How does vue achieve animation effects? The following article will give you a brief understanding of transitions and animations encapsulated in Vue. I hope it will be helpful to you!

Vue encapsulated transition and animation
1. Function
When inserting, updating, or removing DOM elements, add style class names to the elements when appropriate.
2. Writing method
Prepare the style: the style of the element entry
<template>
<div>
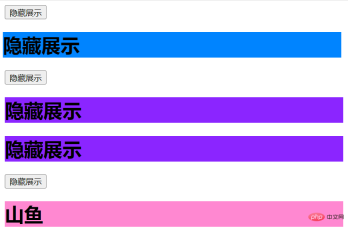
<button @click="isShow = !isShow">隐藏展示</button>
<transition name="hidden" appear>
<h1 id="隐藏展示">隐藏展示</h1>
</transition>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
isShow: true
};
}
};
</script>
<style scoped>
h1 {
background-color: orange;
}
.hidden-enter-active {
animation: shanyu 1s;
}
.hidden-leave-active {
animation: shanyu 1s reverse;
}
@keyframes shanyu {
from {
transform: translateX(-100%);
}
to {
transform: translateX(0px);
}
}
</style>[Related recommendations: vuejs Video tutorial、web front-end development】
3. Style
You need to have this animate.css first Oh
npm i animate.css

1.v-enter: the starting point of entry
2.v-enter-active: in the process of entry
3 .v-enter-to: End point of entry
<template>
<div>
<button @click="isShow = !isShow">隐藏展示</button>
<transition-group name="shanyu" appear>
<h1 id="隐藏展示">隐藏展示</h1>
<h1 id="隐藏展示">隐藏展示</h1>
</transition-group>
</div>
</template>
<script>
export default {
name: "Test2",
data() {
return {
isShow: true
};
}
};
</script>
<style scoped>
h1 {
background-color: rgb(139, 37, 255);
}
/* 进入的起点,离开的起点 */
.shanyu-enter,
.shanyu-leave-to {
transform: translateX(-100%);
}
.shanyu-enter-active,.shanyu-leave-active{
transition: .5s linear;
}
/* 进入的终点离开的终点 */
.shanyu-enter-to,
.shanyu-leave {
transform: translateX(0);
}
</style>Style of element leaving:
1.V-leave: Starting point of departure
2.V-leave-active : During the process of leaving
3.V-leave-to: The end point of leaving
4. Use
<transitionname="hello">
<h1 id="你好啊-nbsp">你好啊! </h1>
</transition>Note: If there are multiple elements that need to be transitioned, you need to use:
<transition-group name="shanyu" appear>
<h1 id="隐藏展示">隐藏展示</h1>
<h1 id="隐藏展示">隐藏展示</h1>
</transition-group>
(Learning video sharing: vuejs introductory tutorial, Basic programming video)
The above is the detailed content of A brief analysis of how vue achieves animation effects. For more information, please follow other related articles on the PHP Chinese website!
 Vue.js vs. React: Comparing Performance and EfficiencyApr 28, 2025 am 12:12 AM
Vue.js vs. React: Comparing Performance and EfficiencyApr 28, 2025 am 12:12 AMVue.js and React each have their own advantages: Vue.js is suitable for small applications and rapid development, while React is suitable for large applications and complex state management. 1.Vue.js realizes automatic update through a responsive system, suitable for small applications. 2.React uses virtual DOM and diff algorithms, which are suitable for large and complex applications. When selecting a framework, you need to consider project requirements and team technology stack.
 Vue.js vs. React: Community, Ecosystem, and SupportApr 27, 2025 am 12:24 AM
Vue.js vs. React: Community, Ecosystem, and SupportApr 27, 2025 am 12:24 AMVue.js and React each have their own advantages, and the choice should be based on project requirements and team technology stack. 1. Vue.js is community-friendly, providing rich learning resources, and the ecosystem includes official tools such as VueRouter, which are supported by the official team and the community. 2. The React community is biased towards enterprise applications, with a strong ecosystem, and supports provided by Facebook and its community, and has frequent updates.
 React and Netflix: Exploring the RelationshipApr 26, 2025 am 12:11 AM
React and Netflix: Exploring the RelationshipApr 26, 2025 am 12:11 AMNetflix uses React to enhance user experience. 1) React's componentized features help Netflix split complex UI into manageable modules. 2) Virtual DOM optimizes UI updates and improves performance. 3) Combining Redux and GraphQL, Netflix efficiently manages application status and data flow.
 Vue.js vs. Backend Frameworks: Clarifying the DistinctionApr 25, 2025 am 12:05 AM
Vue.js vs. Backend Frameworks: Clarifying the DistinctionApr 25, 2025 am 12:05 AMVue.js is a front-end framework, and the back-end framework is used to handle server-side logic. 1) Vue.js focuses on building user interfaces and simplifies development through componentized and responsive data binding. 2) Back-end frameworks such as Express and Django handle HTTP requests, database operations and business logic, and run on the server.
 Vue.js and the Frontend Stack: Understanding the ConnectionsApr 24, 2025 am 12:19 AM
Vue.js and the Frontend Stack: Understanding the ConnectionsApr 24, 2025 am 12:19 AMVue.js is closely integrated with the front-end technology stack to improve development efficiency and user experience. 1) Construction tools: Integrate with Webpack and Rollup to achieve modular development. 2) State management: Integrate with Vuex to manage complex application status. 3) Routing: Integrate with VueRouter to realize single-page application routing. 4) CSS preprocessor: supports Sass and Less to improve style development efficiency.
 Netflix: Exploring the Use of React (or Other Frameworks)Apr 23, 2025 am 12:02 AM
Netflix: Exploring the Use of React (or Other Frameworks)Apr 23, 2025 am 12:02 AMNetflix chose React to build its user interface because React's component design and virtual DOM mechanism can efficiently handle complex interfaces and frequent updates. 1) Component-based design allows Netflix to break down the interface into manageable widgets, improving development efficiency and code maintainability. 2) The virtual DOM mechanism ensures the smoothness and high performance of the Netflix user interface by minimizing DOM operations.
 Vue.js and the Frontend: A Deep Dive into the FrameworkApr 22, 2025 am 12:04 AM
Vue.js and the Frontend: A Deep Dive into the FrameworkApr 22, 2025 am 12:04 AMVue.js is loved by developers because it is easy to use and powerful. 1) Its responsive data binding system automatically updates the view. 2) The component system improves the reusability and maintainability of the code. 3) Computing properties and listeners enhance the readability and performance of the code. 4) Using VueDevtools and checking for console errors are common debugging techniques. 5) Performance optimization includes the use of key attributes, computed attributes and keep-alive components. 6) Best practices include clear component naming, the use of single-file components and the rational use of life cycle hooks.
 The Power of Vue.js on the Frontend: Key Features and BenefitsApr 21, 2025 am 12:07 AM
The Power of Vue.js on the Frontend: Key Features and BenefitsApr 21, 2025 am 12:07 AMVue.js is a progressive JavaScript framework suitable for building efficient and maintainable front-end applications. Its key features include: 1. Responsive data binding, 2. Component development, 3. Virtual DOM. Through these features, Vue.js simplifies the development process, improves application performance and maintainability, making it very popular in modern web development.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Zend Studio 13.0.1
Powerful PHP integrated development environment

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SecLists
SecLists is the ultimate security tester's companion. It is a collection of various types of lists that are frequently used during security assessments, all in one place. SecLists helps make security testing more efficient and productive by conveniently providing all the lists a security tester might need. List types include usernames, passwords, URLs, fuzzing payloads, sensitive data patterns, web shells, and more. The tester can simply pull this repository onto a new test machine and he will have access to every type of list he needs.

SublimeText3 English version
Recommended: Win version, supports code prompts!







