Home >Web Front-end >Front-end Q&A >How to modify dom in react refs
How to modify dom in react refs
- 藏色散人Original
- 2023-01-06 11:19:012042browse
How to modify dom in react refs: 1. Define a virtual dom control in the constructor; 2. Declare a control dom node called divDaimin through React's createRef function; 3. Through "componentDidMount(){this .divDaimin.current.style.color = "red";}" Just modify the dom value.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
How to modify dom in react refs?
Detailed explanation of the method of using refs to operate DOM in React
In the react framework or even the three major frameworks, it is not supported to directly operate the dom
Because there is no need
Of course there will be special situations, such as some rendering or initialization of third-party plug-ins for forced animation of video playback
The official also gave us the corresponding solution
That’s refs
Let’s simply write a control where we first define a virtual dom in the constructor
The reference code is as follows
constructor(props){
super(props);
this.divDaimin = React.createRef()
this.state = {
}
}Here we declare a control dom node called divDaimin through the createRef function provided to us by React.
What is it called? You can declare as many as you like. There is no limit to the number.
Then we Write a node on the page to control the divDaimin we declared
<div className="App">
<div ref = { this.divDaimin }>你好</div>
</div>In this way, our div element is managed by divDaimin
Then the componentDidMount life cycle is in the page dom After the node is mounted and executed, we print this divDaimin in the componentDidMount life cycle
componentDidMount(){
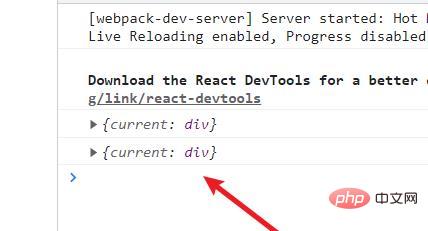
console.log(this.divDaimin);
}The effect after running is as follows


Through the console information, we can see that the current field corresponds to our element
Let’s change the code in componentDidMount
componentDidMount(){
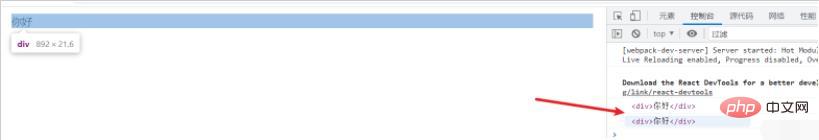
console.log(this.divDaimin.current);
}

Obviously our element has been output on the console
In order to help everyone confirm that we have indeed got this element
We rewrite componentDidMount The code
componentDidMount(){
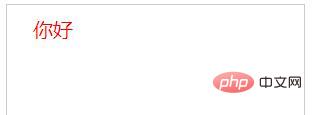
this.divDaimin.current.style.color = "red";
}We use a regular js dom operation to change his font color to red


No For any problem, this thing can generally meet your needs. Even in react projects, it can help you achieve more uses that you have never touched
Recommended learning: "react video Tutorial》
The above is the detailed content of How to modify dom in react refs. For more information, please follow other related articles on the PHP Chinese website!

