Home >Web Front-end >HTML Tutorial >Share 8 Shocking HTML Tips
Share 8 Shocking HTML Tips
- 藏色散人forward
- 2023-04-12 15:34:542124browse
This article brings you relevant knowledge about HTML. It mainly shares 8 HTML skills with you. Friends who are interested can take a look below. I hope it will be helpful to everyone.

1. Capture attribute to open your device camera
Just like the input tag has email, text and password attributes, there is also an attribute to open the mobile device camera to capture images.
This is done through the capture attribute, which can have two values:
- Front camera user
- Rear camera environment
<input type="file" capture="user" accept="image/*">
2. Website auto-refresh
You can set your website to refresh after a given time, starting from the beginning tag!
<head>
<meta http-equiv="refresh" content="10">
</head>This snippet refreshes the site every 10 seconds
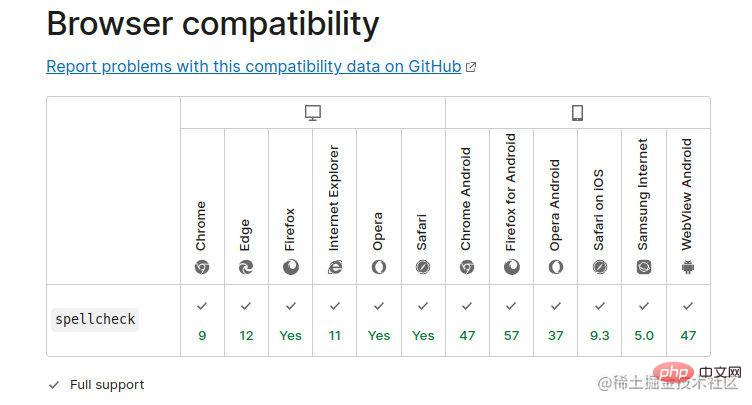
3. Activate spellcheck
You can activate it using the HTML spellcheck attribute and setting it to true. Specify the language using the lang attribute
<input type="text" spellcheck="true">
It is a standard attribute and most browsers support it
4. Specify File types to upload
You can use the accept attribute to specify the file types the user is allowed to upload in the input tag
<input type="file" accept=".jpeg,.png">
5. Prevent translation
Set the translate attribute to no , to prevent translation. This is important in case there is a phrase or word that you don't want translated, such as your logo, company or brand name.
<p translate="no">Brand name</p>
6. Enter multiple entries in the input tag
This can be done with multiple attributes
<input type="file" multiple>
It works for files and emails. For email, separate each email with a comma.
7. Create a poster (thumbnail) for your video
With the poster attribute, you can create an image that displays when the video downloads, or until the user clicks the play button.
If this is not included, the first frame of the video will be used instead.
<video poster="picture.png"></video>
8. Click the link to download automatically
If you want to download a specific resource when you click the link pointing to the target resource, please add the download attribute
<a href="image.png" download>
Conclusion
Then my 8 shocking HTML skills that you may not know are over. The purpose of the article is actually very simple, which is to summarize and output of daily work, Output something that I think is useful to everyone. It doesn’t matter if is a dish or not, but I love . I hope everyone likes my article. I really write it with my heart, and I also hope to get to know more like-minded friends through the article. ~
The above is the detailed content of Share 8 Shocking HTML Tips. For more information, please follow other related articles on the PHP Chinese website!