Home >Web Front-end >Front-end Q&A >How to implement react-natie deletion prompt
How to implement react-natie deletion prompt
- 藏色散人Original
- 2022-12-28 14:10:452237browse
React-natie deletion prompt implementation method: 1. Introduce react through "import React from 'react';"; 2. Through "showConfirm=()=>{Alert.alert('',' Except ',[{text:'',onPress:() => Alert.alert("") },{text:'',style:'cancel'}],{...}" method to realize deletion confirmation Just click the box.

The operating environment of this tutorial: Windows 10 system, react18.0.0 version, Dell G3 computer.
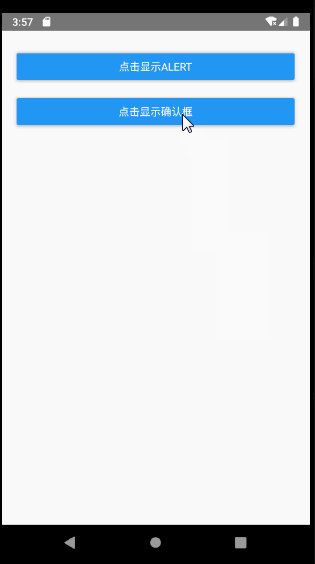
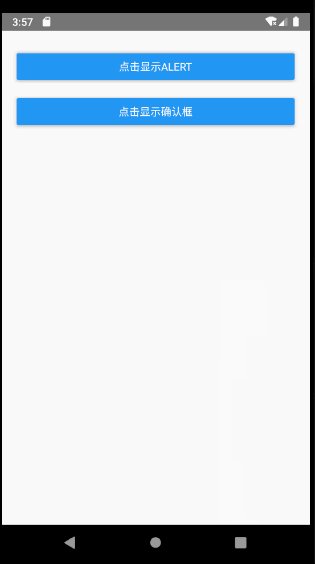
react- How to implement natie’s deletion prompt?
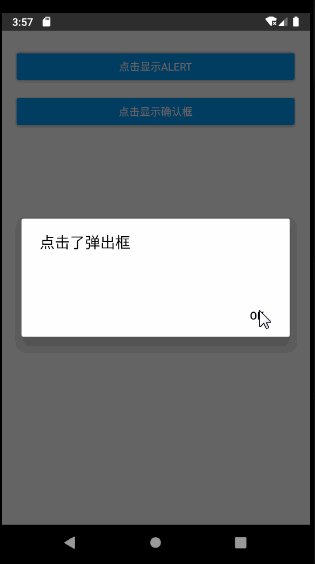
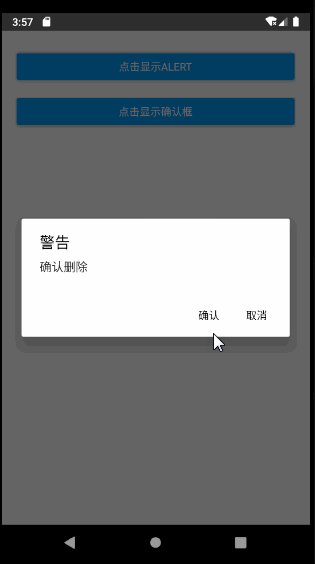
react native pop-up box and deletion confirmation box
 ##
##
import React from 'react';
import {
Alert,Button,View,Text,TouchableOpacity,StyleSheet
} from 'react-native';
export default class App extends React.Component{
showAlert=()=>{
Alert.alert("点击了弹出框")
};
showConfirm=()=>{
Alert.alert('警告','确认删除',[
{text:'确认',onPress:() => Alert.alert("点击了确认") },
{text:'取消',style:'cancel'}
],{cancelable:false});
};
render(){
return (
<View style={styles.container}>
<View style={styles.buttonView}><Button onPress={this.showAlert} title={"点击显示alert"} /></View>
<View style={styles.buttonView}><Button onPress={this.showConfirm} title={"点击显示确认框"} /></View>
</View>
)
}
}
const styles=StyleSheet.create({
container:{
marginTop:20,
marginHorizontal:10
},
buttonView:{
margin: 10,
height: 40
}
}); Recommended learning: "react video tutorial》
The above is the detailed content of How to implement react-natie deletion prompt. For more information, please follow other related articles on the PHP Chinese website!

