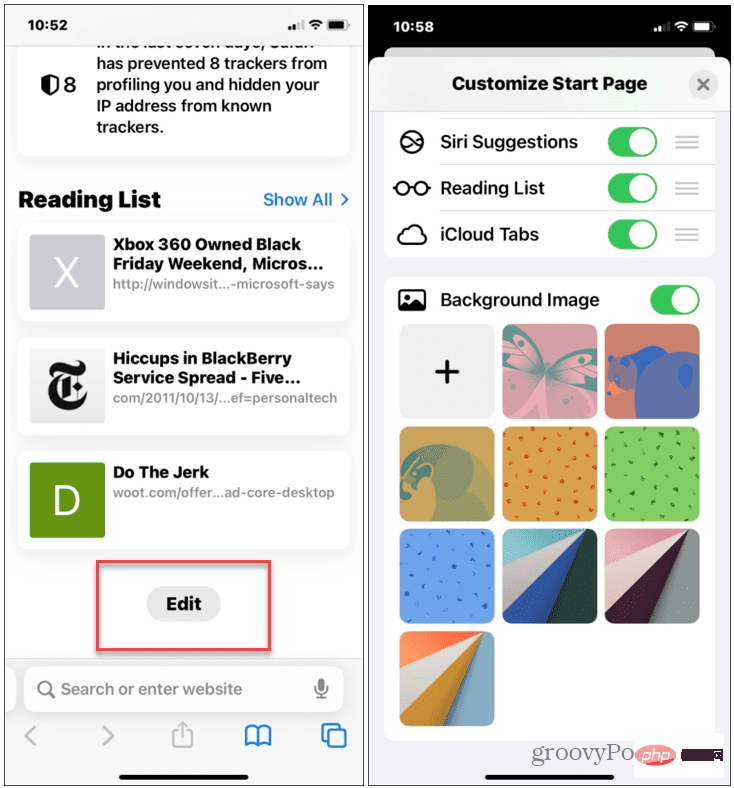
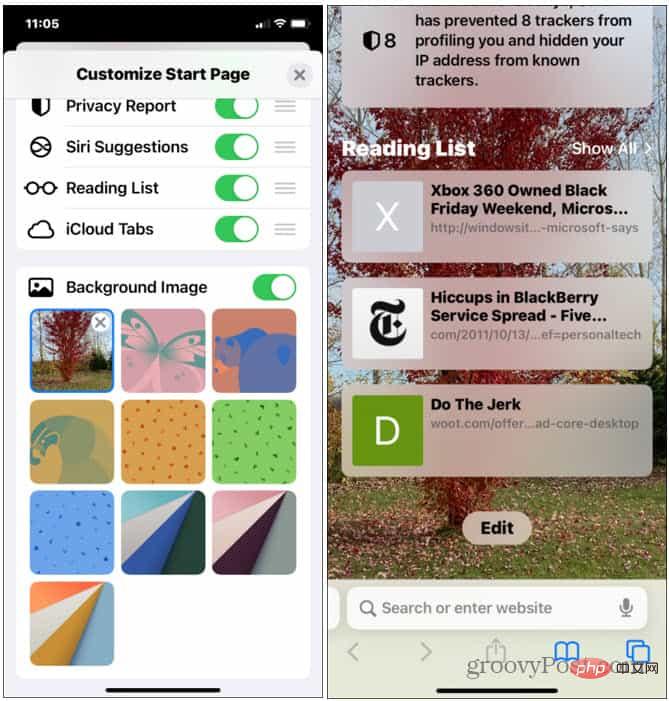
- In the "Customize Start Page" menu, scroll down to the bottom and click "Edit " button.
- At the bottom you will see the Background Image section - click the slider to enable it.
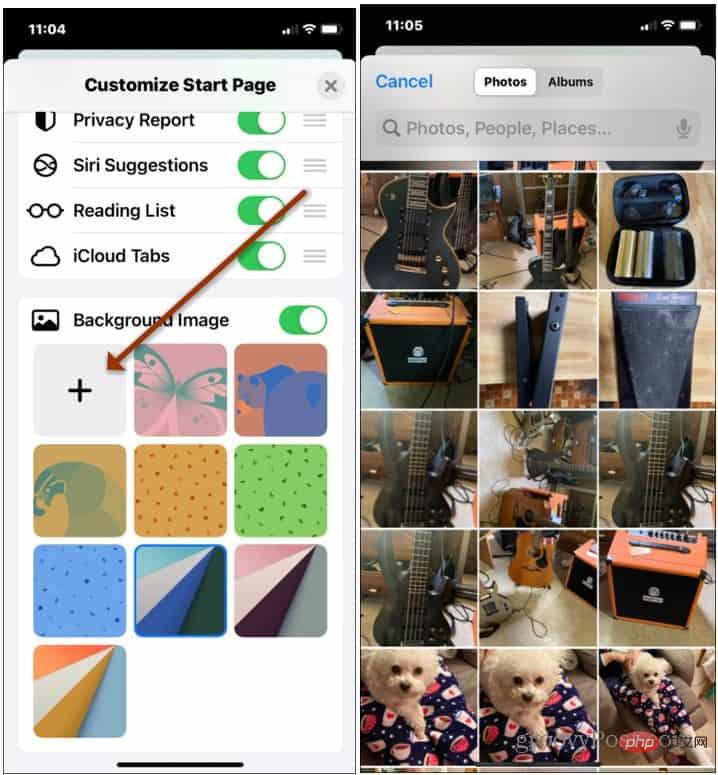
- To add a background, choose one of the preset Apple backgrounds, or click the plus sign ( ) icon to add your own.

- If you decide to add a photo of your own, you will be taken to the Photos App - Select a photo on your device to apply it as your new Safari background.

View custom Safari backgrounds
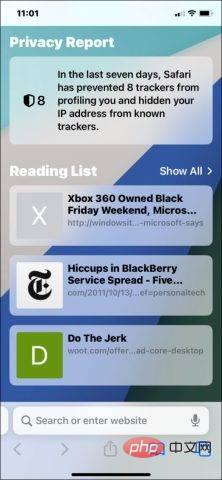
If you selected an Apple background image to display as your background image in Safari, return to the Safari home screen to see the results.
An example of a preset Apple background applied to Safari can be seen in the screenshot below.

If you add your own photo, it will appear in the "Custom Stage Page">" Background Image " section next to the preset Apple background. An example of a custom image (tree) used as a Safari background is shown below.

#If you want to change the background image at any time, follow the steps above to switch to another image. Alternatively, click the Background Image slider to disable it entirely.
Add Personalization to Safari
While adding a background to Safari on your iPhone or iPad isn't the biggest change in the world, it's enough to add some personalization to your web browsing experience. It's a subtle change, but a welcome one for the popular mobile browser.
While the new features in iOS 15 have been generally well received, not everyone is a fan of the new changes. For example, you might want to move the Safari search bar back to the top of your iPhone.
The above is the detailed content of How to add a background to Safari on iPhone or iPad. For more information, please follow other related articles on the PHP Chinese website!