 Web Front-end
Web Front-end JS Tutorial
JS Tutorial js implements the secondary menu effect of sliding out horizontally to the right_javascript skills
js implements the secondary menu effect of sliding out horizontally to the right_javascript skillsThe example in this article describes the js implementation of the secondary menu effect that slides out horizontally to the right. Share it with everyone for your reference. The details are as follows:
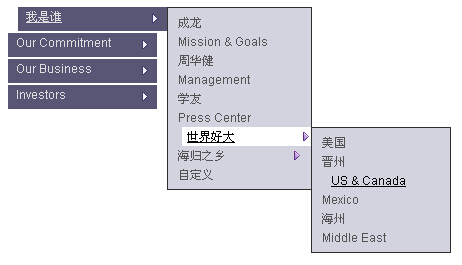
This is a horizontally sliding out secondary menu on a web page. The menu is arranged vertically, but the secondary submenu items slide out horizontally to the right. A JS packaging library file is introduced. In terms of compatibility of this menu It's done pretty well, but I think some of the codes in the menu are difficult to modify. If you're interested, check it out for yourself.
The screenshot of the running effect is as follows:

The online demo address is as follows:
http://demo.jb51.net/js/2015/js-web-right-show-out-2l-menu-codes/
The specific code is as follows:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>横向滑出的二级菜单</title>
<!--[imcss] *** Infinite Menus Core CSS: Keep this section in the document head for full validation. -->
<style type="text/css">.imcm ul,.imcm li,.imcm div,.imcm span,.imcm a{text-align:left;vertical-align:top;padding:0px;margin:0;list-style:none outside none;border-style:none;background-image:none;clear:none;float:none;display:block;position:static;overflow:visible;line-height:normal;}.imcm li a img{display:inline;border-width:0px;}.imcm span{display:inline;}.imcm .imclear,.imclear{clear:both;height:0px;visibility:hidden;line-height:0px;font-size:1px;}.imcm .imsc{position:relative;}.imcm .imsubc{position:absolute;visibility:hidden;}.imcm li{list-style:none;font-size:1px;float:left;}.imcm ul ul li{width:100%;float:none !important;}.imcm a{display:block;position:relative;}.imcm ul .imsc,.imcm ul .imsubc {z-index:10;}.imcm ul ul .imsc,.imcm ul ul .imsubc{z-index:20;}.imcm ul ul ul .imsc,.imcm ul ul ul .imsubc{z-index:30;}.imde ul li:hover .imsubc{visibility:visible;}.imde ul ul li:hover .imsubc{visibility:visible;}.imde ul ul ul li:hover .imsubc{visibility:visible;}.imde li:hover ul .imsubc{visibility:hidden;}.imde li:hover ul ul .imsubc{visibility:hidden;}.imde li:hover ul ul ul .imsubc{visibility:hidden;}.imcm .imea{display:block;position:relative;left:0px;font-size:1px;line-height:1px;height:0px;width:1px;float:right;}.imcm .imea span{display:block;position:relative;font-size:1px;line-height:0px;}.dvs,.dvm{border-width:0px}/*\*//*/.imcm .imea{visibility:hidden;}/**/</style><!--[if IE]><style type="text/css">.imcm .imea span{position:absolute;}.imcm .imclear,.imclear{display:none;}.imcm{zoom:1;} .imcm li{curosr:hand;} .imcm ul{zoom:1}.imcm a{zoom:1;}</style><![endif]--><!--[if gte IE 7]><style type="text/css">.imcm .imsubc{background-image:url(ie_css_fix);}</style><![endif]--><!--end-->
<!--[imstyles] *** Infinite Menu Styles: Keep this section in the document head for full validation. -->
<style type="text/css">
#imenus0 .imeam span,#imenus0 .imeamj span {background-image:url(images/light_arrow_right.gif); width:6px; height:9px; left:-6px; top:5px; background-repeat:no-repeat;background-position:top left;}
#imenus0 li:hover .imeam span,#imenus0 li a.iactive .imeamj span {background-image:url(images/light_arrow_right.gif); background-repeat:no-repeat;background-position:top left;}
/* --[[ Sub Expand Icons ]]-- */
#imenus0 ul .imeas span,#imenus0 ul .imeasj span {background-image:url(images/medium_purple_right.gif); width:6px; height:9px; left:-6px; top:3px; background-repeat:no-repeat;background-position:top left;}
#imenus0 ul li:hover .imeas span,#imenus0 ul li a.iactive .imeasj span {background-image:url(images/medium_purple_right.gif); background-repeat:no-repeat;background-position:top left;}
#imouter0 {border-style:none; border-color:#6a6a6a; border-width:1px; padding:0px; margin:0px; }
#imenus0 li ul {background-color:#d3d2df; border-style:solid; border-color:#333333; border-width:1px; padding:5px; margin:4px 0px 0px; }
#imenus0 li a, #imenus0 .imctitle {height:20px; background-color:#585575; color:#dddddd; text-align:left; font-family:Arial; font-size:12px; font-weight:normal; text-decoration:none; border-style:none; border-color:#ffffff; border-width:1px; padding:2px 8px; margin:0px 0px 2px; }
#imenus0 li:hover>a {text-decoration:underline; }
#imenus0 li a.ihover, .imde imenus0 a:hover {text-decoration:underline; }
#imenus0 li a.iactive {}
#imenus0 ul a, #imenus0 .imsubc li .imctitle {height:auto; background-color:transparent; color:#555555; text-align:left; font-size:11px; font-weight:normal; text-decoration:none; border-style:none; border-color:#000000; border-width:1px; padding:2px 5px; margin:0px; }
#imenus0 ul li:hover>a {color:#000000; text-decoration:underline; }
#imenus0 ul li a.ihover {color:#000000; text-decoration:underline; }
#imenus0 ul li a.iactive {background-color:#ffffff; }
</style><!--end-->
</head>
<body>
<div class="imrcmain0 imgl" style="width:149px;z-index:999999;position:relative;"><div class="imcm imde" id="imouter0"><ul id="imenus0">
<li class="imatm" style="width:100%;"><a class="" href="#"><span class="imea imeam"><span></span></span>我是谁</a>
<div class="imsc"><div class="imsubc" style="width:145px;top:-30px;left:159px;"><div class="imunder"></div><div></div><ul >
<li><a href="#">成龙</a></li>
<li><a href="#">Mission & Goals</a></li>
<li><a href="#">周华健</a></li>
<li><a href="#">Management</a></li>
<li><a href="#">学友</a></li>
<li><a href="#">Press Center</a></li>
<li><a href="#"><span class="imea imeas"><span></span></span>世界好大</a>
<div class="imsc"><div class="imsubc" style="width:140px;top:-23px;left:138px;"><div class="imunder"></div><div></div><ul >
<li><a href="#">美国</a></li>
<li><a href="#">晋州</a></li>
<li><a href="#">US & Canada</a></li>
<li><a href="#">Mexico</a></li>
<li><a href="#">海州</a></li>
<li><a href="#">Middle East</a></li>
</ul></div></div></li>
<li><a href="#"><span class="imea imeas"><span></span></span>海归之乡</a>
<div class="imsc"><div class="imsubc" style="width:140px;top:-23px;left:138px;"><div class="imunder"></div><div></div><ul >
<li><a href="#">Overview</a></li>
<li><a href="#">Electronics</a></li>
<li><a href="#">故乡有云</a></li>
<li><a href="#">Healthcare</a></li>
<li><a href="#">回来吧</a></li>
<li><a href="#">Engineered Producs</a></li>
<li><a href="#">Tyco Worldwide</a></li>
</ul></div></div></li>
<li><a href="#">自定义</a></li>
</ul></div></div></li>
<li class="imatm" style="width:100%;"><a href="#"><span class="imea imeam"><span></span></span>Our Commitment</a>
<div class="imsc"><div class="imsubc" style="width:146px;top:-30px;left:159px;"><div class="imunder"></div><div></div><ul >
<li><a href="#">预览项目</a></li>
<li><a href="#">People & Values</a></li>
<li><a href="#">政府部门</a></li>
<li><a href="#">Community</a></li>
<li><a href="#">Environmental</a></li>
</ul></div></div></li>
<li class="imatm" style="width:100%;"><a href="#"><span class="imea imeam"><span></span></span>Our Business</a>
<div class="imsc"><div class="imsubc" style="width:146px;top:-30px;left:159px;"><div class="imunder"></div><div></div><ul >
<li><a href="#">Overview</a></li>
<li><a href="#">Electronics</a></li>
<li><a href="#">Fire & Security</a></li>
<li><a href="#">Healthcare</a></li>
<li><a href="#">Plastics & Adhesives</a></li>
<li><a href="#">Engineered Producs</a></li>
<li><a href="#">Tyco Worldwide</a></li>
</ul></div></div></li>
<li class="imatm" style="width:100%;"><a href="#"><span class="imea imeam"><span></span></span>Investors</a>
<div class="imsc"><div class="imsubc" style="width:146px;top:-30px;left:159px;"><div class="imunder"></div><div></div><ul >
<li><a href="#">Overview</a></li>
<li><a href="#">Stock Quotes</a></li>
</ul></div></div></li>
</ul><div class="imclear"> </div></div></div>
<script language="JavaScript" src="images/ocscriptmain.js" type="text/javascript"></script>
</body>
</html>
I hope this article will be helpful to everyone’s JavaScript programming design.
 如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM如何使用JS和百度地图实现地图多边形绘制功能在现代网页开发中,地图应用已经成为常见的功能之一。而地图上绘制多边形,可以帮助我们将特定区域进行标记,方便用户进行查看和分析。本文将介绍如何使用JS和百度地图API实现地图多边形绘制功能,并提供具体的代码示例。首先,我们需要引入百度地图API。可以利用以下代码在HTML文件中导入百度地图API的JavaScript
 js字符串转数组Aug 03, 2023 pm 01:34 PM
js字符串转数组Aug 03, 2023 pm 01:34 PMjs字符串转数组的方法:1、使用“split()”方法,可以根据指定的分隔符将字符串分割成数组元素;2、使用“Array.from()”方法,可以将可迭代对象或类数组对象转换成真正的数组;3、使用for循环遍历,将每个字符依次添加到数组中;4、使用“Array.split()”方法,通过调用“Array.prototype.forEach()”将一个字符串拆分成数组的快捷方式。
 如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP
 js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PM
js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PMjs中new操作符做了:1、创建一个空对象,这个新对象将成为函数的实例;2、将新对象的原型链接到构造函数的原型对象,这样新对象就可以访问构造函数原型对象中定义的属性和方法;3、将构造函数的作用域赋给新对象,这样新对象就可以通过this关键字来引用构造函数中的属性和方法;4、执行构造函数中的代码,构造函数中的代码将用于初始化新对象的属性和方法;5、如果构造函数中没有返回等等。
 用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM
用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM这篇文章主要为大家详细介绍了js实现打字小游戏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
 php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PM
php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PMphp在特定情况下可以读js内部的数组。其方法是:1、在JavaScript中,创建一个包含需要传递给PHP的数组的变量;2、使用Ajax技术将该数组发送给PHP脚本。可以使用原生的JavaScript代码或者使用基于Ajax的JavaScript库如jQuery等;3、在PHP脚本中,接收传递过来的数组数据,并进行相应的处理即可。
 js是什么编程语言?May 05, 2019 am 10:22 AM
js是什么编程语言?May 05, 2019 am 10:22 AMjs全称JavaScript,是一种具有函数优先的轻量级,直译式、解释型或即时编译型的高级编程语言,是一种属于网络的高级脚本语言;JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式,如函数式编程。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software

Atom editor mac version download
The most popular open source editor





