Home >Web Front-end >Front-end Q&A >How to implement jump value transfer in react
How to implement jump value transfer in react
- 藏色散人Original
- 2023-01-09 10:17:002481browse
React jump value transfer method: 1. Realize page jump through "history.push" or "NavLink"; 2. Through "this.props.history.push({pathname: 'login' ,query: {id: ...,name: ...}})this.props.history.push('modify')" can be passed by value.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
How to implement jump value transfer in react?
react project page jump/pass value
##1. Jump
##1. history.push jump
Quote withRouter2. NavLink jump
- Export When using components, use
import { withRouter } from 'react-router-dom'; class Header extends React.Component { } export default withRouter(Header);
import { NavLink } from "react-router-dom";
<navlink>修改密码</navlink>
2. Pass value
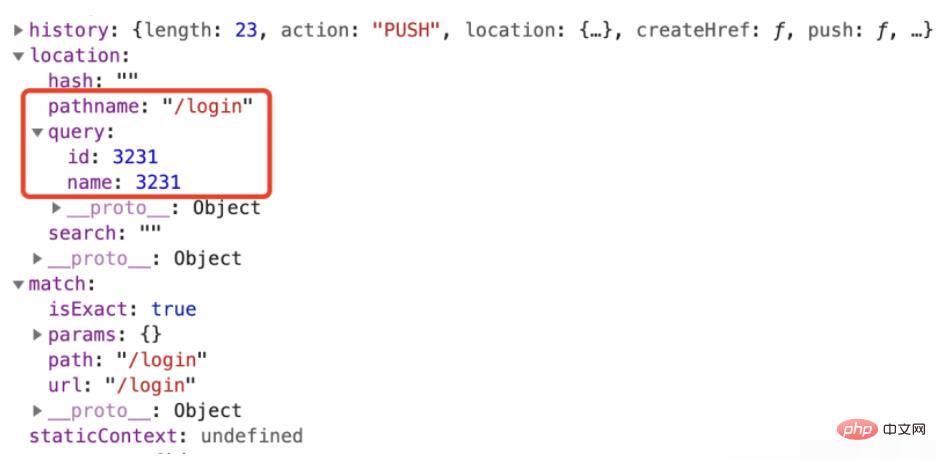
1. The route passes the value query/paramsthis.props.history.push({
pathname: 'login',
query: {
id: 3231,
name: 3231
}})this.props.history.push('modify')
2. The route passes the value to get the parametersthis.props.match.query.id // 3231
this.props.match.params.name // 3231
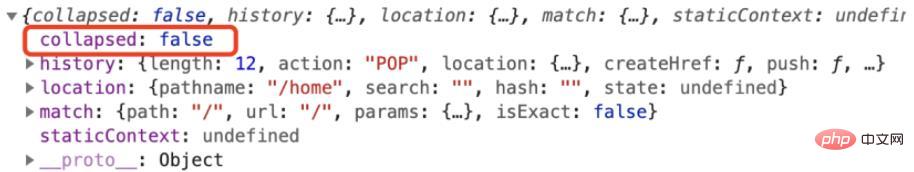
3. Props pass value
Parent component:<pre class="brush:php;toolbar:false">state = {
collapsed: false,};render() {
const { collapsed } = this.state;
return (
<slider></slider>
)}</pre>
<pre class="brush:php;toolbar:false">componentDidMount(){
// console.log(this.props)
const { pathname } = this.props.location if( pathname ) {
this.setState({
selectedKeys:this.props.location.pathname })
}}</pre>
react video tutorial》
The above is the detailed content of How to implement jump value transfer in react. For more information, please follow other related articles on the PHP Chinese website!