Home >Development Tools >git >Gitlab learning some git specifications commonly used by enterprises
Gitlab learning some git specifications commonly used by enterprises
- 青灯夜游forward
- 2023-04-01 08:30:021831browse

As the saying goes, there is no rule without rules, and our git also needs to be standardized.
The following introduces some norms commonly used by enterprises.
Branch management specifications
Branch naming cannot be strange, there must be a unified naming method. There are mainly the following types:
| Branch management | Naming convention | Explanation |
|---|---|---|
| master master branch | master | The stable version branch, after the return is completed, Merged from the release branch by the project technical leader, and tagged |
| test test branch | test/yyyyMMdd_ Function name example: test/20220426_blog | Testers use branches, merged from the feature branch during testing |
| feature function development branch | feature/yyyyMMdd_ Function name_Responsible person example: feature/20220426_blog_xiumubai | New feature development uses branches, based on master |
| fix bug repair branch | fix/yyyyMMdd_ Function name_Responsible person example: fix/20220426_blog_xiumubai | Emergency online bug fixes use branches, based on master to establish |
| release online branch | release/version number example: release/0.1.0 | The branch used for online is established based on master. The feature branch to be merged must be code reviewed before it can be merged into the online version. |
Number management specifications
When we go online, we need to tag the version number. The following is the version number specification:
项目上线release分支创建定义: 第一个数字是主版本。第二个数字是次版本。第三个数字是补丁版本(hotfix 类的更新)。 主版本:含有破坏性更新、大调整等。 例如:1.1.0 > 2.0.0 次版本:增加新功能特性。例如:1.1.0 > 1.2.0 补丁版本:修复问题等。例如:1.1.0 > 1.1.1
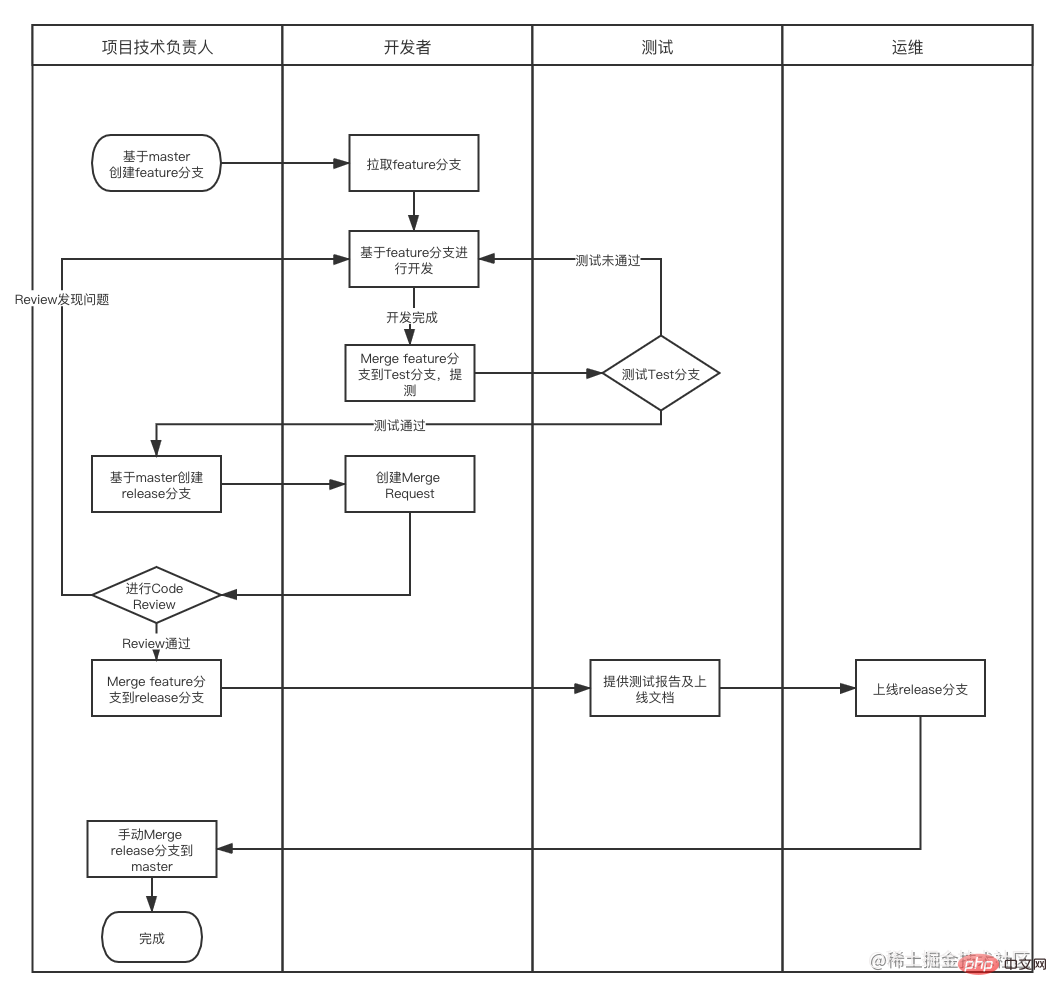
The following figure is a development flow chart based on git specifications. :

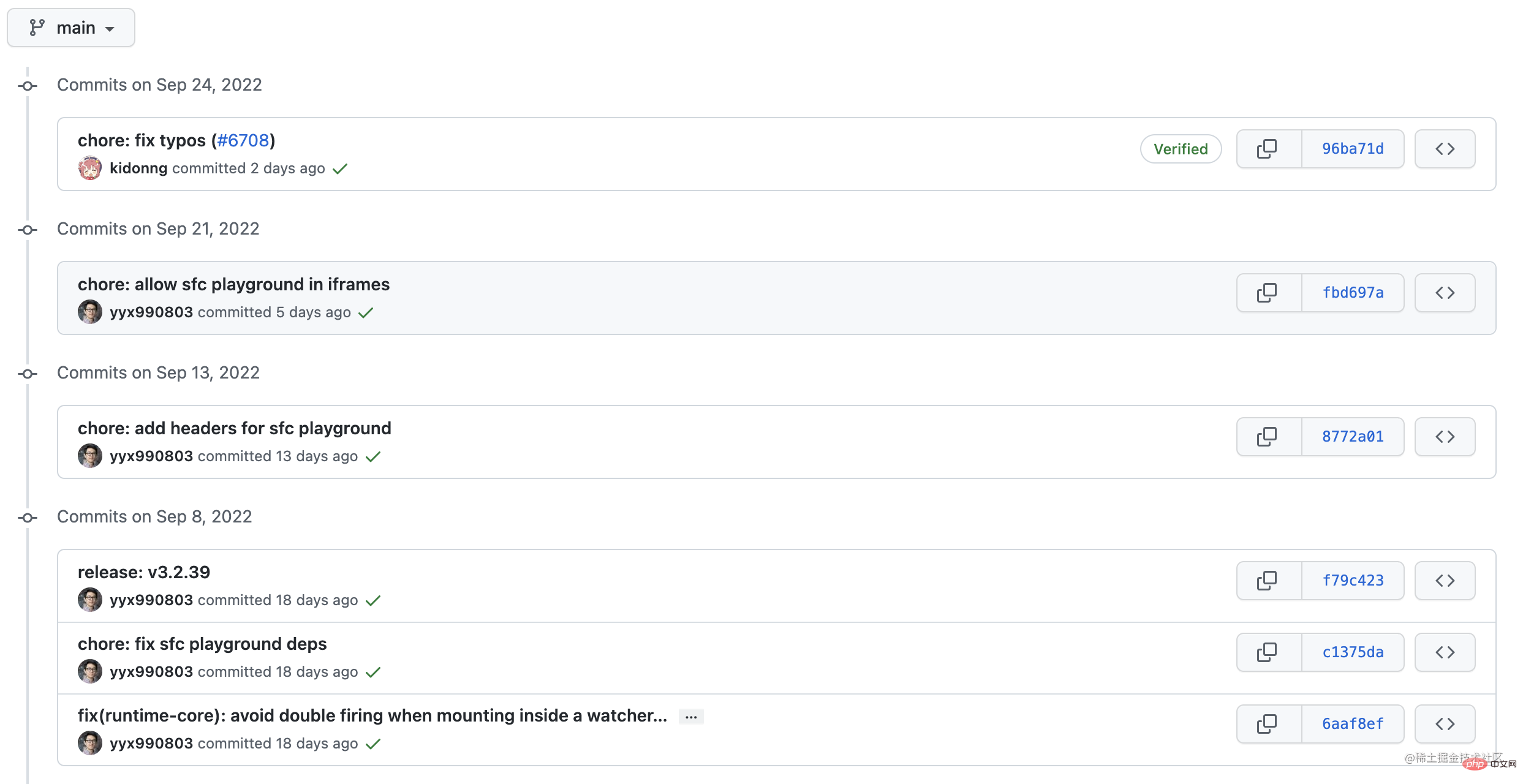
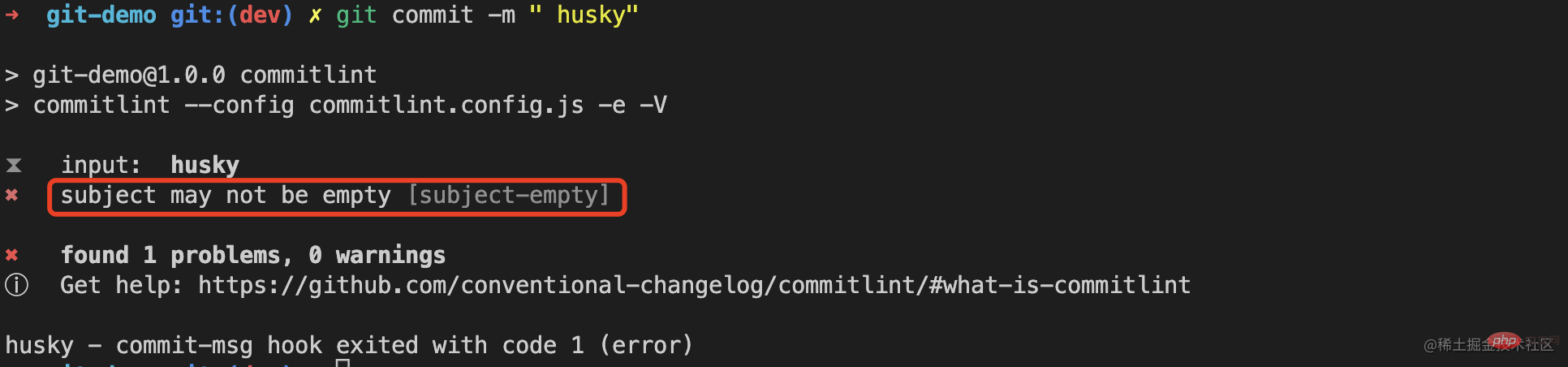
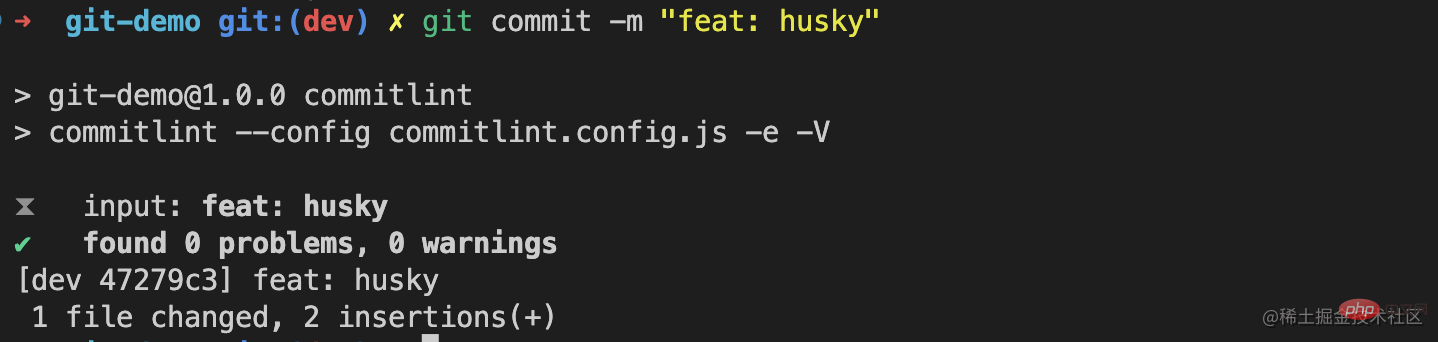
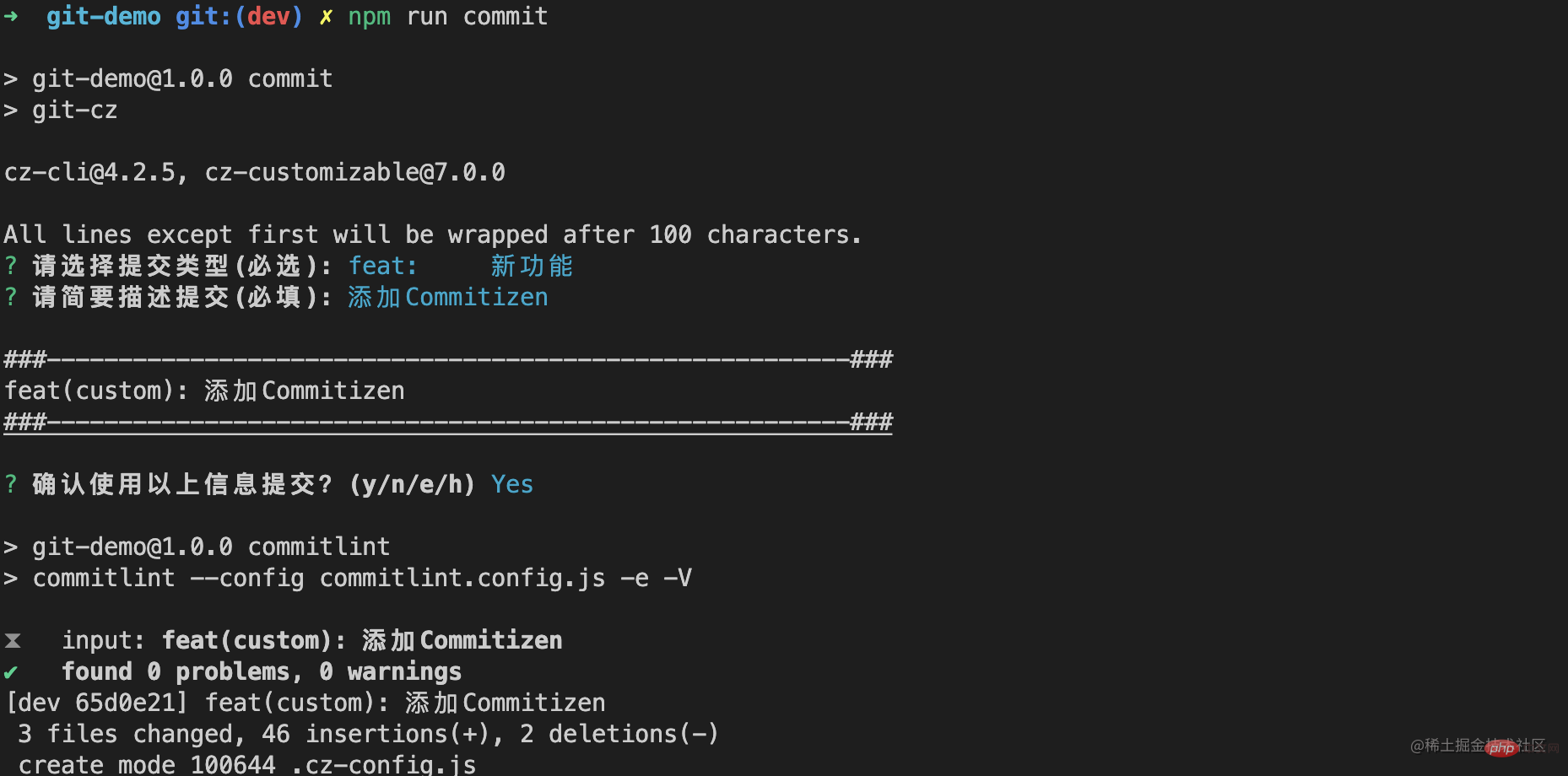
Submit information specification
Finally, when committing, you need to specify the commit information, and you must add the prefix
| Prefix | Explanation |
|---|---|
| feat | New features |
| fix | Fix |
| docs | Documentation changes |
| style | Code format |
| refactor | Refactor |
| perf | Performance optimization |
| test | Add test |
| revert | Fallback |
| build | Packaging |
| Build process or auxiliary tools change |
The above is the detailed content of Gitlab learning some git specifications commonly used by enterprises. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- How to build gitlab on ubuntu
- How to build GitLab on Windows operating system
- An article explaining the relevant knowledge and skills of GitLab permission settings
- What to do if gitlab is too slow
- How to install and configure GitLab7
- Detailed explanation of CentOS GitLab installation and configuration tutorial