Home >Web Front-end >Front-end Q&A >Can html5 be saved locally?
Can html5 be saved locally?
- 藏色散人Original
- 2023-01-28 10:25:362208browse
html5 can be saved locally. There are two local storage methods introduced in html5, namely: 1. localStorage, which is used to save website data for a long time. The saved data has no expiration time and can be deleted manually; 2. , sessionStorage, the data stored in sessionStorage will be deleted after the user closes the browser window.

The operating environment of this tutorial: Windows 10 system, HTML5 version, DELL G3 computer
Can html5 be saved locally?
Can.
web local storage in HTML5
<script>
localStorage.username = '张一';
</script> Preview:
 ## Next, we comment out localStorage.username = 'Zhang Yi';
## Next, we comment out localStorage.username = 'Zhang Yi';
<script>
// localStorage.username = '张一';
console.log(localStorage.username);
</script>
Then we print localStorage. username, at this time, we will see the value of username printed out on the console.
Preview:

Save data:
localStorage.setItem(key,value);
localStorage.setItem(key:string, value:string) The data type of key is string string; the data type of value is string string.
<script>
localStorage.setItem('age','18')
localStorage.setItem('sex','男')
localStorage.setItem('tel','15856567131')
</script>
Preview:
 Read data: localStorage.getItem(key);
Read data: localStorage.getItem(key);
// localStorage 获取数据
var uname=localStorage.getItem('uname')
console.log(uname);
var age=localStorage.getItem('age')
console.log(age, typeof age);
var tel=localStorage.getItem('tel')
console.log(tel, typeof tel);
Preview:
 Delete single data: localStorage.removeItem(key);
Delete single data: localStorage.removeItem(key);
<script> localStorage.removeItem('tel'); </script>
Preview:
 Delete all data: localStorage.clear();
Delete all data: localStorage.clear();
<script> localStorage.clear(); </script>
Preview:
##Get the key of an index: localStorage.key(index);
//在控制台中查看localStorage 是否有数据 如果length=0代表无数据 console.log(localStorage); //获取某个索引的key var k0=localStorage.key(0) console.log(k0); var k1=localStorage.key(1) console.log(k1);Preview:

Note:
Key/value pairs---usually stored as stringsThe value obtained by localStorage is a string. If we want to perform "calculation", we need to use Number() to convert the string into a number, and then participate in the calculation.
<script>
// 向localStorage对象中保存数据
localStorage.setItem('num1',100)
localStorage.setItem('num2',200)
// 读取数据
var num1 = localStorage.getItem('num1')
console.log(num1, typeof num1)
var num2 = localStorage.getItem('num2')
var sum = Number(num1) + Number(num2);
console.log(sum)
</script>Preview:
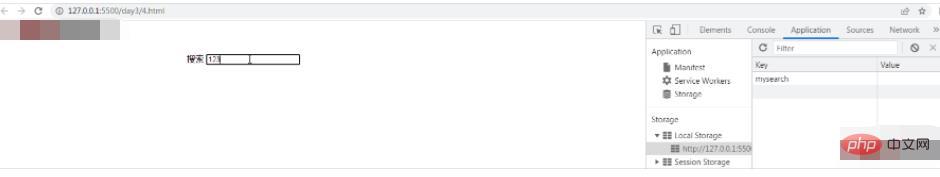
#The content entered in the input box in the form is automatically stored in localStorage and displayed after refreshing the page. 
<div> <label>搜索</label> <input> <br> <h1></h1> </div>
<style>
.box{
width: 500px;
margin:60px auto;
}
</style>
<script>
// 表单中输入框中输入的内容自动存入localStorage中,并在刷新页面后显示出来。
//抓取元素
var search =document.getElementById('search')
console.log(search);
var h1=document.getElementById('r')
console.log(h1);
search.onchange=function(){
//向localStorage对象中保存数据
localStorage.setItem('mysearch',this.value)
}
window.onload=function(){
var result=localStorage.getItem('mysearch')
console.log(result);
r.innerHTML=result;
if(localStorage.length>0){
localStorage.removeItem('mysearch')
}
}
</script>
预览:

1.1.3 客户端存储数据sessionStorage
sessionStorage存储的数据在用户关闭浏览器窗口后,数据会被删除。
常用的API(和localStorage的api相同)如下所示:
保存数据:sessionStorage.setItem(key,value);
读取数据:sessionStorage.getItem(key);
删除单个数据:sessionStorage.removeItem(key);
删除所有数据:sessionStorage.clear();
获取得到某个索引的key: sessionStorage.key(index);
注意:键/值对 --- 通常以字符串存储
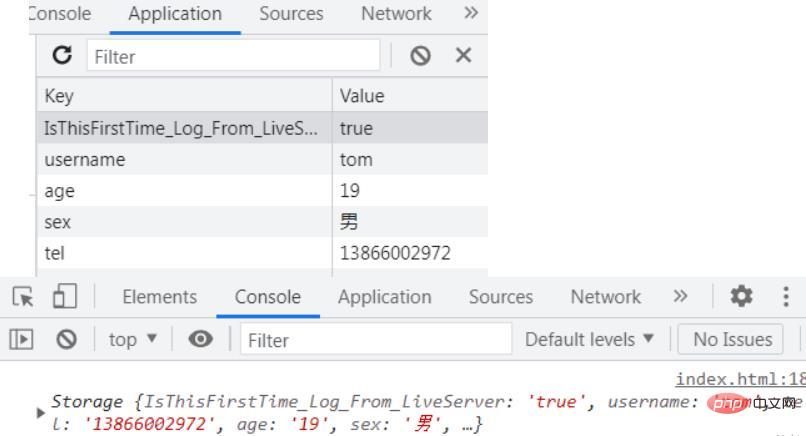
保存数据:sessionStorage.setItem(key,value);
//保存数据
sessionStorage.setItem('username','tom');
sessionStorage.setItem('age',19);
sessionStorage.setItem('sex','男')
sessionStorage.setItem('tel','13866002972')
console.log(sessionStorage);
预览:

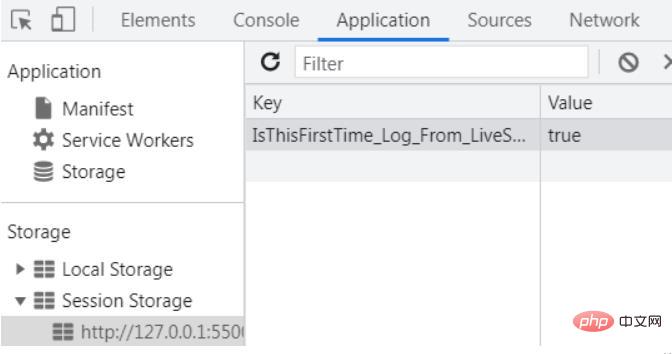
接着,我们关闭浏览器。再次打开浏览器,打开刚刚我们访问的这个文件的地址,查看Application中sessionStorage中,看是否有数据。结果,我们发现sessionStorage中已经没有数据。如下所示:

由此,我们可以看到sessionStorage只是一次性保存数据。当我们关闭浏览器,或者关闭浏览器的一个窗口后,我们的数据会被删除。
读取数据:sessionStorage.getItem(key);
<script>
var username=sessionStorage.getItem('username')
console.log(username);
</script>
删除单个数据:sessionStorage.removeItem(key);
<script> sessionStorage.removeItem('age'); </script>
删除所有数据:sessionStorage.clear();
<script> sessionStorage.clear(); </script>
获取得到某个索引的key: sessionStorage.key(index);
<script>
var k0=sessionStorage.key(3)
console.log(k0);
</script>
预览:

1.2 html5中MathML数学标记语言
HTML5 可以在文档中使用 MathML 元素,对应的标签是 。
MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。
<div> <!-- sup上标标签 --> 3<sup>3</sup> </div> <div> <!-- sub下标标签 --> H<sub>2</sub> </div> <div> <math> <mrow> <msup> <mi>a</mi><mn>2</mn> <mo>+</mo> </msup> <msup> <mi>b</mi><mn>2</mn> <mo>=</mo> </msup> <msup> <mi>c</mi><mn>2</mn> </msup> </mrow> </math> </div>
预览:

关于上标 下标,不推荐这样写。我们正常使用html中的上标sup和下标sub去写。
推荐学习:《HTML5视频教程》
The above is the detailed content of Can html5 be saved locally?. For more information, please follow other related articles on the PHP Chinese website!

