Home >Java >javaTutorial >How does Java Graphics realize text display and line wrapping on the interface?
How does Java Graphics realize text display and line wrapping on the interface?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2023-04-22 13:25:071249browse
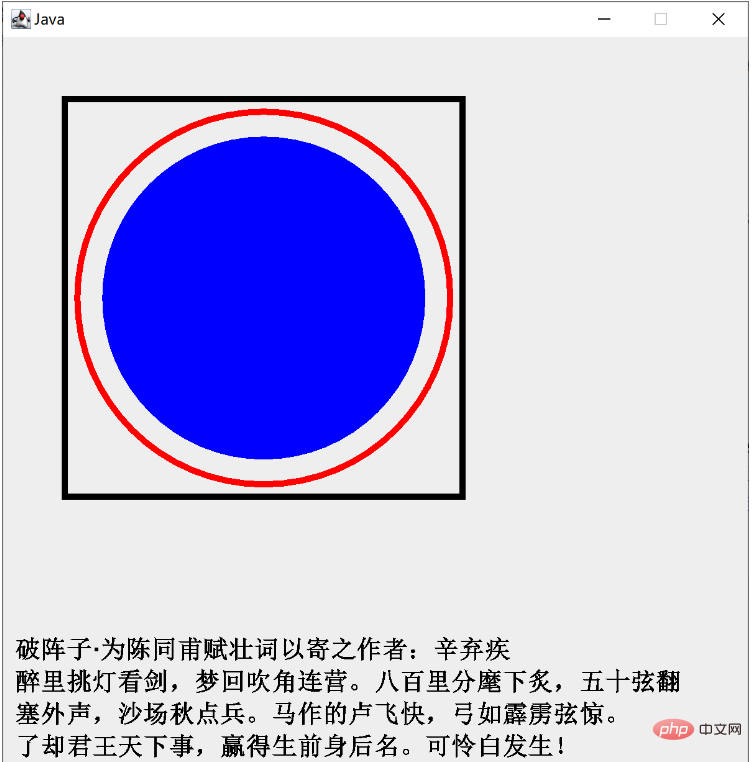
Implementation effect

The problem is that there is no good line break
Display the characters you want to process when calling
Implementation code
Main.java
public class Main {
public static void main(String[] strings)
{
String poem = "破阵子·为陈同甫赋壮词以寄之\r\n"
+ "作者:辛弃疾\r\n"
+ "\r\n"
+ "醉里挑灯看剑,梦回吹角连营。八百里分麾下炙,五十弦翻塞外声,沙场秋点兵。\r\n"
+ "马作的卢飞快,弓如霹雳弦惊。了却君王天下事,赢得生前身后名。可怜白发生!";
AlgoFrame frame = new AlgoFrame("Java",poem, 600, 600);
System.out.print("行路难,行路难,多歧路,今安在?\n"
+ "醉里挑灯看剑,梦回吹角连营");
}
}AlgoFrame.java
import java.awt.BasicStroke;
import java.awt.Color;
import java.awt.Dimension;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.Graphics2D;
import java.awt.geom.Ellipse2D;
import java.awt.geom.Rectangle2D;
import javax.swing.*;
public class AlgoFrame extends JFrame {
private int canvasWidth;
private int canvasHeight;
public AlgoFrame(String title, String poem, int canvasWidth, int canvasHeight){
super(title);
this.canvasHeight = canvasHeight;
this.canvasWidth = canvasWidth;
// AlgoCanvas canvas = new AlgoCanvas();
AlgoCanvas canvas = new AlgoCanvas(poem);
setContentPane(canvas);
pack();
setResizable(false);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setVisible(true);
}
public AlgoFrame(String title){
this(title, "", 1024, 768);
}
public int getCanvasWidth(){return canvasWidth;}
public int setCanvasHeight() {return canvasHeight;}
private class AlgoCanvas extends JPanel{
Font pf = new Font("Helvetica", Font.BOLD,20);
String poem = "";
// String poem = "破阵子·为陈同甫赋壮词以寄之\r\n"
// + "作者:辛弃疾\r\n"
// + "\r\n"
// + "醉里挑灯看剑,梦回吹角连营。八百里分麾下炙,五十弦翻塞外声,沙场秋点兵。\r\n"
// + "马作的卢飞快,弓如霹雳弦惊。了却君王天下事,赢得生前身后名。可怜白发生!";
public AlgoCanvas (String strs) {
this.poem = strs;
}
@Override
public void paintComponent(Graphics gra) {
Graphics2D graphics2d = (Graphics2D)gra;
int strokeWidth = 5;
graphics2d.setStroke(new BasicStroke(strokeWidth));
graphics2d.setColor(Color.RED);
Ellipse2D circle = new Ellipse2D.Double(60, 60, 300, 300);
graphics2d.draw(circle);
graphics2d.setColor(Color.BLACK);
Rectangle2D rect = new Rectangle2D.Double(50, 50, 320, 320);
graphics2d.draw(rect);
graphics2d.setColor(Color.blue);
Ellipse2D circle2 = new Ellipse2D.Float(80, 80, 260, 260);
// graphics2d.draw(circle2);
graphics2d.fill(circle2);
// 显示辛弃疾的词
graphics2d.setColor(Color.black);
// graphics2d.setFont(pf);
// graphics2d.drawString(poem, 10, canvasHeight-100);
drawStringWithFontStyleLineFeed(graphics2d,poem, 10, canvasHeight-100, pf);
}
@Override
public Dimension getPreferredSize() {
// System.out.println("running");
return new Dimension(canvasWidth, canvasHeight);
}
//字符串总宽度
private int getStringLength(Graphics g, String str) {
char[] strcha=str.toCharArray();
int strWidth = g.getFontMetrics().charsWidth(strcha, 0, str.length());
System.out.println("字符总宽度:"+strWidth);
return strWidth;
}
// //每一行字符串宽度 自定义 也就是画布中一行的宽度
// int rowWidth=1110;
// //字符串字符的个数
// int strnum= str.length();
// //每一行字符的个数
private int getRowStrNum(int strnum,int rowWidth,int strWidth)
{
int rowstrnum=0;
rowstrnum=(rowWidth*strnum)/strWidth;
System.out.println("每行的字符数:"+rowstrnum);
return rowstrnum;
}
//字符行数
private int getRows(int strWidth,int rowWidth){
int rows=0;
if(strWidth%rowWidth>0){
rows=strWidth/rowWidth+1;
}else{
rows=strWidth/rowWidth;
}
System.out.println("行数:"+rows);
return rows;
}
//字符高度
private int getStringHeight(Graphics g) {
int height = g.getFontMetrics().getHeight();
System.out.println("字符高度:"+height);
return height;
}
// 注意设置font 才能计算宽度和高度
// 开始绘制
private void drawStringWithFontStyleLineFeed(Graphics g, String strContent, int loc_X, int loc_Y, Font font)
{
g.setFont(font);
//获取字符串 字符的总宽度
int strWidth = getStringLength(g,strContent);
//每一行字符串宽度
int rowWidth = 500;
System.out.println("每行字符宽度:"+rowWidth);
//获取字符高度
int strHeight=getStringHeight(g);
//字符串总个数
System.out.println("字符串总个数:"+strContent.length());
if(strWidth>rowWidth){
int rowstrnum=getRowStrNum(strContent.length(),rowWidth,strWidth);
int rows= getRows(strWidth,rowWidth);
String temp="";
for (int i = 0; i < rows; i++) {
//获取各行的String
if(i==rows-1){
//最后一行
temp=strContent.substring(i*rowstrnum,strContent.length());
}else{
temp=strContent.substring(i*rowstrnum,i*rowstrnum+rowstrnum);
}
if(i>0){
//第一行不需要增加字符高度,以后的每一行在换行的时候都需要增加字符高度
loc_Y=loc_Y+strHeight;
}
g.drawString(temp, loc_X, loc_Y);
}
}else{
//直接绘制
g.drawString(strContent, loc_X, loc_Y);
}
}
}
}The above is the detailed content of How does Java Graphics realize text display and line wrapping on the interface?. For more information, please follow other related articles on the PHP Chinese website!
Statement:
This article is reproduced at:yisu.com. If there is any infringement, please contact admin@php.cn delete

