Home >Web Front-end >JS Tutorial >An article to talk about how to efficiently develop presentation layer Node.js applications
An article to talk about how to efficiently develop presentation layer Node.js applications
- 青灯夜游forward
- 2023-04-17 19:02:051255browse
How to use Node.js for front-end application development? The following article will introduce to you how to efficiently develop presentation layer Node.js applications, involving the development of presentation layer applications. The solution I shared today is for simple scenarios, aiming to allow front-end developers to complete some simple server-side development tasks without having to master too much background knowledge and professional knowledge about Node.js, even if they have no coding experience.

Many small companies of mine are facing this situation: developers of large companies prefer to focus on their profession and need to master professional knowledge such as ORM, server and operation and maintenance, but In a small company, we can get started and complete the development tasks directly. Therefore, my plan is to introduce a combination of tools that I have tried in startups, and I want to briefly share them with you.
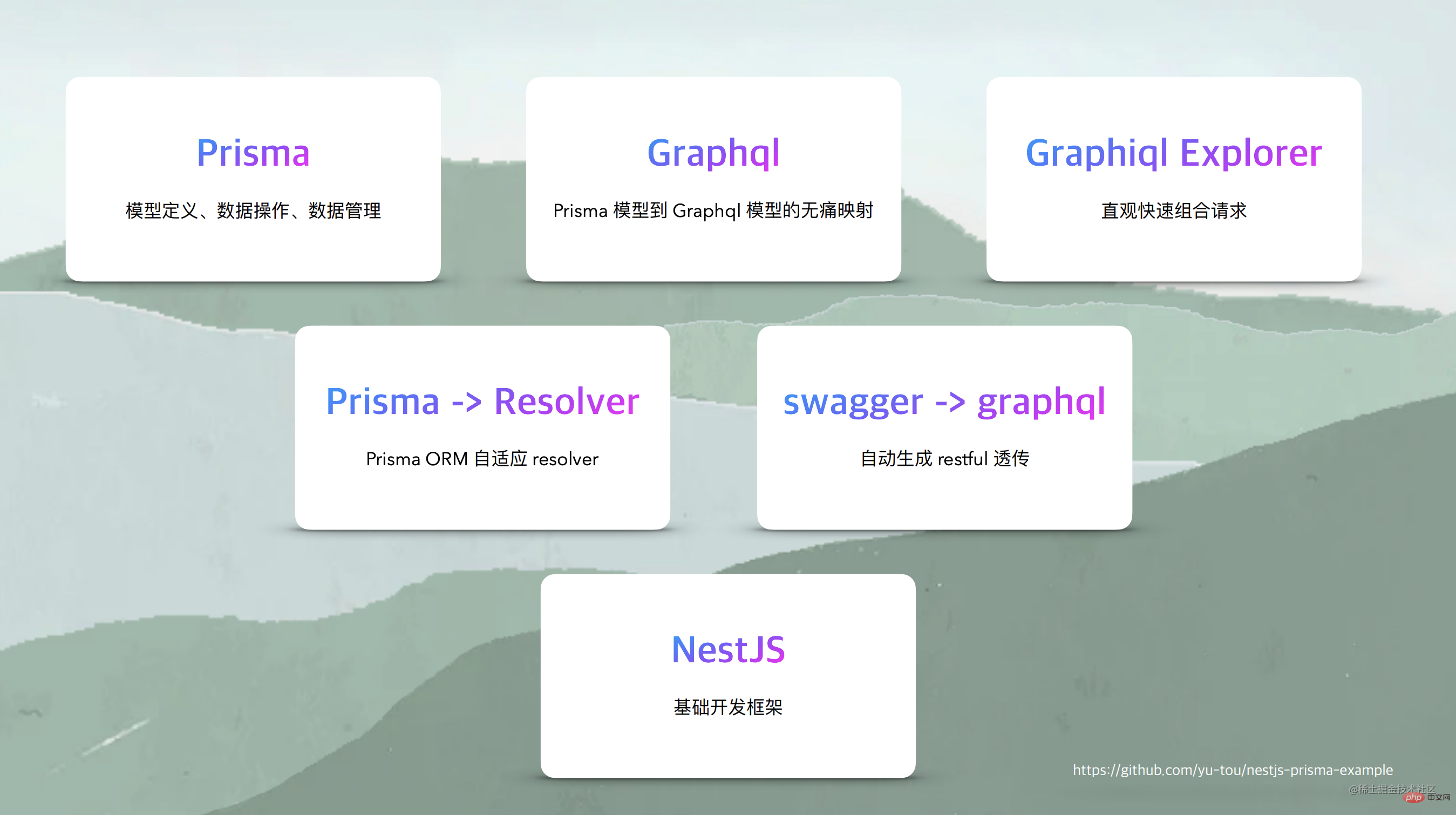
What is shown here is actually all I want to talk about today. [Related tutorial recommendations: nodejs video tutorial, Programming teaching]

The bottom layer is the Nest.js development framework. In fact, It doesn't matter which framework you use, as it only provides the most basic functionality that all frameworks have. Nest.js encapsulates the network layer and application layer and is used more abroad. Because its development method is similar to Spring Boot, it is familiar to people who are familiar with Java.
The upper layer uses an ORM called Prisma, which is a special ORM, a relatively pure ORM, and an ORM at the Model layer. My entire plan today is to connect all development processes through Prisma and connect multiple tools together. Basically, you only need to write very little code to complete the application development solution from the underlying data layer to the top-level control layer to the entire API document.
What I am paying more attention to recently is this progressive enhancement scheme. Many foreign community schemes focus on this. In other words, these solutions are all pluggable, including what I’m talking about today. You can choose to use them or not, or only use part of them, without affecting other development work. So, if your company is still relatively small and you want the front-end to take care of this part of the job, you can simply let them use these tools. But as your company or team grows, you may need professional Node.js developers who understand ORM, databases, caching, etc. At this time, you can uninstall the upper-level tools, use Nest.js, or even replace Nest.js with other frameworks. This is a flexible idea, and the upper-layer tools have a low degree of coupling and are replaceable.
These are the three core tools I want to introduce today, Nest.js, Prisma, and GraphQL. All three are very important.

Prisma
First of all, let’s briefly introduce Prisma. The introduction of Prisma on the official website is that it is “Next-generation Node.js and TypeScript ORM”, emphasizing that It has strong support for types.
Regarding the use of Prisma, it is actually an ORM tool, but its focus is not to let you define models, classes, etc. yourself, but to first define a description file when entering use. This description file and students familiar with GraphQL should all know that GraphQL has two development methods, one is architecture first and the other is code first. Prisma, as a complete solution, is closely related to GraphQL abroad, but the coupling between them is not particularly strict, but relatively relaxed.
Therefore, in the development of Prisma, you must first define a description file, which includes
- define the Model (data model), which is what every ORM needs to do.
- Define DataSource (data source), this is because in Prisma, it takes over the connection to the database, this layer is included in the entire library, so you do not need to pay attention to how to connect to the database, but by Prisma manages database connections internally.
- Definition of Generator is the core focus of Prisma. It defines the data model and how data connections are managed. Generator actually defines some official and third-party generation tools, which can generate JS packages of strongly typed GraphQL schema, generate typed DTO definitions, and GraphQL Schema definitions.


So when using Prisma, you may find that its usage is a bit strange. Typically, when you use other libraries, you only need to directly reference the code of the ORM in Node models. However, the code for Node models in Prisma is dynamically generated at runtime, and it does not already exist when you download it. So, when using Prisma, you don't actually define a model like "this.prisma.tag" I just wrote in the code on the right, but you can use it as a normal object.
Of course, Prisma has many other features, I just listed some of them.
Prisma provides a set of data correction tools. In fact, many ORMs are already using this feature. But in some small companies or small products, using this tool is actually very convenient. However, in some large teams, using this data correction tool can be difficult. However, in this regard, Prisma's functionality in this area is actually relatively mature.
When you need to modify any information in a Model, it will help you generate revised statements and make predictions. For example, if you deleted a field before and there is information in this field, and is required, and if you change it to non-required, then the system will generate a very complex correction statement, and it will make predictions and let you make a choice.
Therefore, in some small scenarios, this data correction tool is very convenient. Finally, it will generate a revised record and can synchronize this revised record to your Git. As for whether you need to use this set of tools in a production environment, I will not go into details here.
No code, no code, all depends on procrastination. Let’s chat with Zaozao, play with low code, and get on the bus link: www.zaozao.run/conf/c63
Nest.js
Next is about Nest. A brief introduction to js framework. This framework is actually very similar to many other frameworks. It implements some mechanisms such as layering and global hooks for cascading various development tools. I want to minimize the amount of logic I write in Nest.js.
Therefore, you can finally see that a complete addition, deletion, modification and query operation is implemented on the Nest.js side, even including complex operations, with basically no code. So I'll just give you a brief overview of what this framework looks like.
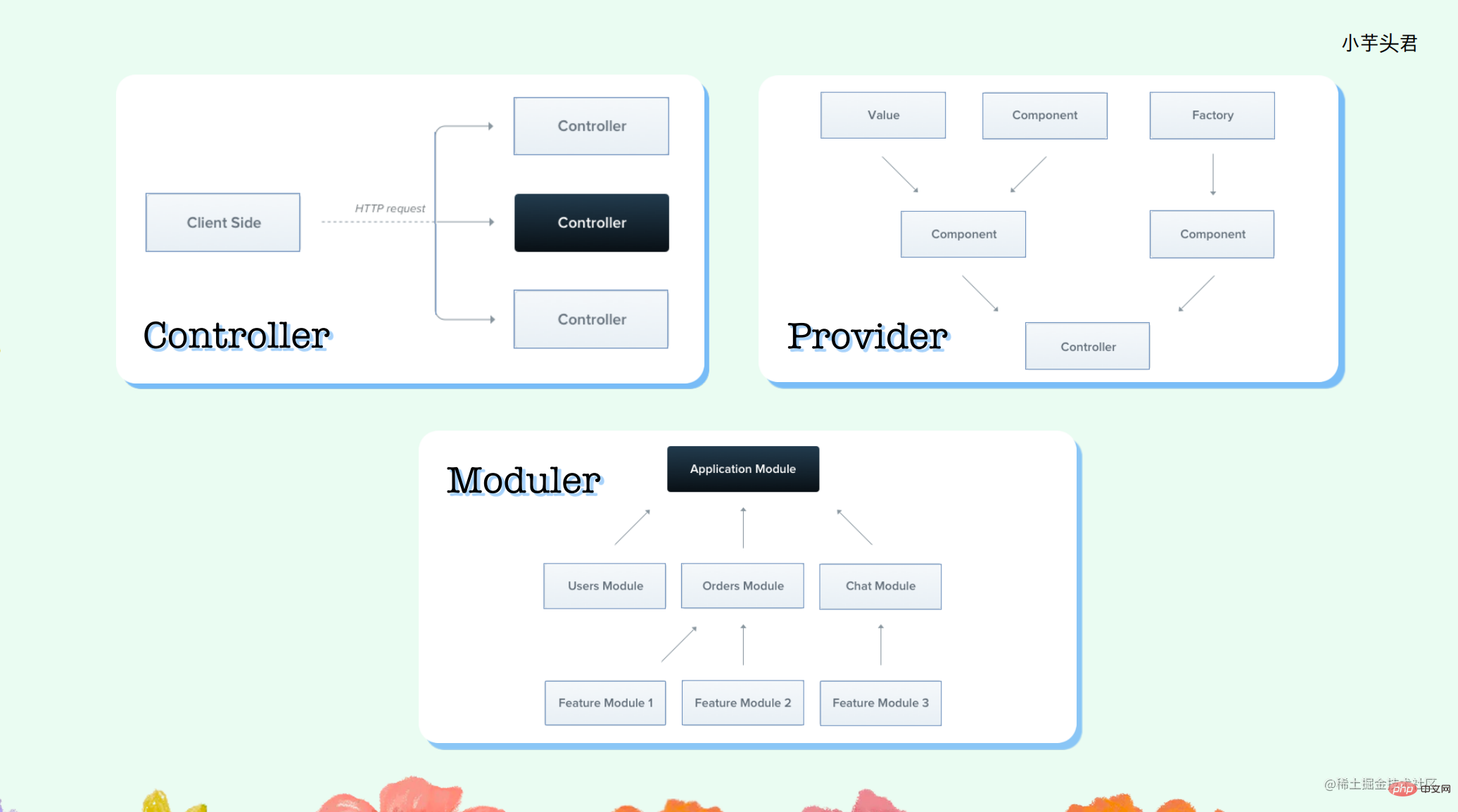
The Nest.js framework actually has three core concepts: Controller, Provider, and Moduler.

The lowest and most important thing is Moduler, which is the general entrance used to organize all modules in a complete business logic. Each Moduler has a complete layer, the entrance is the Controller, and all requests first enter the Controller layer. Provider is the service layer, which mainly provides some functions similar to the normally written service layer logic.
As you can see, the Model layer is not explicitly mentioned here. Although there are some definitions in the model layer, today we are using Prisma, which basically occupies the Model layer. Therefore, the process of developing a Nest.js is actually a normal development process, that is, when the application comes in, it needs to write controller, service, and define DTO and VO.
Once we have Prisma, we can use Prisma to generate an ORM library. It will also help us generate some DTO and VO code, so we only need to focus on the controller and service. In addition, Nest.js also provides a scaffolding for adding, deleting, modifying, and querying. After executing this command, it will generate a file structure similar to the one below, and then you only need to fill in the controller and service.

It seems simple to everyone, just generate a Controller, and then write some code by hand, which is the CRUD tool, but in fact these are very basic and cannot help you generate logic. code. So you have to define the parameter types yourself and call the Service layer. Of course, the code of this Controller layer is relatively simple and does not need to do much. The logic is all in the Service layer. Here you need to write the logic of adding, deleting, modifying, and checking, such as basic paging and conditional filtering technologies, as well as joint queries, etc.
I don’t want the front-end to become a server-side developer. What is the significance of writing a server-side front-end? Especially for a small team, why do this? In fact, I think the original intention of this framework is not to turn the front-end into a server-side developer, and doing so may be questioned by back-end developers. I write well with Spring Boot, why should I use Nest.js? Has it changed anything fundamentally? Not really.
So why should the front-end try to do some server-side development? In fact, my original intention was to improve efficiency. Faced with a small change on the ordinary interface, I avoided the need for front-end designers, front-end developers and server developers to participate in completing the change, thereby reducing efficiency losses. I hope that the front-end will touch the server-side code as little as possible, but at the same time, the interface can be flexibly adjusted to adapt to the constant changes in the front-end. So I don’t want everyone to write code like find, where, select, count, etc., because for front-ends who are not familiar with these concepts, it is easy to write problems, and I don’t want to spend too much energy on it. Monitor how they write these things.

I will continue to introduce it in detail next. Here, you can see that Prisma types are very powerful, not only the type of the model, but also the types of operation classes generated by the model, as well as the types of various query conditions, which are very detailed. In fact, the types of everything used are strongly typed and derived from the model definition. Therefore, in its definition, it states that it is an ORM for TypeScript, which is one of its strengths.
If you want to use Nest.js, no matter what framework you use, you have to do some other things, such as authentication, exception handling, unified encapsulation and configuration of request returns, etc.
There is some information on the Internet, but sometimes the description is not very complete. Therefore, I made an example. If you need to use it, you can clone it from my GitHub project, which can avoid many pitfalls.
We have just completed the development of a normal Nest.js and Prisma application. In fact, the amount of code is not much. For someone like me who has done Node.js server-side development before, it is not too big. pressure. But for a front-end developer, when I introduce these things to him, he may find it difficult to accept it. Is it possible to complete complex query, insert, update and delete logic without writing code, and be able to flexibly adjust the front-end? interface?
Welcome to register for the 63rd Morning Chat Conference - Low Code No Code. Learn how to improve productivity through low code platforms and play with low code. Get on the bus: www.zaozao.run/conf/c63
GraphQL
To solve the above problem, we can introduce GraphQL, which is actually a Front-end interface opening method. GraphQL is not a panacea. It does not mean that the interface provided by GraphQL will become advanced or solve many problems. In fact, it is only suitable for certain scenarios, especially the tree data structure it was originally designed for, rather than the graph data structure. It may be more suitable in the scenario of tree data structure.
But the core of my topic today is actually the cooperation between Prisma and GraphQL. Although this is not mentioned in the official definition of Prisma, if you look at the official documentation, it has a topic on how Prisma and GraphQL can be used together.
Here I used two tools.
prisma-nestjs-graphql
The first tool is that I want to use Prisma's Schema to generate GraphQL's Schema. This tool is constantly evolving. I am using a previous version of it, prisma-nestjs-graphql. The name of this library is very straightforward. It connects the three and executes Prisma's generate command to generate content in the project. The generated content not only includes the definition of the Model (such as tags), but also generates some parameters that define these operations.

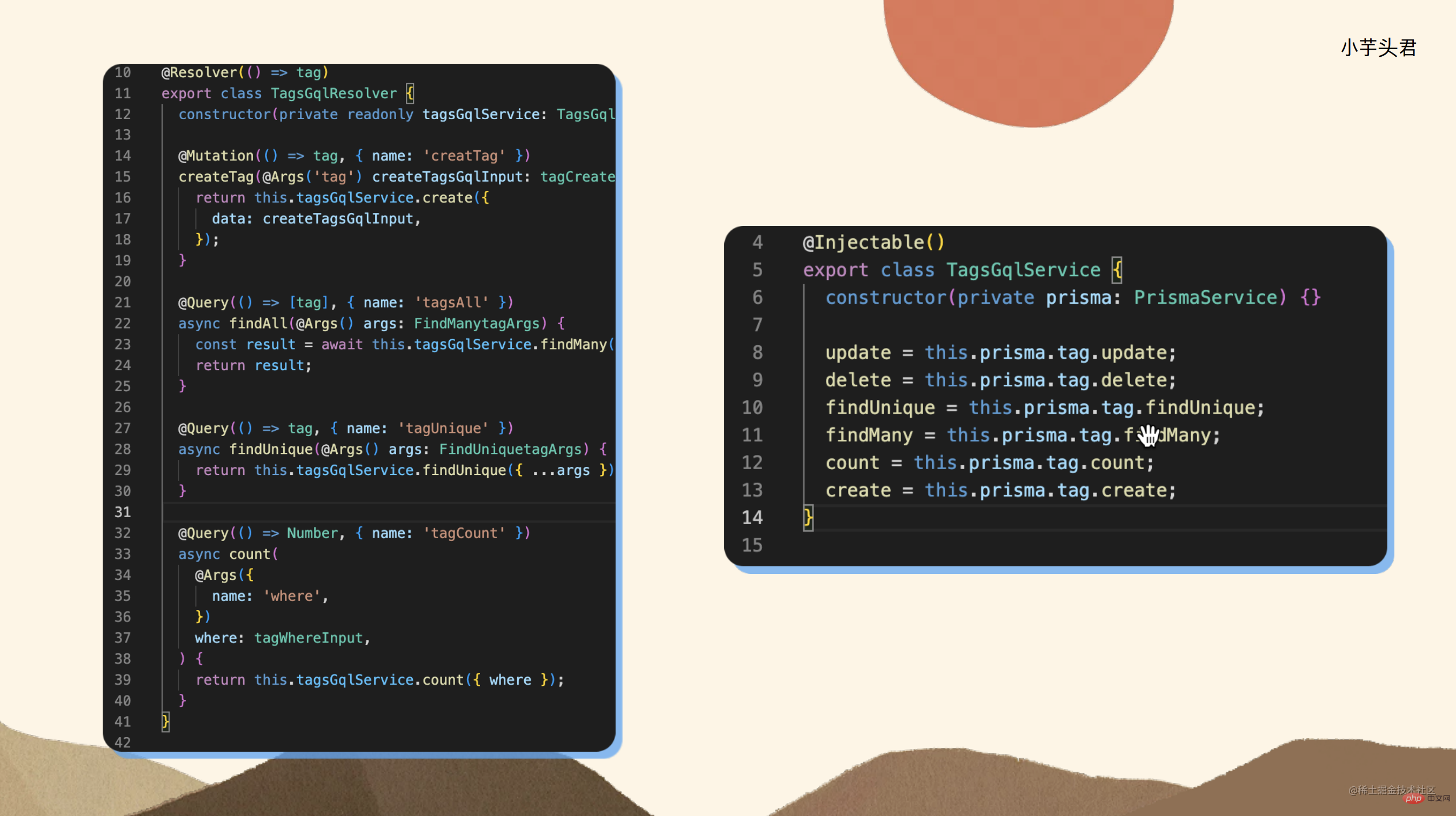
My query operations are very flexible, including where conditions, in, order by, group by, count, paging and other operations, and this tool can generate the required operations for these operations. document. Once I generated these files and introduced the plugin, my code changed. In fact, this is my normal code to implement the add, delete, modify, and check functions.
The Resolver here is actually used for GraphQL development, similar to a layer of the Controller. In fact, the logic within the Resolver has not changed much. Although it is somewhat similar to the definition of Controller, when you get to the Service layer, you will find a magical thing, that is, there is no code inside it. In normal development, the Service layer usually needs to write code to call the ORM, but here, it is basically transparently transmitted. You can directly transparently transmit operations such as update, delete, and count. Of course, you can also write normal query operations here, but under normal circumstances, you only need to transparently transmit these operations to the Resolver, and the Resolver will be directly transparently transmitted to the front end.

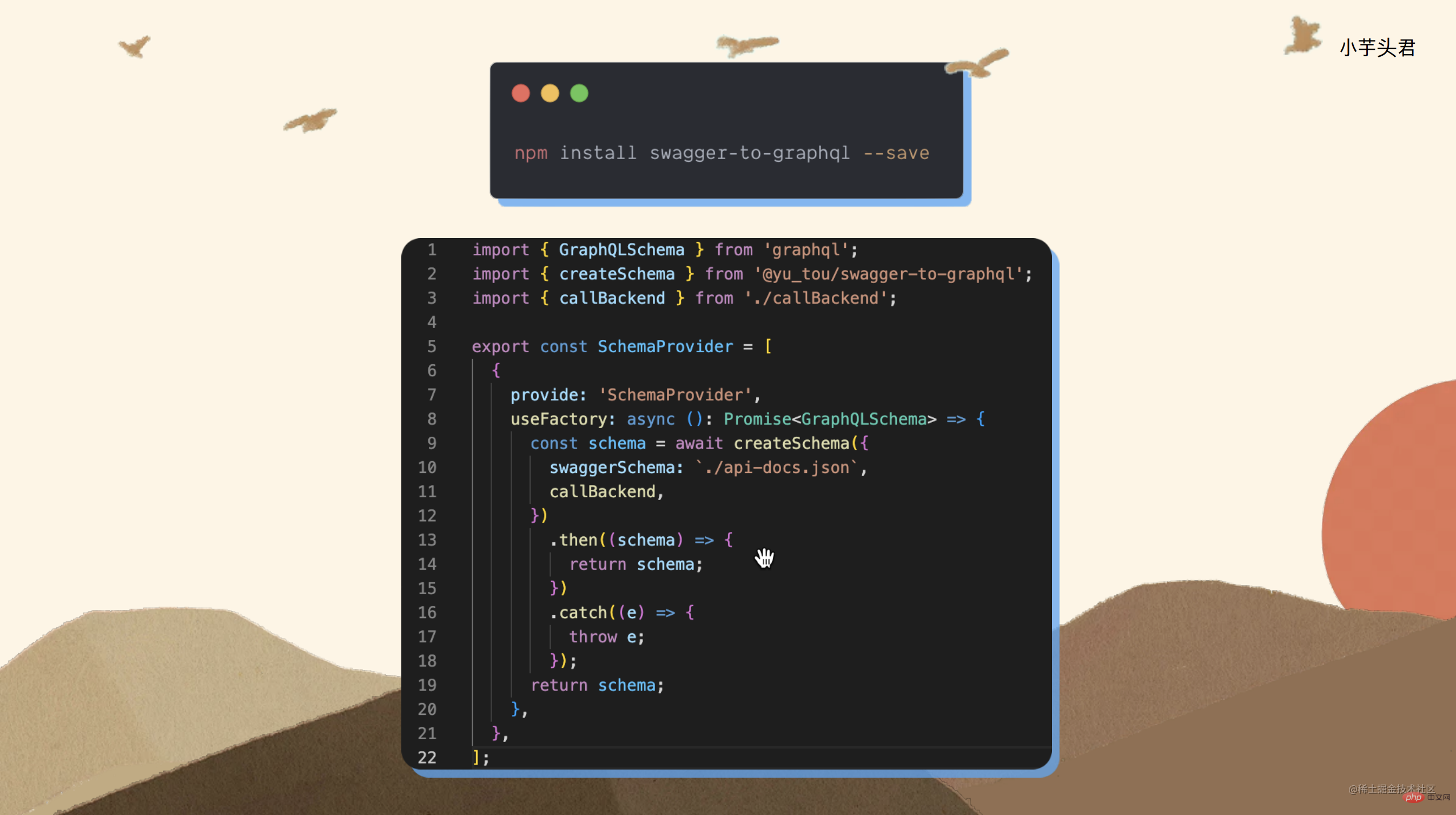
swagger-to-graphql
In the actual development process, the front-end code also needs to access the interface previously developed by the server. In order to better integrate these interfaces with the data access of the front-end code, you need to use the swagger-to-graphql tool, which can convert Swagger's format (that is, the standard format of Open API) into the Graphql data model so that the front-end code can directly access it. Server-side interface. The use of this library is very simple. You only need to pass in a Swagger document, define a Provider, pass in the Swagger data, and a transparent GraphQL interface will be automatically generated for use. You can see the interface defined by the server and all available query parameters in the GraphQL view.

The 63rd Morning Chat Conference - Low code, no code, have fun with low code. Get on the bus: www.zaozao.run/conf/c63
Finally
The above is all I have to share. I introduced the three most basic things, namely Nest.js, Prisma and GraphQL, and some of the tools I use.
I did not explain in depth how the Prisma framework achieves the state of not writing a single line of code in the Service before. This is because Prisma itself can adapt to the Resolver of GraphQL, which is difficult to achieve with ordinary ORM libraries. of. In addition, the content I will share today can be found in my GitHub repository (github.com/0xYootou/Ne…). If you are interested in this topic, you can find my warehouse, which includes some encapsulation of authentication, error handling and return results, as well as some things about Nest.js, which is very convenient for the development of small applications.
For more node-related knowledge, please visit: nodejs tutorial!
The above is the detailed content of An article to talk about how to efficiently develop presentation layer Node.js applications. For more information, please follow other related articles on the PHP Chinese website!

