Solution to the failure to install vue devtools: 1. Download the "vue-devtools" compressed package from the official website and decompress it; 2. Install git bash; 3. cd to the "devtools-main" folder in the terminal; 4. Execute the "npm install yarn -g" command; 5. Open the "manifest.json" file and change "persistent" to "true".

The operating environment of this tutorial: Windows 10 system, vue-devtools version 6.1.4, Dell G3 computer.
What should I do if the installation of vue devtools fails?
About the error reporting during the vue-devtools installation process
1. Use Google Chrome to download the compression on the official website package, remember the storage path (Avoid the storage path containing Chinese), and unzip it
GitHub - vuejs/devtools: ⚙️ Browser devtools extension for debugging Vue.js applications.

2. Install git bash (just find an installation tutorial on the blog)
That’s it

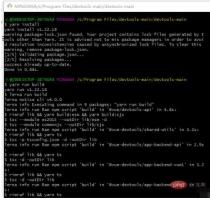
3. In the terminal, cd to the devtools-main folder. Note that generally the compressed package will be decompressed and wrapped in a folder. Be sure to cd to the folder with package.json ( Next All instructions are operated in this folder)

3. Some errors are due to the limitations of npm itself and some modules are not installed. In order to avoid errors, install yarn directly
npm install yarn -g npm install webpack webpack-cli –g //(全局安装webpack、webpack-cli)
4. Close the current terminal, right-click the folder, open it with git bash, and perform the following operations
yarn install

After that, open the manifest.json file in VS code and change the persistent in the picture to true

Finally, execute the command yarn in the git bash that was opened before. run build, wait for installation
5. Open settings in Chrome--->More tools--->Extensions--->Open developer mode in the upper right corner, refresh the page, and click Load the decompressed extension and open the devtools-main folder

Click Details and check Allow access to file URLs (you can open the Bilibili homepage to see if the small V mark)

Recommended learning: "vue video tutorial"
The above is the detailed content of What to do if the installation of vue devtools fails. For more information, please follow other related articles on the PHP Chinese website!
 vue中props可以传递函数吗Jun 16, 2022 am 10:39 AM
vue中props可以传递函数吗Jun 16, 2022 am 10:39 AMvue中props可以传递函数;vue中可以将字符串、数组、数字和对象作为props传递,props主要用于组件的传值,目的为了接收外面传过来的数据,语法为“export default {methods: {myFunction() {// ...}}};”。
 聊聊vue指令中的修饰符,常用事件修饰符总结May 09, 2022 am 11:07 AM
聊聊vue指令中的修饰符,常用事件修饰符总结May 09, 2022 am 11:07 AM本篇文章带大家聊聊vue指令中的修饰符,对比一下vue中的指令修饰符和dom事件中的event对象,介绍一下常用的事件修饰符,希望对大家有所帮助!
 如何覆盖组件库样式?React和Vue项目的解决方法浅析May 16, 2022 am 11:15 AM
如何覆盖组件库样式?React和Vue项目的解决方法浅析May 16, 2022 am 11:15 AM如何覆盖组件库样式?下面本篇文章给大家介绍一下React和Vue项目中优雅地覆盖组件库样式的方法,希望对大家有所帮助!
 react与vue的虚拟dom有什么区别Apr 22, 2022 am 11:11 AM
react与vue的虚拟dom有什么区别Apr 22, 2022 am 11:11 AMreact与vue的虚拟dom没有区别;react和vue的虚拟dom都是用js对象来模拟真实DOM,用虚拟DOM的diff来最小化更新真实DOM,可以减小不必要的性能损耗,按颗粒度分为不同的类型比较同层级dom节点,进行增、删、移的操作。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

Dreamweaver Mac version
Visual web development tools

ZendStudio 13.5.1 Mac
Powerful PHP integrated development environment

Atom editor mac version download
The most popular open source editor

SublimeText3 Linux new version
SublimeText3 Linux latest version










