 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Detailed graphic explanation of Clip-path to implement button flowing border animation
Detailed graphic explanation of Clip-path to implement button flowing border animationThis article brings you relevant knowledge about front-end buttons. It mainly talks about how to use Clip-path to realize button flowing border animation. Friends who are interested can take a look at it together. I hope it will be helpful to everyone. helpful.
1. To achieve the effect

2. To achieve the steps
- Add div tag
<div>苏苏_icon</div>
- Add style

div {
position: relative;
width: 220px;
height: 64px;
line-height: 64px;
text-align: center;
color: #fff;
font-size: 20px;
background: #55557f;
cursor: pointer;
border-radius: 10px;
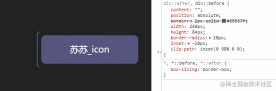
}- Add front and back pseudo-elements to the div. In order to facilitate distinction, set the border colors of the front and rear pseudo-elements to be different.

div::after,
div::before {
content: "";
position: absolute;
width: 240px;
height: 84px;
border: 2px solid #55557f;
border-radius: 10px;
}
div::before{
border: 2px solid orange;
}- Modify the positioning of the pseudo-element

div::after,
div::before{
+ left: calc(110px - 120px);
+ top: calc(32px - 42px);
}- It can be abbreviated as inset
inset attribute: used to set left/right/bottom/top
div::after,
div::before{
- left: calc(110px - 120px);
- top: calc(32px - 42px);
- inset: -10px;
}- to add animation effects to pseudo elements to achieve Variations of clip-path
clip-path: The clip-path CSS property uses clipping to create the displayable area of an element. Parts within the area are displayed and parts outside the area are hidden. inset() defines an inset rectangle.
- Syntax:
clip-path: inset(20px 50px 10px 0 round 50px);
- Explanation:
When all four parameters are provided:
They represent the top, right, bottom, and left offsets inward from the reference box, which define where the edges of the inserted rectangle are inserted. These parameters follow the syntax of margin shorthand, allowing you to set one, two, or four values for all four illustrations.
Optional border-radiu parameter:
Use border-radius shorthand syntax to define rounded corners for the inserted rectangle

- We try to set inset on the pseudo element

div::after,
div::before{
+ clip-path: inset(0 0 98% 0);
}
div::after,
div::before{
+ clip-path: inset(0 98% 0 0);
}
div::after,
div::before{
+ clip-path: inset( 98% 0 0 0);
}
div::after,
div::before{
+ clip-path: inset(0 0 0 98% ) ;
}- Add animation
 ##
##
div::after,
div::before{
+ animation: pathRotate 3s infinite linear;
}@keyframes pathRotate { 0%, 100% {
clip-path: inset(0 0 98% 0);
} 25% {
clip-path: inset(0 98% 0 0);
} 50% {
clip-path: inset(98% 0 0 0);
} 75% {
clip-path: inset(0 0 0 98%);
}
}
- Add animation delay to the rear pseudo-element to form Parallax effect

animation-delay: The
CSS property specifies the time to wait from applying animation to an element to starting the animation. quantity. The animation can start later, immediately from the beginning, or immediately in the middle of the animation.
Positive values indicate that the animation should start after the specified amount of time has passed. The default value of 0s means the animation should start immediately after application.
Negative values cause the animation to start immediately, but midway through its loop. For example, if you specify a -1s animation delay time, the animation will start immediately, but 1 second after the animation sequence begins. If you specify a negative value for the animation delay but the start value is implicit, the start value is taken from the moment the animation is applied to the element. div::after {
animation-delay: -1.5s;
}
- Remove the border color value setting of the front pseudo element

-div::before {
- border: 2px solid orange;
-}
- Add hover event to div Done~

div:hover {
filter: brightness(1.5);
}div{ /* 添加过渡效果 */
transition: all 0.5s;
}
3.实现代码
clip-path实现按钮流动边框
<div>苏苏_icon</div>
The above is the detailed content of Detailed graphic explanation of Clip-path to implement button flowing border animation. For more information, please follow other related articles on the PHP Chinese website!
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM
10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AMThis tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?Mar 18, 2025 pm 03:14 PMThe article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 Getting Started With Matter.js: IntroductionMar 08, 2025 am 12:53 AM
Getting Started With Matter.js: IntroductionMar 08, 2025 am 12:53 AMMatter.js is a 2D rigid body physics engine written in JavaScript. This library can help you easily simulate 2D physics in your browser. It provides many features, such as the ability to create rigid bodies and assign physical properties such as mass, area, or density. You can also simulate different types of collisions and forces, such as gravity friction. Matter.js supports all mainstream browsers. Additionally, it is suitable for mobile devices as it detects touches and is responsive. All of these features make it worth your time to learn how to use the engine, as this makes it easy to create a physics-based 2D game or simulation. In this tutorial, I will cover the basics of this library, including its installation and usage, and provide a
 Auto Refresh Div Content Using jQuery and AJAXMar 08, 2025 am 12:58 AM
Auto Refresh Div Content Using jQuery and AJAXMar 08, 2025 am 12:58 AMThis article demonstrates how to automatically refresh a div's content every 5 seconds using jQuery and AJAX. The example fetches and displays the latest blog posts from an RSS feed, along with the last refresh timestamp. A loading image is optiona


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

Atom editor mac version download
The most popular open source editor

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Zend Studio 13.0.1
Powerful PHP integrated development environment

VSCode Windows 64-bit Download
A free and powerful IDE editor launched by Microsoft







