I introduced you to "The whole process of WordPress theme production (6): Making footer.php". This article continues to introduce to you how to make sidebar.php. Let's take a look at it together~

After making header.php and footer.php, today we will make sidebar.php. Because the sidebar is so customizable, the content in this section is difficult and difficult for me to explain, and some content will be omitted!
As a common sidebar for each page, we still extract the sidebar from index.php and put it in sidebar.php just like we did in making header.php and footer.php. OK, now create a new file sidebar.php in your theme directory Aurelius, extract the code from index.php, and put it into sidebar.php:
<!-- Column 2 / Sidebar --> <div class="grid_4"> <h3 id="Catagories">Catagories</h3> <ul class="sidebar"> <li><a href="">So who are we?</a></li> <li><a href="">Philosophy</a></li> <li><a href="">History</a></li> <li><a href="">Jobs</a></li> <li><a href="">Staff</a></li> <li><a href="">Clients</a></li> </ul> <h3 id="Archives">Archives</h3> <ul class="sidebar"> <li><a href="">January 2010</a></li> <li><a href="">December 2009</a></li> <li><a href="">Novemeber 2009</a></li> <li><a href="">October 2009</a></li> <li><a href="">September 2009</a></li> <li><a href="">August 2009</a></li> </ul> </div> <div class="hr grid_12 clearfix"> </div>
Then use a text editor to open index.php and archive .php, page.php and single.php, delete the above similar code and change it to:
<?php get_sidebar(); ?>
Okay, now open your blog homepage and see if the theme we made can still work normally. At present, our sidebar is still a static code. Everyone may know that in the WordPress backend - Appearance - Widgets, you can drag the columns you want to the sidebar, but our theme does not currently support this function. . Now let me make the complete sidebar together.
In order to adapt to the WordPress program, we need to make some fine-tuning to sidebar.php, download the new style sheet style.css, and replace the style.css in the Aurelius directory
Start sidebar.php To make, we will place 4 columns in the sidebar. In the initial state, that is, when you do not place any widgets in the sidebar, the four columns from top to bottom are category directory, latest article, tag cloud, and article monthly archive. Now delete all the code in sidebar.php and change it to:
<!-- Column 2 / Sidebar -->
<div class="grid_4">
<?php if ( !function_exists('dynamic_sidebar')
|| !dynamic_sidebar('First_sidebar') ) : ?>
<h3 id="分类目录">分类目录</h3>
<ul>
<?php wp_list_categories('depth=1&title_li=&orderby=id&show_count=0&hide_empty=1&child_of=0'); ?>
</ul>
<?php endif; ?>
<?php if ( !function_exists('dynamic_sidebar')
|| !dynamic_sidebar('Second_sidebar') ) : ?>
<h3 id="最新文章">最新文章</h3>
<ul>
<?php
$posts = get_posts('numberposts=6&orderby=post_date');
foreach($posts as $post) {
setup_postdata($post);
echo '<li><a href="' . get_permalink() . '">' . get_the_title() . '</a></li>';
}
$post = $posts[0];
?>
</ul>
<?php endif; ?>
<?php if ( !function_exists('dynamic_sidebar')
|| !dynamic_sidebar('Third_sidebar') ) : ?>
<h3 id="标签云">标签云</h3>
<p><?php wp_tag_cloud('smallest=8&largest=22'); ?></p>
<?php endif; ?>
<?php if ( !function_exists('dynamic_sidebar')
|| !dynamic_sidebar('Fourth_sidebar') ) : ?>
<h3 id="文章存档">文章存档</h3>
<ul>
<?php wp_get_archives('limit=10'); ?>
</ul>
<?php endif; ?>
</div>
<div class="hr grid_12 clearfix"> </div>Then click here to download functions.php and put it under the theme directory Aurelius. At this time, your sidebar can work normally in WordPress Backend - Appearance - Widgets, you can now drag widgets to the sidebar normally.
Okay, sidebar.php has been successfully created. This section doesn’t talk much about theory. The key is that I don’t know how to express these things. Even if I say it, you may not understand it very well.
Recommended learning: "WordPress Tutorial"
The above is the detailed content of The whole process of WordPress theme creation (7): making sidebar.php. For more information, please follow other related articles on the PHP Chinese website!
 主题背景位于 Windows 11 中的什么位置?Aug 01, 2023 am 09:29 AM
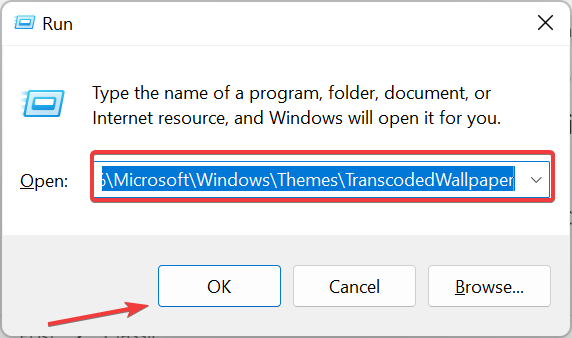
主题背景位于 Windows 11 中的什么位置?Aug 01, 2023 am 09:29 AMWindows11具有如此多的自定义选项,包括一系列主题和壁纸。虽然这些主题以自己的方式是美学,但一些用户仍然想知道他们在Windows11上的后台位置。本指南将展示访问Windows11主题背景位置的不同方法。什么是Windows11默认主题背景?Windows11默认主题背景是一朵盛开的抽象宝蓝色花朵,背景为天蓝色。这种背景是最受欢迎的背景之一,这要归功于操作系统发布之前的预期。但是,操作系统还附带了一系列其他背景。因此,您可以随时更改Windows11桌面主题背景。主题背景存储在Windo
 如何详细介绍win10主题文件夹的位置Dec 27, 2023 pm 09:37 PM
如何详细介绍win10主题文件夹的位置Dec 27, 2023 pm 09:37 PM最近很多小伙伴觉得win10的主题不符合自己的审美,想更换主题,在网上下载以后,发现找不到文件夹了,那么接下来小编就带你们去如何寻找win10主题在哪里文件夹吧。win10主题在哪个文件夹:一、Win10系统壁纸默认存放路径位置:1、微软将这些图片保存在C:\Windows\Web\Wallpaper这个路径中,其下有是三个不同主题的图片的默认保存位置,2、鲜花和线条和颜色的主题图片也保存在同名文件夹下!命名原则就是imgXXX,我们只要按照这个原则更改我们希望设定的相关图片的名称,将图片粘贴到
 如何在 Windows 11 中取消应用主题(更改或删除)Sep 30, 2023 pm 03:53 PM
如何在 Windows 11 中取消应用主题(更改或删除)Sep 30, 2023 pm 03:53 PM主题对于希望修改Windows体验的用户起着不可或缺的作用。它可能会更改桌面背景、动画、锁定屏幕、鼠标光标、声音和图标等。但是,如果您想在Windows11中删除主题怎么办?这同样简单,并且有一些选项可用,无论是当前用户配置文件还是整个系统,即所有用户。此外,您甚至可以删除Windows11中的自定义主题,如果它们不再用于该目的。如何找到我当前的主题?按+打开“设置”应用>从导航窗格中转到“个性化”>单击“主题”>当前主题将列在右侧。WindowsI如何
 win10主题背景图片位置Jan 05, 2024 pm 11:32 PM
win10主题背景图片位置Jan 05, 2024 pm 11:32 PM有的朋友想要找到自己系统主题图片,但是不知道win10主题图片存放在哪里,其实我们只需要进入c盘的Windows文件夹,就可以找到主题图片位置了。win10主题图片存放位置答:win10主题图片存放在c盘的“themes”文件夹。1、首先我们进入“此电脑”2、接着打开“c盘”(系统盘)3、然后进入其中的“Windows”文件夹。4、在其中找到并打开“resources”文件夹。5、进入后,打开“themes”文件夹。6、在文件夹里就能看到win10主题图片了。Windows主题图片是特殊的格式,
 wordpress后台乱码怎么办Feb 03, 2023 pm 01:48 PM
wordpress后台乱码怎么办Feb 03, 2023 pm 01:48 PMwordpress后台乱码的解决办法:1、在wordpress的“wp-admin”文件夹下找到“admin.header.php”文件;2、将“charset”属性值设置为“UTF-8”格式即可恢复正常。
 如何解决wordpress标签错误问题Feb 03, 2023 pm 02:03 PM
如何解决wordpress标签错误问题Feb 03, 2023 pm 02:03 PMwordpress标签错误的解决办法:1、找到并打开wordpress的“wp-includes”目录下的“class-wp.php”文件;2、修改内容为“$pathinfo = isset( $_SERVER['PATH_INFO'] )?mb_convert_encoding($_SERVER['PATH_INFO'],'utf-8','GBK') : '';”即可。
 如何调整WordPress主题避免错位显示Mar 05, 2024 pm 02:03 PM
如何调整WordPress主题避免错位显示Mar 05, 2024 pm 02:03 PM如何调整WordPress主题避免错位显示,需要具体代码示例WordPress作为一个功能强大的CMS系统,受到了许多网站开发者和站长的喜爱。然而,在使用WordPress创建网站时,经常会遇到主题错位显示的问题,这对于用户体验和页面美观都会造成影响。因此,合理调整WordPress主题以避免错位显示是非常重要的。本文将介绍如何通过具体的代码示例来进行主题调
 微信变成黑色主题怎么调回来Feb 05, 2024 pm 02:12 PM
微信变成黑色主题怎么调回来Feb 05, 2024 pm 02:12 PM微信软件中我们可以使用黑色主题模式也可以使用默认主题模式,那么有的用户微信变成黑色主题了,想要调回来要怎么操作呢?现在就来看一下-微信变成黑色主题调回来方法吧。1、首先打开微信进入到首页之后点击右下角的【我的】;2、然后在我的页面点击【设置】;3、接着来到设置的页面中点击【通用】;4、进入到通用的页面中点击【深色模式】;5、最后在深色模式的页面中点击【普通模式】即可;


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

SublimeText3 Linux new version
SublimeText3 Linux latest version

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

WebStorm Mac version
Useful JavaScript development tools

SublimeText3 English version
Recommended: Win version, supports code prompts!







