JavaScript reference type time Date and array Array_javascript skills
Javascript reference type time Date
The Date type in JavaScript is built on the java.util.Date class in early Java. For this purpose, the Date type uses the number of milliseconds that have elapsed since 0:00 UTC January 1, 1970 to save the date. Under the conditions of using this data storage format, the date saved by the Date type can be accurate to 285,616 years before or after January 1, 1970.
Create date object
In javascript, you can use the Date() constructor to create a date object, such as:
var date=new Date();
When no date parameter is passed to the constructor, an object holding the current date and time will be created.
Of course, if you want to create a date object based on a specific date and time, you can also do so. You just need to pass the parameters that can represent the date into the constructor.
The common date formats accepted by the Date() constructor are:
"Month/Day/Year", such as 2/27/2014;
"English month name day, year", such as February 27, 2014;
"Year, month, day, hour, minute, second, millisecond", such as 2014,1,27,11,22,22
The following creates a date object in the above format:
var date1=new Date("2/27/2014");
alert(date1); //Thu Feb 27 2014 00:00:00 GMT+0800
var date2=new Date("February 27,2014");
alert(date2); //Thu Feb 27 2014 00:00:00 GMT+0800
var date3=new Date(2014,1,27,11,24,0);
alert(date3); //Thu Feb 27 2014 11:24:00 GMT+0800
var date4=new Date(2014,1,27);
alert(date4); //Thu Feb 27 2014 00:00:00 GMT+0800
var date5=new Date("2014,1,27,11,24,0");
alert(date5); //Invalid Date
Through the above examples, you may notice the difference between them:
First, when creating a date object using the first two methods, it must be passed in as a string as a parameter; when using the third method to create it, it cannot be passed in as a string, and each value must be Individual values are passed in.
Second, one thing must be paid special attention to. When using the third method to create a date, its month starts from 0, that is, January corresponds to 0, and so on; while the first two methods are normal. Month representation, that is, February corresponds to 2.
Third, when using the third way to express, the year and month are required, and when other parameters are omitted, they will be expressed as 0.
Note: The first two methods will get the same result as the shown calling Date.parse() method; the third method will get the same result as the shown calling Date.UTC() method.
Inherited methods
Date type also inherits toString(), toLocaleString() and valueOf() methods. The format of the values obtained by calling these methods will vary between browsers. Specifically, you can try calling it yourself.
Date formatting method
The Date type also has some methods specifically used to format dates into strings, as follows:
toDateString() - displays the day of the week, month, day and year in a specific and implemented format;
toTimeString() - displays hours, minutes, seconds, time zone in an implementation-specific format;
toLocaleDateString() - displays the day of the week, month, day, year in region-specific format;
toLocaleTimeString() - displays hours, minutes, seconds in a reality-specific format;
toUTCString() - displays the complete UTC date in a display-specific format
The above method may be relatively infrequently used, so we will not introduce it in depth.
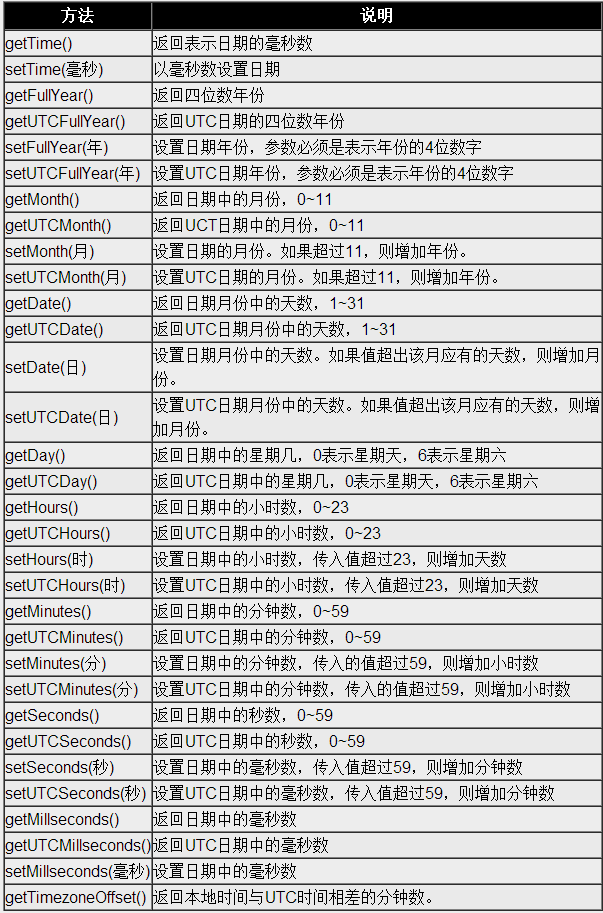
Date/Time Component Methods

Javascript reference type array Array

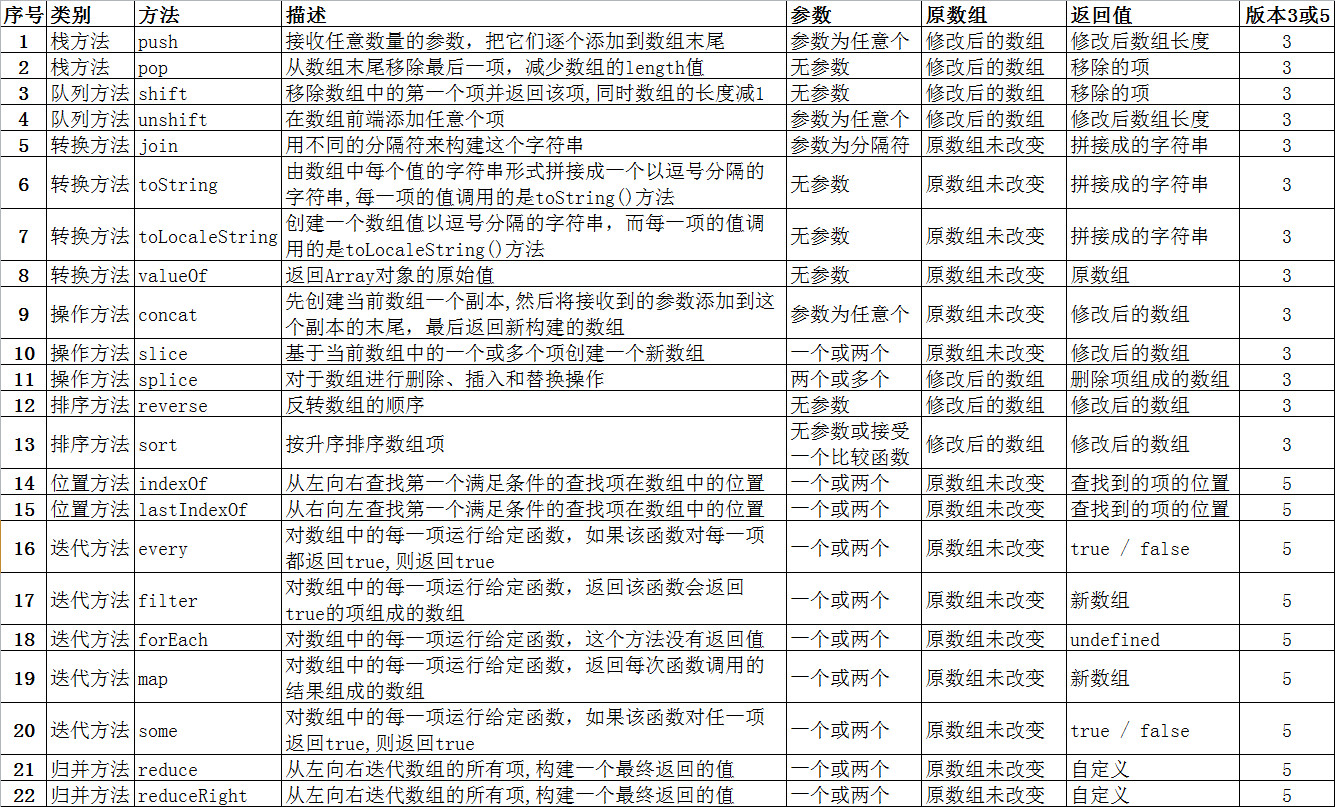
[Overview of 22 methods of arrays]
Arrays in JavaScript are quite different from arrays in most other languages. Although JavaScript arrays, like arrays in other languages, are ordered lists of data, unlike other languages, each item of a JavaScript array can hold any type of data. In other words, you can use the first position of the array to save the string, the second position to save the value, and the third position to save the object. Moreover, the size of the JavaScript array can be dynamically adjusted, that is, it can automatically grow as data is added to accommodate the new data.
Array: Each item in the array can save any type of data, and the size of the array is dynamically adjusted (can contain up to 4294967295 items, approximately 4.3 billion items)
[1.1] Array creation:
[1.1.1] Use the Array constructor (when using the Array constructor, you can also omit the New operator)
e.g. var colors = new Array();
var colors = new Array(20);
var colors = new Array('red','blue','green');
var colors = Array(3);
[Note] If a numerical value is passed, an array containing the given number of items will be created according to the numerical value;
If a parameter of another type is passed, a one-item array containing that value will be created
e.g. var colors = new Array(3);//包含三项的数组
var colors = new Array('Greg');//包含一项,且该项为"Greg"的数组
[1.1.2]使用数组字面量表示法(用该方法不会调用Array构造函数)
e.g. var colors = ['red','blue','green']; var colors = []; [不可用] var colors = [1,2,];
//在IE8及以前中会包含一个三个项目,且每个项目为1、2和undefined的数组。在其他浏览器中为只包含1和2的数组
[不可用] var colors = [,,,];
//在IE8及以前会创建4项的数组,而在其他浏览器中会创建3项的数组
[1.2]数组读写
[1.2.1]在读取和设置数组的值时,要使用方括号并提供相应值的基于0的数字索引,数组的项数保存在其length属性中,这个属性始终会返回0或更大的值
[1.2.2]数组的length属性可读可写,通过设置数组的Length属性,可以从数组的末尾移除项或向数组中添加新项
e.g. var colors = ['red','blue','green']; colors.length = 2; alert(colors[2]);//undefined colors.length = 4; alert(colors[3]);//undefined
[1.2.3]利用length属性可以方便地在数组末尾添加新项
e.g. colors[colors.length] = 'black';
[1.2.4]当把一个值放在超出数组大小的位置上时,数组就会重新计算其长度值,即长度值等于最后一项的索引加1
e.g. var colors = ['red','blue','green']; colors[99] = 'black'; alert(colors.length);//100
[1.3]数组检测
[1.3.1]if(value instanceof Array){}:问题在于它假定只有一个全局执行环境,如果网页中包含多个框架,那实际上就存在两个以上不同的全局环境,从而存在两个以上不同版本的Array构造函数。如果从一个框架向另一个框架传入一个数组,那么传入的数组与在第二个框架中原生创建的数组分别具有各自不同的构造函数。
[1.3.2]ECMAScript5新增了Array.isArray()方法:if(Array.isArray(value)){}。该方法的目的是最终确定某个值到底是不是数组,而不管它在哪个全局环境中创建的
[1.4]数组转换
[注意]如果数组中的某一项的值是null或者undefined,那么该值在join()、toLocaleString()、toString()和valueOf()方法返回的结果中以空字符串表示
[1.4.1]toString():返回由数组中每个值的字符串形式拼接而成的一个以逗号分隔的字符串
[1.4.2]valueof():返回的还是数组
e.g. var colors = ['red','blue','green']; console.log(colors.valueOf());//['red','blue','green'] alert(colors.valueOf());//'red,blue,green' alert(colors.toString());//'red,blue,green' alert(colors);//'red,blue,green'
[注意]由于alert()要接收字符串参数,它会在后台调用toString()方法,会得到与toString()方法相同的结果
[1.4.3]toLocaleString():它会创建一个数组值以逗号分隔的字符串,而每一项的值调用的是toLocaleString()方法
var person1 = {
toLocaleString: function(){
return 'Nikolaos';
},
toString: function(){
return 'Nicholas';
}
};
var person2 = {
toLocaleString: function(){
return 'Grigorios';
},
toString: function(){
return 'Greg';
}
};
var people = [person1,person2];
alert(people);//Nicholas,Greg
alert(people.toString());//Nicholas,Greg
alert(people.toLocaleString());//Nikolaos,Grigorios
[1.4.4]join:可以使用不同的分隔符来构建这个字符串,join只接收一个字符,用作分隔符的字符串,然后返回包含所有数组项的字符串
e.g. var colors = ['red','green','blue'];
alert(colors.join(','));//'red,green,blue'
alert(colors.join('||'));//'red||green||blue'
alert(colors.join());//'red,green,blue'
alert(colors.join(undefined));//'red,green,blue'
[注意]在IE7及以前会使用undefined作为分隔符
[1.5]数组方法
[1.5.1]栈方法:栈是一种LIFO(last-in-first-out)后进先出的数据结构,也就是最新添加的项最早被移除。栈中项的插入(叫做推入)和移除(叫做弹出)只发生在栈的顶部。
[1.5.1.1]push()方法:可以接收任意数量的参数,把它们逐个添加到数组末尾,并返回修改后数组的长度。
[1.5.1.2]pop()方法:从数组末尾移除最后一项,减少数组的length值,然后返回移除的项。
[1.5.2]队列方法:队列是一种FIFO(first-in-first-out)先进先出的数据结构,队列在列表的末端添加项,从列表的前端移除项。
[1.5.2.1]shift():移除数组中的第一个项并返回该项,同时数组的长度减1(结合使用shift()和push()可以模拟队列)
[1.5.2.2]unshift():在数组前端添加任意个项并返回新数组长度(结合使用unshift()和pop()从相反方向模拟队列)
[注意]IE7及以下unshift()方法返回的总是undefined
[1.5.3]排序方法:
[1.5.3.1]reverse():反转数组的顺序,返回经过排序之后的数组
[1.5.3.2]sort():按升序排列数组项,sort方法会调用每个数组项的toString()方法,然后比较得到的字符串排序,返回经过排序之后的数组
[注意]sort()方法可以接受一个比较函数作为参数,以便指定哪个值在哪个值的前面。比较函数接收两个参数,如果第一个参数应该位于第二个参数之前则返回一个负数,如果两个参数相等则返回0,如果第一个参数应该位于第二个参数之后则返回一个正数
[比较函数] (使用:e.g. array1.sort(compare);)
function compare(value1,value2){
if(value1 < value2){
return -1;
}else if(value1 > value2){
return 1;
}else{
return 0;
}
}
对于数值类型或valueOf()方法会返回数值类型的对象类型,比较函数可以简化为:
function compare(value1,value2){
return value2 - value1;
}
[tips]:常用以下方法来创建一个随机数组
function compare(){
return Math.random() - 0.5;
}
[1.5.4]操作方法(切开、连接、插入、删除、替换):
[1.5.4.1]concat():基于当前数组中的所有项创建一个新数组,先创建当前数组一个副本,然后将接收到的参数添加到这个副本的末尾,最后返回新构建的数组(concat()不影响原数组)
[注意1]没有给concat()方法传递参数时,它只是复制当前的数组
[注意2]如果参数是一个或多个数组,则该方法会将这些数组中的每一项都添加到结果数组中
[注意3]如果传递的值不是数组,这些值就会被简单地添加到结果数组的末尾
e.g. var numbers = [1,2]; console.log(numbers.concat());//[1,2] console.log(numbers.concat([5,4,3],[3,4,5],1,2));//[1,2,5,4,3,3,4,5,1,2];
[1.5.4.2]slice():基于当前数组中的一个或多个项创建一个新数组,接受一个或两个参数,即要返回项的起始和结束位置 ,最后返回新数组(slice()不影响原数组)
[注意1]没有参数时,返回原数组
[注意2]只有一个参数时,slice()方法返回从该参数指定位置开始到当前数组末尾的所有项
[注意3]两个参数时,该方法返回起始位置和结束位置之间的项,但不包括结束位置的项
[注意4]若参数为负数时,则用数组长度加负数作为参数
[注意5]若结束位置小于开始位置,则返回空数组
var numbers = [1,2,3,4,5]; console.log(numbers.slice());//[1,2,3,4,5] console.log(numbers.slice(2));//[3,4,5] console.log(numbers.slice(2,3));//[3] console.log(numbers.slice(-3));//-3+5=2 -> [3,4,5] console.log(numbers.slice(2,1));//[]
[1.5.4.3]splice():原数组变为修改后的数组,而splice()返回从原数组中删除的项组成的数组,若无删除项则返回空数组
[a]删除:两个参数为要删除的第一项的位置、要删除的项数
[b]插入:三个参数为起始位置、0(要删除的基数)、要插入的项
[c]替换:三个参数为起始位置、要删除的项数、要插入的项
[注意1]若第一个参数为负数时,则用数组长度加负数作为参数
[注意2]若第二个参数为负数时,则用0作为参数
var numbers = [1,2,3,4,5];
console.log(numbers.splice(0,2),numbers);//[1,2] [3,4,5]
var numbers = [1,2,3,4,5];
console.log(numbers.splice(1,0,11,12),numbers);//[] [1,11,12,2,3,4,5]
var numbers = [1,2,3,4,5];
console.log(numbers.splice(1,3,11,12),numbers);//[2,3,4] [1,11,12,5]
var numbers = [1,2,3,4,5];
console.log(numbers.splice(-4,3,11,12),numbers);//-4+5=1 -> [2,3,4] [1,11,12,5]
var numbers = [1,2,3,4,5];
console.log(numbers.splice(-4,-3,11,12),numbers);//-4+5=1 -> [] [1,11,12,2,3,4,5]
[1.5.5]位置方法(ECMAScript5):两个参数:要查找的项、表示查找起点位置的索引(可选)。返回第一个满足条件的查找项在数组中的位置,如果没有找到则返回-1(位置方法不会影响原数组)
[注意]在比较时,使用全等操作符
[1.5.5.1]indexOf()
[1.5.5.2]lastIndexOf()
var person = {name: 'Nicholas'};
var people = [{name: 'Nicholas'}];
var morePeople = [person];
alert(people.indexOf(person));//-1,因为person和people[0]虽然值相同,但是是两个引用
alert(morePeople.indexOf(person));//0,因为person和morepeople[0]是同一个引用
alert(morePeople.indexOf({name: 'Nicholas'}));//-1,因为不是同一个引用
[tips]若返回满足条件的项的所有索引值
function allIndexOf(array,value){
var result = [];
var pos = array.indexOf(value);
if(pos === -1){
return -1;
}
while(pos > -1){
result.push(pos);
pos = array.indexOf(value,pos+1);
}
return result;
}
var array = [1,2,3,3,2,1];
console.log(allIndexOf(array,1));//[0,5]
[1.5.6]迭代方法(ECMAScript5):两个参数:要在每一项上运行的函数、运行该函数作用域对象——影响this的值(可选)。传入这些方法中的函数会接收三个参数:数组项的值、该项在数组中的位置、数组对象本身(迭代方法不会影响原数组)
[1.5.6.1]every():对数组中的每一项运行给定函数,如果该函数对每一项都返回true,则返回true
[1.5.6.2]filter():对数组中的每一项运行给定函数,返回该函数会返回true的项组成的数组(常用于查询符合条件的所有数组项)
[1.5.6.3]forEach():对数组中的每一项运行给定函数,这个方法没有返回值(相当于for循环)
[1.5.6.4]map():对数组中的每一项运行给定函数,返回每次函数调用的结果组成的数组(常用于创建包含项与另一个数组一一对应的数组)
[1.5.6.5]some():对数组中的每一项运行给定函数,如果该函数对任一项返回true,则返回true
var numbers = [1,2,3,4,5,6,7,8,9,0];
var sum = 0;
var everyResult = numbers.every(function(item,index,array){
return (item>2);
});
var filterResult = numbers.filter(function(item,index,array){
return (item>2)
});
var forEachResult = numbers.forEach(function(item,index,array){
sum += item;
return (item>2)
});
var mapResult = numbers.map(function(item,index,array){
return (item*2)
});
var som = numbers.some(function(item,index,array){
return (item>2)
});
console.log(everyResult);//false
console.log(filterResult);//[3,4,5,6,7,8,9]
console.log(forEachResult,sum);//undefined 45
console.log(mapResult);//[2,4,6,8,10,12,14,16,18,0]
console.log(someResult);//true
[tips] function logArray(value,index,array){
console.log(value);
}
[2,5,,,,,9].forEach(logArray)//2 5 9
[1.5.7]归并方法(ECMAScript5):迭代数组的所有项,构建一个最终返回的值。接收两个参数:一个在每一项上调用的函数、作为归并基础的初始值(可选)。传给reduce()和reduceRight()的函数接受4个参数:前一个值、当前值、项的索引和数组对象。这个函数返回的任何值都会作为第一个参数自动传给下一项。第一次迭代发生在数组的第二项上。因此,第一个参数是数组第一项,第二个参数是数组第二项(归并方法不会影响原数组)
[1.5.7.1]reduce()
[1.5.7.2]reduceRight()
var sum = values.reduce(function(prev,cur,index,array){
return prev+cur;
})
alert(sum);//15
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment





