jQuery implements smooth scrolling label column switching effect_jquery
The example in this article describes the smooth scrolling label column switching effect achieved by jQuery. Share it with everyone for your reference. The details are as follows:
This is a foreigner’s work. The second half of the code is a bit messy, so I won’t sort it out in detail. Friends who like it can copy the code and sort it out slowly. Haha, although it is messy, the functions are not messy. Preview and see the effect. Well, it’s a very nice tab scrolling switch.
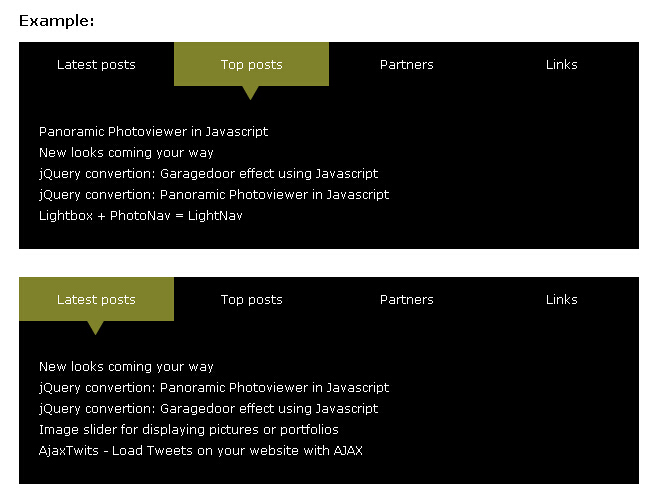
Let’s take a look at the screenshots of the running effect:

The online demo address is as follows:
http://demo.jb51.net/js/2015/jquery-scroll-bq-menu-cha-style-codes/
The specific code is as follows:
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery超平滑滚动的标签分栏切换效果</title>
<style>
body {
font-size: 10px;
font-family: verdana,sans-serif;
background-color: gray;
background-image: url();
background-position: 50% 50%;
padding: 0px;
margin: 0px;
}
.content {
width: 800px;
margin: 0px auto;
background-color: #ffffff;
padding: 20px;
}
h1 {
color:#221A69;
font-weight:normal;
text-decoration:none;
}
.tabbed_content {
background-color: #000000;
width: 620px;
}
.tabs {
height: 62px;
position: relative;
}
.tabs .moving_bg {
padding: 15px;
background-color:#7F822A;
background-image:url(images/arrow_down_green.gif);
position: absolute;
width: 125px;
z-index: 190;
left: 0;
padding-bottom: 29px;
background-position: bottom left;
background-repeat: no-repeat;
}
.tabs .tab_item {
display: block;
float: left;
padding: 15px;
width: 125px;
color: #ffffff;
text-align: center;
z-index: 200;
position: relative;
cursor: pointer;
}
.tabbed_content .slide_content {
overflow: hidden;
background-color: #000000;
padding: 20px 0 20px 20px;
position: relative;
width: 600px;
}
.tabslider {
width: 5000px;
}
.tabslider ul {
float: left;
width: 560px;
margin: 0px;
padding: 0px;
margin-right: 40px;
}
.tabslider ul a {
color: #ffffff;
text-decoration: none;
}
.tabslider ul a:hover {
color: #aaaaaa;
}
.tabslider ul li {
padding-bottom: 7px;
}
</style>
<script type='text/javascript' src='jquery-1.6.2.min.js'></script>
<script type="text/javascript">
var TabbedContent = {
init: function() {
$(".tab_item").mouseover(function() {
var background = $(this).parent().find(".moving_bg");
$(background).stop().animate({
left: $(this).position()['left']
}, {
duration: 300
});
TabbedContent.slideContent($(this));
});
},
slideContent: function(obj) {
var margin = $(obj).parent().parent().find(".slide_content").width();
margin = margin * ($(obj).prevAll().size() - 1);
margin = margin * -1;
$(obj).parent().parent().find(".tabslider").stop().animate({
marginLeft: margin + "px"
}, {
duration: 300
});
}
}
$(document).ready(function() {
TabbedContent.init();
});
</script>
</head>
<body>
<div style='padding: 15px;'>
<div class='content'>
<h1 id="Tabbed-content-with-jQuery">Tabbed content with jQuery</h1>
<p>
An example of some tabbed content containers.
</p>
<h2 id="Example">Example:</h2>
<div class='tabbed_content'>
<div class='tabs'>
<div class='moving_bg'>
</div>
<span class='tab_item'>
Latest posts
</span>
<span class='tab_item'>
Top posts
</span>
<span class='tab_item'>
Partners
</span>
<span class='tab_item'>
Links
</span>
</div>
<div class='slide_content'>
<div class='tabslider'>
<ul>
<li>
<a href='#'>
New looks coming your way
</a>
</li>
<li>
<a href='#'>
jQuery convertion: Panoramic Photoviewer in Javascript
</a>
</li>
<li>
<a href='#'>
jQuery convertion: Garagedoor effect using Javascript
</a>
</li>
<li>
<a href='#'>
Image slider for displaying pictures or portfolios
</a>
</li>
<li>
<a href='#'>
AjaxTwits - Load Tweets on your website with AJAX
</a>
</li>
</ul>
<ul>
<li>
<a href='#'>
Panoramic Photoviewer in Javascript
</a>
</li>
<li>
<a href='#'>
New looks coming your way
</a>
</li>
<li>
<a href='#'>
jQuery convertion: Garagedoor effect using Javascript
</a>
</li>
<li>
<a href='#'>
jQuery convertion: Panoramic Photoviewer in Javascript
</a>
</li>
<li>
<a href='#'>
Lightbox + PhotoNav = LightNav
</a>
</li>
</ul>
<ul>
<li>
<a href='#'>
Sieb Design | Design + Illustration
</a>
</li>
<li>
<a href='#'>
Cybox | Internet & Communicatie
</a>
</li>
<li>
<a href='#'>
Hypekid | Pim Arts, a freelance web-developer from the Netherlands
</a>
</li>
<li>
<a href='#'>
Marcofolio | Marco's weblog
</a>
</li>
<li>
<a href='#'>
Dev Tips | Become a better developer, one tip at a time
</a>
</li>
</ul>
<ul>
<li>
<a href='#'>
Last.fm profile
</a>
</li>
<li>
<a href='#'>
Gaya Design on Twitter
</a>
</li>
<li>
<a href='#'>
My Youtube Channel
</a>
</li>
<li>
<a href='#'>
Linked in profile
</a>
</li>
<li>
<a href='#'>
Stuff to do with a NDS blog
</a>
</li>
</ul>
</div>
<br style='clear: both' />
</div>
</div>
<br />
<br />
<div class='tabbed_content'>
<div class='tabs'>
<div class='moving_bg'>
</div>
<span class='tab_item'>
Latest posts
</span>
<span class='tab_item'>
Top posts
</span>
<span class='tab_item'>
Partners
</span>
<span class='tab_item'>
Links
</span>
</div>
<div class='slide_content'>
<div class='tabslider'>
<ul>
<li>
<a href='#'>
New looks coming your way
</a>
</li>
<li>
<a href='#'>
jQuery convertion: Panoramic Photoviewer in Javascript
</a>
</li>
<li>
<a href='#'>
jQuery convertion: Garagedoor effect using Javascript
</a>
</li>
<li>
<a href='#'>
Image slider for displaying pictures or portfolios
</a>
</li>
<li>
<a href='#'>
AjaxTwits - Load Tweets on your website with AJAX
</a>
</li>
</ul>
<ul>
<li>
<a href='#'>
Panoramic Photoviewer in Javascript
</a>
</li>
<li>
<a href='#'>
New looks coming your way
</a>
</li>
<li>
<a href='#'>
jQuery convertion: Garagedoor effect using Javascript
</a>
</li>
<li>
<a href='#'>
jQuery convertion: Panoramic Photoviewer in Javascript
</a>
</li>
<li>
<a href='#'>
Lightbox + PhotoNav = LightNav
</a>
</li>
</ul>
<ul>
<li>
<a href='#'>
Sieb Design | Design + Illustration
</a>
</li>
<li>
<a href='#'>
Cybox | Internet & Communicatie
</a>
</li>
<li>
<a href='#'>
Hypekid | Pim Arts, a freelance web-developer from the Netherlands
</a>
</li>
<li>
<a href='#'>
Marcofolio | Marco's weblog
</a>
</li>
<li>
<a href='#'>
Dev Tips | Become a better developer, one tip at a time
</a>
</li>
</ul>
<ul>
<li>
<a href='#'>
Last.fm profile
</a>
</li>
<li>
<a href='#'>
Gaya Design on Twitter
</a>
</li>
<li>
<a href='#'>
My Youtube Channel
</a>
</li>
<li>
<a href='#'>
Linked in profile
</a>
</li>
<li>
<a href='#'>
Stuff to do with a NDS blog
</a>
</li>
</ul>
</div>
<br style='clear: both' />
</div>
</div>
</div>
</div>
</body>
</html>
I hope this article will be helpful to everyone’s jquery programming design.
 Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AM
Python vs. JavaScript: A Comparative Analysis for DevelopersMay 09, 2025 am 12:22 AMThe main difference between Python and JavaScript is the type system and application scenarios. 1. Python uses dynamic types, suitable for scientific computing and data analysis. 2. JavaScript adopts weak types and is widely used in front-end and full-stack development. The two have their own advantages in asynchronous programming and performance optimization, and should be decided according to project requirements when choosing.
 Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AM
Python vs. JavaScript: Choosing the Right Tool for the JobMay 08, 2025 am 12:10 AMWhether to choose Python or JavaScript depends on the project type: 1) Choose Python for data science and automation tasks; 2) Choose JavaScript for front-end and full-stack development. Python is favored for its powerful library in data processing and automation, while JavaScript is indispensable for its advantages in web interaction and full-stack development.
 Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AM
Python and JavaScript: Understanding the Strengths of EachMay 06, 2025 am 12:15 AMPython and JavaScript each have their own advantages, and the choice depends on project needs and personal preferences. 1. Python is easy to learn, with concise syntax, suitable for data science and back-end development, but has a slow execution speed. 2. JavaScript is everywhere in front-end development and has strong asynchronous programming capabilities. Node.js makes it suitable for full-stack development, but the syntax may be complex and error-prone.
 JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AM
JavaScript's Core: Is It Built on C or C ?May 05, 2025 am 12:07 AMJavaScriptisnotbuiltonCorC ;it'saninterpretedlanguagethatrunsonenginesoftenwritteninC .1)JavaScriptwasdesignedasalightweight,interpretedlanguageforwebbrowsers.2)EnginesevolvedfromsimpleinterpreterstoJITcompilers,typicallyinC ,improvingperformance.
 JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AM
JavaScript Applications: From Front-End to Back-EndMay 04, 2025 am 12:12 AMJavaScript can be used for front-end and back-end development. The front-end enhances the user experience through DOM operations, and the back-end handles server tasks through Node.js. 1. Front-end example: Change the content of the web page text. 2. Backend example: Create a Node.js server.
 Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AM
Python vs. JavaScript: Which Language Should You Learn?May 03, 2025 am 12:10 AMChoosing Python or JavaScript should be based on career development, learning curve and ecosystem: 1) Career development: Python is suitable for data science and back-end development, while JavaScript is suitable for front-end and full-stack development. 2) Learning curve: Python syntax is concise and suitable for beginners; JavaScript syntax is flexible. 3) Ecosystem: Python has rich scientific computing libraries, and JavaScript has a powerful front-end framework.
 JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AM
JavaScript Frameworks: Powering Modern Web DevelopmentMay 02, 2025 am 12:04 AMThe power of the JavaScript framework lies in simplifying development, improving user experience and application performance. When choosing a framework, consider: 1. Project size and complexity, 2. Team experience, 3. Ecosystem and community support.
 The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AM
The Relationship Between JavaScript, C , and BrowsersMay 01, 2025 am 12:06 AMIntroduction I know you may find it strange, what exactly does JavaScript, C and browser have to do? They seem to be unrelated, but in fact, they play a very important role in modern web development. Today we will discuss the close connection between these three. Through this article, you will learn how JavaScript runs in the browser, the role of C in the browser engine, and how they work together to drive rendering and interaction of web pages. We all know the relationship between JavaScript and browser. JavaScript is the core language of front-end development. It runs directly in the browser, making web pages vivid and interesting. Have you ever wondered why JavaScr


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Dreamweaver Mac version
Visual web development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Chinese version
Chinese version, very easy to use

MantisBT
Mantis is an easy-to-deploy web-based defect tracking tool designed to aid in product defect tracking. It requires PHP, MySQL and a web server. Check out our demo and hosting services.

DVWA
Damn Vulnerable Web App (DVWA) is a PHP/MySQL web application that is very vulnerable. Its main goals are to be an aid for security professionals to test their skills and tools in a legal environment, to help web developers better understand the process of securing web applications, and to help teachers/students teach/learn in a classroom environment Web application security. The goal of DVWA is to practice some of the most common web vulnerabilities through a simple and straightforward interface, with varying degrees of difficulty. Please note that this software







