 Web Front-end
Web Front-end JS Tutorial
JS Tutorial cocos2dx skeleton animation Armature source code analysis (1)_javascript skills
cocos2dx skeleton animation Armature source code analysis (1)_javascript skillscocos2dx skeleton animation Armature source code analysis (1)_javascript skills
cocos2dx gets xml or json data from the editor (cocostudio or flash plug-in dragonBones), and calls the code similar to the following to display the animation effect
ArmatureDataManager::getInstance()->addArmatureFileInfoAsync(
"armature/Dragon.png", "armature/Dragon.plist", "armature/Dragon.xml",
this, schedule_selector(TestAsynchronousLoading::dataLoaded));
Armature *armature = nullptr;
armature = Armature::create("Dragon");
armature->getAnimation()->playWithIndex(1);
addChild(armature);
So how is the internal call implemented?
What do Armature::create and armature->getAnimation()->playWithIndex implement?? These articles will analyze Armature from the source code.
This article is the first article of Armature analysis. It will analyze the skeletal animation in cocos2dx as a whole. The content involved is as follows:
What is skeletal animation
Overview of editor export data format
Source code overview
What is skeletal animation
Animations in the game can be roughly divided into the following three types:
Frame animation
Tween
Skeleton Skin Animation
Frame animation
This is the most basic animation and the basis for the following two animations. One frame displays a picture. Animate in cocos2dx Action is a frame animation. The advantage is that it is simple to implement, but the disadvantage is that it wastes resources (one picture per frame, compare the two animations below).
Tweened animation
Tweening animations are often used in flash. There is no need for one picture per frame, only the starting state and the ending state. The intermediate state can be calculated based on the difference and elapsed time. The advantage is that it saves resources and is familiar to artists.
Skeleton skin animation
Skeleton animation can be considered an extension of tweening animation, which allows the various parts of the animation to generate associated structures (skeletons), and then bind the graphics to the bones. The disadvantage is that the program implementation is more complicated, and its advantages compared with tweened animation are the following two points (other advantages have not been discovered yet):
1. Export configuration data is small and art production is simple
Suppose there is a bone with the following structure
body
armLeft
handLeft
armRight
handRight
head
legLeft
legRight
Suppose you want to move the entire animation to the right in one frame. Using tweening animation, you need to move the body, armLeft, legRight, etc. to create a new frame. However, skeletal animation only needs to move the position of the body and its child nodes. Will follow the movement of the parent node. In the configuration corresponding to the export, tween animation must process the data exported by all sub-nodes such as body and armLeft, while skeletal animation only changes the data of one node of the body, so the exported data will be much smaller.
2. Joint crack repair
The picture below is stolen from page 449 of "Game Engine Architecture". It means that if you don't pay attention when drawing, there may be cracks in the joint links. This problem can be solved by using skeletal animation. The skin in skeletal animation can be bound to multiple joints (in the bones) according to the weight, and can be stretched according to the weight. I am not familiar with the cocostudio skeletal animation editor. I wonder if I can bind more. , the dragonBones plug-in for flash will not work. spine has good support for this kind of multi-binding.

Overview of editor export data format
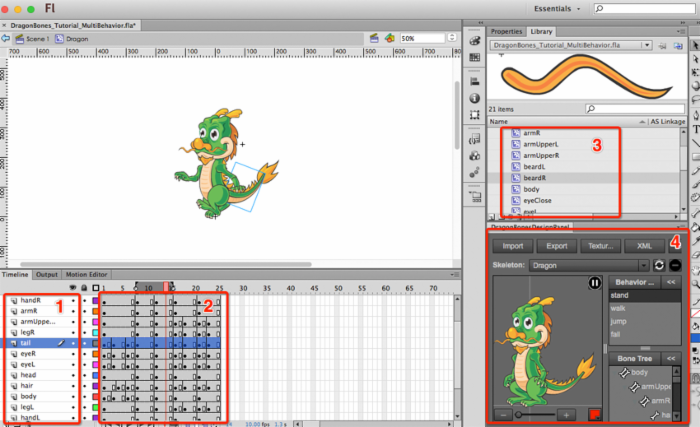
The json structure exported by cocostudio is similar to the xml structure exported by dragonbones. They are both three-layer structures of bone layer, animation layer and image layer. Take dragonbones official demo as an example (with deletions):
<skeleton name="DragonBones_Tutorial_MultiBehavior" frameRate="24" version="2.2">
<armatures>
<armature name="Dragon">
<b name="tail" parent="body" x="45.9" y="-70.8" kX="30" kY="30" cX="1" cY="1" pX="11.5" pY="176.35" z="10">
<d name="parts-tail" pX="0" pY="-63.8"/>
</b>
</armature>
</armatures>
<animations>
<animation name="Dragon">
<mov name="stand" dr="7" to="6" drTW="100" lp="1" twE="0">
</mov>
<mov name="walk" dr="8" to="5" drTW="200" lp="1" twE="0">
</mov>
<mov name="jump" dr="5" to="3" drTW="5" lp="1" twE="NaN">
</mov>
<mov name="fall" dr="5" to="6" drTW="5" lp="1" twE="NaN">
</mov>
</animation>
</animations>
<TextureAtlas name="DragonBones_Tutorial_MultiBehavior" width="512" height="512">
</TextureAtlas>
</skeleton>
With this information, you can restore the animation effects in flash in the program. The specific meaning of dr, drTW, x, kX, kY, etc. will be discussed in the following article.

Source code overview
The code can be roughly divided into two parts: parsing xml or json data and generating animation using the parsed data.
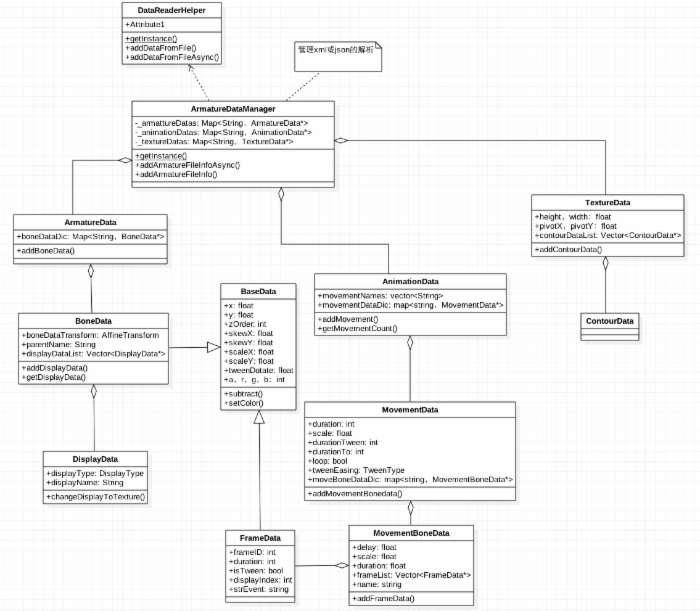
UML of data parsing related code

A brief introduction to the role of each class:
DataReaderHelper: Data structures ArmatureData, AnimationData, and TextureData that can be used directly by the data generation program that parses armatures, animations, and TextureAtlas.
ArmatureDataManager: manages DataReaderHelper and its parsed data.
ArmatureData: corresponds to
AnimationData: corresponds to
TextureData: corresponds to
BoneData: corresponds to in xml.
DisplayData: corresponds to
MovementData: corresponds to
MovementBoneData: corresponds to
FrameData: corresponds to
Generate UML for animation related code

A brief introduction to the role of each class:
Armature: It contains skeleton information and animation information. With this, you can play animations.
Tween: Tween for skeletal animation, one Tween for each bone. The corresponding flash panel above is the first to seventh frames of the tail layer of the stand animation.
ArmatureAnimation: The collection of all Tweens is enough to form an animation.
Bone: Bone information with Tween, from which you can get the bone status at a certain point in time.
DisplayFactory: Create display objects such as skin.
DisplayManager: There is one in each Bone, which manages the display objects on the bones.
Skin: The display object of the picture.
The above content is the cocos2dx skeletal animation Armature source code analysis (1) shared by the editor of Script House. I hope you like it.
 JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AM
JavaScript and the Web: Core Functionality and Use CasesApr 18, 2025 am 12:19 AMThe main uses of JavaScript in web development include client interaction, form verification and asynchronous communication. 1) Dynamic content update and user interaction through DOM operations; 2) Client verification is carried out before the user submits data to improve the user experience; 3) Refreshless communication with the server is achieved through AJAX technology.
 Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AM
Understanding the JavaScript Engine: Implementation DetailsApr 17, 2025 am 12:05 AMUnderstanding how JavaScript engine works internally is important to developers because it helps write more efficient code and understand performance bottlenecks and optimization strategies. 1) The engine's workflow includes three stages: parsing, compiling and execution; 2) During the execution process, the engine will perform dynamic optimization, such as inline cache and hidden classes; 3) Best practices include avoiding global variables, optimizing loops, using const and lets, and avoiding excessive use of closures.
 Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AM
Python vs. JavaScript: The Learning Curve and Ease of UseApr 16, 2025 am 12:12 AMPython is more suitable for beginners, with a smooth learning curve and concise syntax; JavaScript is suitable for front-end development, with a steep learning curve and flexible syntax. 1. Python syntax is intuitive and suitable for data science and back-end development. 2. JavaScript is flexible and widely used in front-end and server-side programming.
 Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AM
Python vs. JavaScript: Community, Libraries, and ResourcesApr 15, 2025 am 12:16 AMPython and JavaScript have their own advantages and disadvantages in terms of community, libraries and resources. 1) The Python community is friendly and suitable for beginners, but the front-end development resources are not as rich as JavaScript. 2) Python is powerful in data science and machine learning libraries, while JavaScript is better in front-end development libraries and frameworks. 3) Both have rich learning resources, but Python is suitable for starting with official documents, while JavaScript is better with MDNWebDocs. The choice should be based on project needs and personal interests.
 From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AM
From C/C to JavaScript: How It All WorksApr 14, 2025 am 12:05 AMThe shift from C/C to JavaScript requires adapting to dynamic typing, garbage collection and asynchronous programming. 1) C/C is a statically typed language that requires manual memory management, while JavaScript is dynamically typed and garbage collection is automatically processed. 2) C/C needs to be compiled into machine code, while JavaScript is an interpreted language. 3) JavaScript introduces concepts such as closures, prototype chains and Promise, which enhances flexibility and asynchronous programming capabilities.
 JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AM
JavaScript Engines: Comparing ImplementationsApr 13, 2025 am 12:05 AMDifferent JavaScript engines have different effects when parsing and executing JavaScript code, because the implementation principles and optimization strategies of each engine differ. 1. Lexical analysis: convert source code into lexical unit. 2. Grammar analysis: Generate an abstract syntax tree. 3. Optimization and compilation: Generate machine code through the JIT compiler. 4. Execute: Run the machine code. V8 engine optimizes through instant compilation and hidden class, SpiderMonkey uses a type inference system, resulting in different performance performance on the same code.
 Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript in the Real WorldApr 12, 2025 am 12:06 AMJavaScript's applications in the real world include server-side programming, mobile application development and Internet of Things control: 1. Server-side programming is realized through Node.js, suitable for high concurrent request processing. 2. Mobile application development is carried out through ReactNative and supports cross-platform deployment. 3. Used for IoT device control through Johnny-Five library, suitable for hardware interaction.
 Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AM
Building a Multi-Tenant SaaS Application with Next.js (Backend Integration)Apr 11, 2025 am 08:23 AMI built a functional multi-tenant SaaS application (an EdTech app) with your everyday tech tool and you can do the same. First, what’s a multi-tenant SaaS application? Multi-tenant SaaS applications let you serve multiple customers from a sing


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

MinGW - Minimalist GNU for Windows
This project is in the process of being migrated to osdn.net/projects/mingw, you can continue to follow us there. MinGW: A native Windows port of the GNU Compiler Collection (GCC), freely distributable import libraries and header files for building native Windows applications; includes extensions to the MSVC runtime to support C99 functionality. All MinGW software can run on 64-bit Windows platforms.

SublimeText3 English version
Recommended: Win version, supports code prompts!

SublimeText3 Chinese version
Chinese version, very easy to use

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool




