 Web Front-end
Web Front-end JS Tutorial
JS Tutorial User registration form prompt operation effect code sharing implemented by jquery_jquery
User registration form prompt operation effect code sharing implemented by jquery_jqueryThe example in this article describes the user registration form prompt operation effect implemented by jquery. Share it with everyone for your reference. The details are as follows:
The source code for the pop-up text prompt above the user registration form implemented by jQuery is a piece of code that not only prompts precautions above the input form, but also performs input verification. It is a very practical special effect code that is worth learning.
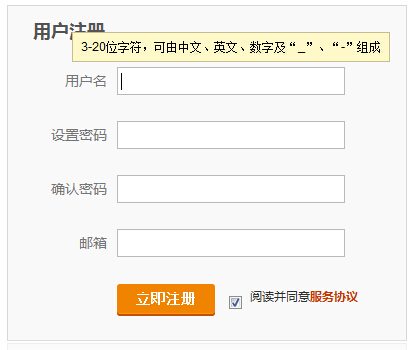
运行效果图: -------------------查看效果 下载源码----------- --------

Tips: If the browser does not work properly, you can try switching the browsing mode.
The user registration form prompt operation effect code implemented by jquery to share with you is as follows
<!doctype html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>jQuery用户注册表单上方弹窗提示效果</title>
<link href="css/layout.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="js/jquery.js"></script>
</head>
<body>
<br>
<link href="css/home_login.css" rel="stylesheet" type="text/css">
<div class="nc-login-layout">
<div class="nc-login">
<div class="nc-login-title">
<h3 id="用户注册">用户注册</h3>
</div>
<div class="nc-login-content">
<form id="register_form" method="post" action="http://www.jb51.net/jiaoben/">
<dl>
<dt>用户名</dt>
<dd style="min-height:54px;">
<input type="text" id="user_name" name="user_name" class="text tip" title="3-20位字符,可由中文、英文、数字及“_”、“-”组成" />
<label></label></dd>
</dl>
<dl>
<dt>设置密码</dt>
<dd style="min-height:54px;">
<input type="password" id="password" name="password" class="text tip" title="6-16位字符,可由英文、数字及标点符号组成" />
<label></label></dd>
</dl>
<dl>
<dt>确认密码</dt>
<dd style="min-height:54px;">
<input type="password" id="password_confirm" name="password_confirm" class="text tip" title="请再次输入您的密码" />
<label></label></dd>
</dl>
<dl>
<dt>邮箱</dt>
<dd style="min-height:54px;">
<input type="text" id="email" name="email" class="text tip" title="请输入常用的邮箱,将用来找回密码、接受订单通知等" />
<label></label></dd>
</dl>
<dl>
<dt> </dt>
<dd>
<input type="submit" name="Submit" value="立即注册" class="submit fl" title="立即注册" />
<input name="agree" type="checkbox" class="fl mt10 ml10" id="clause" value="1" checked="checked" />
<span for="clause" class="fl ml5">阅读并同意<a href="###" target="_blank" class="agreement" title="阅读并同意">服务协议</a></span>
<label></label></dd>
</dl>
<input type="hidden" value name="ref_url">
<input name="nchash" type="hidden" value="206f94ec" />
</form>
<div class="clear">
</div>
</div>
<div class="nc-login-bottom">
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.poshytip.min.js" charset="utf-8"></script>
<script>
//注册表单提示
$('.tip').poshytip({
className: 'tip-yellowsimple',
showOn: 'focus',
alignTo: 'target',
alignX: 'center',
alignY: 'top',
offsetX: 0,
offsetY: 5,
allowTipHover: false
});
//注册表单验证
$(function(){
jQuery.validator.addMethod("lettersonly", function(value, element) {
return this.optional(element) || /^[^:%,'\*\"\s\<\>\&]+$/i.test(value);
}, "Letters only please");
jQuery.validator.addMethod("lettersmin", function(value, element) {
return this.optional(element) || ($.trim(value.replace(/[^\u0000-\u00ff]/g,"aa")).length>=3);
}, "Letters min please");
jQuery.validator.addMethod("lettersmax", function(value, element) {
return this.optional(element) || ($.trim(value.replace(/[^\u0000-\u00ff]/g,"aa")).length<=15);
}, "Letters max please");
$("#register_form").validate({
errorPlacement: function(error, element){
var error_td = element.parent('dd');
error_td.find('label').hide();
error_td.append(error);
},
submitHandler:function(form){
ajaxpost('register_form', '', '', 'onerror')
},
rules : {
user_name : {
required : true,
lettersmin : true,
lettersmax : true,
lettersonly : true,
remote : {
url :'index.php?act=login&op=check_member&column=ok',
type:'get',
data:{
user_name : function(){
return $('#user_name').val();
}
}
}
},
password : {
required : true,
minlength: 6,
maxlength: 20
},
password_confirm : {
required : true,
equalTo : '#password'
},
email : {
required : true,
email : true,
remote : {
url : 'index.php?act=login&op=check_email',
type: 'get',
data:{
email : function(){
return $('#email').val();
}
}
}
},
captcha : {
required : true,
minlength: 4,
remote : {
url : 'index.php?act=seccode&op=check&nchash=206f94ec',
type: 'get',
data:{
captcha : function(){
return $('#captcha').val();
}
}
}
},
agree : {
required : true
}
},
messages : {
user_name : {
required : '用户名不能为空',
lettersmin : '用户名必须在3-15个字符之间',
lettersmax : '用户名必须在3-15个字符之间',
lettersonly: '用户名不能包含敏感字符',
remote : '该用户名已经存在'
},
password : {
required : '密码不能为空',
minlength: '密码长度应在6-20个字符之间',
maxlength: '密码长度应在6-20个字符之间'
},
password_confirm : {
required : '请再次输入您的密码',
equalTo : '两次输入的密码不一致'
},
email : {
required : '电子邮箱不能为空',
email : '这不是一个有效的电子邮箱',
remote : '该电子邮箱已经存在'
},
captcha : {
required : '请输入验证码',
minlength: '验证码不正确',
remote : '验证码不正确'
},
agree : {
required : '请阅读并同意该协议'
}
}
});
});
</script>
</body>
</html>
The above is the user registration form prompt operation code implemented by jquery to share with you. I hope you can like it.
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AMThis post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AMjQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM
10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AMThis tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

EditPlus Chinese cracked version
Small size, syntax highlighting, does not support code prompt function

SublimeText3 Linux new version
SublimeText3 Linux latest version

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 English version
Recommended: Win version, supports code prompts!






