Detailed graphic explanation of VSCode debugging code in PhpStudy
This article brings you relevant knowledge about VS Code. It mainly introduces how to use VS Code to debug the code in the PhpStudy environment. Friends who are interested can take a look at it together. I hope it will be helpful to you. Everyone is helpful.
In recent months, all projects have been moved to VS Code (except because of Unity debugging problems, they have been used back to Visual Studio), and PHP has been abandoned. The strongest PhpStorm.
During this period, I took some time to help a friend with a PHP project. However, I have never used the PHP debugging function. Suddenly I found a bug in a project, but I couldn't print anything, and no error was thrown. . This is outrageous. Ever since, I started to fill in my knowledge blind spots again, and I also wanted to use PHP's debugging function.
Configuring PhpStudy
I am using a WNMP environment, the web server is Nginx, and the Apache environment is the same process .
Use the default version of PHP
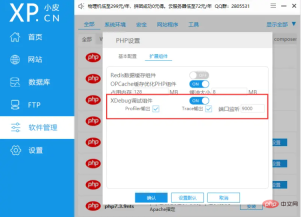
Using the default version of PHP is quite simple, just open the XDebug debugging component.

#After configuration, you can skip the following part and go directly to configure VS Code.
Use a customized version of PHP
Why don’t I say that I am so slow in making things, because I often want to know why and Other methods. So instead of using the default PHP version, I wanted to update to the latest version of PHP 7.x.
Download the new version of PHP
Go to the official website to download the latest PHP 7.4.33 - https://windows.php.net/download , I am using the nts version. After the download is completed, put it in the corresponding directory of phpstudy, for example X:\path\to\phpstudy_pro\Extensions\php. Change the folder name to the same rule, for example php-7.4.33nts.
Download and configure XDebug
The package just downloaded does not contain the XDebug plug-in, we need to download and configure it ourselves.
XDebug The official website has a very considerate function, which is to paste the information output by the local php_info into the input box, and it can help you analyze the information you want to download. version and give the download address. Enter the URL https://xdebug.org/wizard and click the *Analyse my phpinfo() output* button.
Copy the downloaded dll plug-in to the php-7.4.33nts\ext directory, and then add the following information to php.ini (add directly Just at the end, make sure it is after the OPCache configuration):
[XDebug] zend_extension="D:\phpstudy_pro\Extensions\php\php-7.4.33nts\ext\php_xdebug.dll" xdebug.mode = debug xdebug.start_with_request = yes xdebug.client_port = 9000 xdebug.remote_autostart = 1 xdebug.collect_params=1 xdebug.collect_return=1 xdebug.auto_trace=On xdebug.remote_enable=On xdebug.remote_host=localhost xdebug.remote_port=9000 xdebug.remote_handler=dbgp
Remember to change the value of zend_extension to the actual path and actual location of your plug-in name.
Test whether the configuration is successful
First restart the web server (whether Nginx or Apache), and then use phpinfo() to print the PHP information to see if there is XDebug Plugins.

Configure VS Code
Make sure the PHP Debug plug-in has been downloaded in VSCode. You can search to download, or click here to jump and download - https://marketplace.visualstudio.com/items?itemName=xdebug.php-debug
Open file->Preferences-> ;Set , add the following content in the configuration:
"php.validate.executablePath": "D:/phpstudy_pro/Extensions/php/php-7.4.33nts/php.exe"
Finally click the *Run and debug* button directly, and add it to the created launch.json A configuration, or find an existing configuration to modify:
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9000
}For more knowledge about VSCode, please visit: vscode Basic Tutorial!
The above is the detailed content of Detailed graphic explanation of VSCode debugging code in PhpStudy. For more information, please follow other related articles on the PHP Chinese website!
 Choosing Between Visual Studio and VS Code: The Right Tool for YouMay 09, 2025 am 12:21 AM
Choosing Between Visual Studio and VS Code: The Right Tool for YouMay 09, 2025 am 12:21 AMVisualStudio is suitable for large projects, VSCode is suitable for projects of all sizes. 1. VisualStudio provides comprehensive IDE functions, supports multiple languages, integrated debugging and testing tools. 2.VSCode is a lightweight editor that supports multiple languages through extension, has a simple interface and fast startup.
 Visual Studio: A Powerful Tool for DevelopersMay 08, 2025 am 12:19 AM
Visual Studio: A Powerful Tool for DevelopersMay 08, 2025 am 12:19 AMVisualStudio is a powerful IDE developed by Microsoft, supporting multiple programming languages and platforms. Its core advantages include: 1. Intelligent code prompts and debugging functions, 2. Integrated development, debugging, testing and version control, 3. Extended functions through plug-ins, 4. Provide performance optimization and best practice tools to help developers improve efficiency and code quality.
 Visual Studio vs. VS Code: Pricing, Licensing, and AvailabilityMay 07, 2025 am 12:11 AM
Visual Studio vs. VS Code: Pricing, Licensing, and AvailabilityMay 07, 2025 am 12:11 AMThe differences in pricing, licensing and availability of VisualStudio and VSCode are as follows: 1. Pricing: VSCode is completely free, while VisualStudio offers free community and paid enterprise versions. 2. License: VSCode uses a flexible MIT license, and the license of VisualStudio varies according to the version. 3. Usability: VSCode is supported across platforms, while VisualStudio performs best on Windows.
 Visual Studio: From Code to ProductionMay 06, 2025 am 12:10 AM
Visual Studio: From Code to ProductionMay 06, 2025 am 12:10 AMVisualStudio supports the entire process from code writing to production deployment. 1) Code writing: Provides intelligent code completion and reconstruction functions. 2) Debugging and testing: Integrate powerful debugging tools and unit testing framework. 3) Version control: seamlessly integrate with Git to simplify code management. 4) Deployment and Release: Supports multiple deployment options to simplify the application release process.
 Visual Studio: A Look at the Licensing LandscapeMay 05, 2025 am 12:17 AM
Visual Studio: A Look at the Licensing LandscapeMay 05, 2025 am 12:17 AMVisualStudio offers three license types: Community, Professional and Enterprise. The Community Edition is free, suitable for individual developers and small teams; the Professional Edition is annually subscribed, suitable for professional developers who need more functions; the Enterprise Edition is the highest price, suitable for large teams and enterprises. When selecting a license, project size, budget and teamwork needs should be considered.
 The Ultimate Showdown: Visual Studio vs. VS CodeMay 04, 2025 am 12:01 AM
The Ultimate Showdown: Visual Studio vs. VS CodeMay 04, 2025 am 12:01 AMVisualStudio is suitable for large-scale project development, while VSCode is suitable for projects of all sizes. 1. VisualStudio provides comprehensive development tools, such as integrated debugger, version control and testing tools. 2.VSCode is known for its scalability, cross-platform and fast launch, and is suitable for fast editing and small project development.
 Visual Studio vs. VS Code: Comparing the Two IDEsMay 03, 2025 am 12:04 AM
Visual Studio vs. VS Code: Comparing the Two IDEsMay 03, 2025 am 12:04 AMVisualStudio is suitable for large projects and Windows development, while VSCode is suitable for cross-platform and small projects. 1. VisualStudio provides a full-featured IDE, supports .NET framework and powerful debugging tools. 2.VSCode is a lightweight editor that emphasizes flexibility and extensibility, and is suitable for various development scenarios.
 Visual Studio: Comparing Free and Paid OptionsMay 02, 2025 am 12:09 AM
Visual Studio: Comparing Free and Paid OptionsMay 02, 2025 am 12:09 AMWhen choosing VisualStudio, the free version is suitable for individual developers and small teams, and the paid version is suitable for large enterprises and users who need advanced features. 1. The free CommunityEdition provides basic development tools for individuals and small teams. 2. Paid Professional and Enterprise Editions provide advanced features and support for business environments and large teams.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.

SublimeText3 Linux new version
SublimeText3 Linux latest version

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.







