How to run
node in IDEA? The following article will introduce to you how to configure, install and run node.js in IDEA. I hope it will be helpful to you!

idea supports running many programming languages. You only need to install the corresponding language environment on your computer, and then download and install the corresponding language environment in the setting->plugins of idea. Language plug-in, finally find the corresponding language in setting->languages&frameworks and configure the installed language compiler path.
For example node.js
1. Install node.js on your computer
Go directly to the official website to download and install: https ://nodejs.org/zh-cn/
After the installation is complete, use the node --verison command to check. If the version number is displayed, the installation is successful. [Related tutorial recommendations: nodejs video tutorial, Programming teaching]

And now the node.js installation package comes with npm , you can also see the npm version number by executing the npm -v command on the command line, but the environment variable of the global installation package path will not be automatically configured for npm during installation (if it is not configured, you may report that the package cannot be found when running the js program. mistake). First use the npm list -g command to display the global installation package path, and then add a NODE_PATH variable to the system environment variable to add this path.

If you want to modify the path of the global npm installation package, please refer to: https://www.cnblogs.com/matanzhang/p/11441693.html
2. Download the node.js support plug-in in the File->setting->plugins of the idea.
Search for node in the plugins and you will see it. Click install to install

##3. Configure the installed node.js path in File->setting->languages&frameworks And the path of the installation package manager npm
Open setting->languages&frameworks to find node.js, configure the installed node.js path and npm path respectively, npm is usually installed when node.js is installed It comes with it, and idea can usually automatically identify the installed path, just click the drop-down and select it. After the configuration is completed, you can now happily write and run js programs in idea
After the configuration is completed, you can now happily write and run js programs in idea
4. About npm package management Problem
It is worth noting that you may encounter the problem that it can run in the command line but when running in idea, an error message cannot be found. This is most likely because when installing the package, For local installation instead of global installation, there are two ways to install packages in npm, as followsPartial installation
Command
npm install xxxxnpm will create a node_modules directory in the directory where the local installation command is executed and install it in this directory. Only the js program in the directory where the command is executed or its subdirectory can access the partially installed package. npm list lists locally installed packages in the current directory.
Global installation
If you want to use the installed package anywhere, you need to add a global command -g## during installation. #npm install xxxx -g
Globally installed packages are installed directly into the computer. You only need to install them once, and you can use this package anywhere on the computer in the future; npm list -g lists globally installed packages and also displays global installations. path of. The directory of the global installation package is generally in the Appdata directory of the user directory, such as C:\Users\syc\AppData\Roaming\npm
If the error still reports that the package cannot be found, it may be the global installation package. The path is not configured in the environment variable and needs to be configured.
For more node-related knowledge, please visit:
nodejs tutorialThe above is the detailed content of How to configure and install node.js in IDEA? Brief analysis of methods. For more information, please follow other related articles on the PHP Chinese website!
 idea社区版和专业版的区别Nov 07, 2023 pm 05:23 PM
idea社区版和专业版的区别Nov 07, 2023 pm 05:23 PMidea社区版和专业版的区别在授权方式、功能、支持与更新、插件支持、云服务与团队协作、移动开发支持、教育与学习、集成与扩展性、错误处理与调试、安全性与隐私保护等方面。详细介绍:1、授权方式,社区版是免费的,适用于所有开发人员,无论使用什么操作系统,社区版支持开源项目和商业项目,专业版是付费的,适用于商业开发,专业版有30天的试用期,之后需要购买许可证才能继续使用等等。
 Idea如何启动多个SpringBoot项目May 28, 2023 pm 06:46 PM
Idea如何启动多个SpringBoot项目May 28, 2023 pm 06:46 PM一、准备工作使用Idea构建一个helloworld的SpringBoot项目。开发环境说明:(1)SpringBoot2.7.0(2)Idea:IntelliJIDEA2022.2.2(3)OS:MacOS环境不太一样,有些操作是有些微区别的,但是整体的思路是一样的。二、启动多个SpringBoot2.1方案一:修改配置文件的端口在SpringBoot项目中,端口号可以在配置文件进行配置,所以最简单可以想到的方案是修改配置文件application.(properties/yml)的端口配置s
 五个IntelliJ IDEA插件,高效编写代码Jul 16, 2023 am 08:03 AM
五个IntelliJ IDEA插件,高效编写代码Jul 16, 2023 am 08:03 AM人工智能AI是当前广受认可的未来趋势和发展方向。虽然有些人担心AI可能会取代所有的工作,但实际上只会取代那些重复性高、产出低的工作。因此,我们应该学会更加聪明地工作,而不是使劲努力地工作。本文介绍5个由AI驱动的Intellij插件,这些插件可以帮助你提高生产力,减少繁琐的重复性工作,让你的工作更加高效、便捷。1GithubCopilotGithubCopilot是由OpenAI和GitHub联合开发的一款人工智能代码辅助工具。它使用了OpenAI的GPT模型来分析代码上下文,预测并生成新的代码
 idea springBoot项目自动注入mapper为空报错如何解决May 17, 2023 pm 06:49 PM
idea springBoot项目自动注入mapper为空报错如何解决May 17, 2023 pm 06:49 PM在SpringBoot项目中,如果使用了MyBatis作为持久层框架,使用自动注入时可能会遇到mapper报空指针异常的问题。这是因为在自动注入时,SpringBoot无法正确识别MyBatis的Mapper接口,需要进行一些额外的配置。解决这个问题的方法有两种:1.在Mapper接口上添加注解在Mapper接口上添加@Mapper注解,告诉SpringBoot这个接口是一个Mapper接口,需要进行代理。示例如下:@MapperpublicinterfaceUserMapper{//...}2
 IntelliJ IDEA中如何调试Java Stream操作May 09, 2023 am 11:25 AM
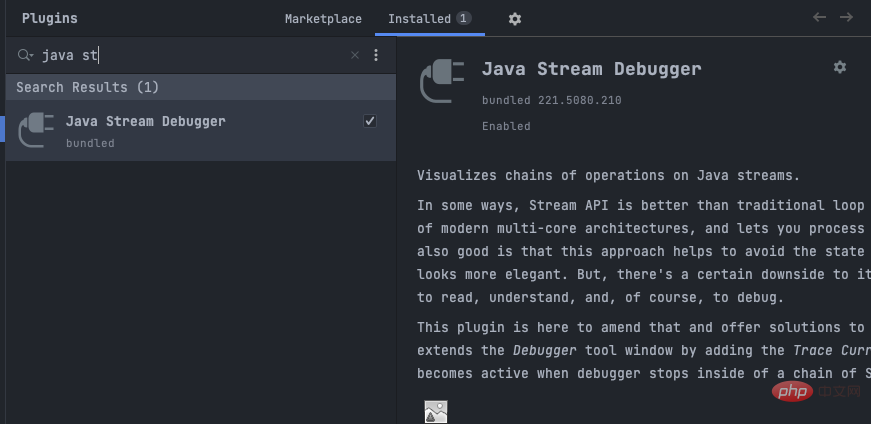
IntelliJ IDEA中如何调试Java Stream操作May 09, 2023 am 11:25 AMStream操作是Java8推出的一大亮点!虽然java.util.stream很强大,但依然还是有很多开发者在实际工作中很少使用,其中吐槽最多的一个原因就是不好调试,一开始确实是这样,因为stream这样的流式操作在DEBUG的时候,是一行代码,直接下一步的时候,其实一下就过去了好多操作,这样我们就很难判断到底是里面的哪一行出了问题。插件:JavaStreamDebugger如果你用的IDEA版本比较新的话,这个插件已经是自带的了,就不需要安装了。如果还没安装的话,就手工安装一下,然后继续下面
 idea是什么软件Sep 02, 2022 pm 05:05 PM
idea是什么软件Sep 02, 2022 pm 05:05 PMidea是一种Java集成开发环境工具软件,由JetBrains软件公司开发。IDEA提倡智能编码,特殊功能有:智能选取、编码辅助、灵活的排版、动态语法检测、代码检查、对JSP的完全支持、预置模板、版本控制完美支持、智能代码等。
 idea如何配置tomcatJan 09, 2024 pm 05:08 PM
idea如何配置tomcatJan 09, 2024 pm 05:08 PM配置步骤:1、打开IntelliJ IDEA并进入项目;2、点击顶部菜单中 “Run”;3、选择左上角的加号并选择 “Tomcat Server” > “Local”;4、在 “Server” 选项中,点击 “Configure” 并选择Tomcat的安装目录;5、在 “Deployment” 选项中,点击加号添加你的项目;6、在 “Before launch” 中操作保存即可
 idea中同一SpringBoot项目多端口怎么启动May 13, 2023 pm 04:58 PM
idea中同一SpringBoot项目多端口怎么启动May 13, 2023 pm 04:58 PM现在已经有一个在跑着使用的默认端口8080选中1,点击2.这个时候就有两个skyApplication-Dserver.port=9999比如这里配置的是9999,这样配置主要用于测试NGINX选中运行起来


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

PhpStorm Mac version
The latest (2018.2.1) professional PHP integrated development tool

SublimeText3 Mac version
God-level code editing software (SublimeText3)

mPDF
mPDF is a PHP library that can generate PDF files from UTF-8 encoded HTML. The original author, Ian Back, wrote mPDF to output PDF files "on the fly" from his website and handle different languages. It is slower than original scripts like HTML2FPDF and produces larger files when using Unicode fonts, but supports CSS styles etc. and has a lot of enhancements. Supports almost all languages, including RTL (Arabic and Hebrew) and CJK (Chinese, Japanese and Korean). Supports nested block-level elements (such as P, DIV),

Notepad++7.3.1
Easy-to-use and free code editor

Safe Exam Browser
Safe Exam Browser is a secure browser environment for taking online exams securely. This software turns any computer into a secure workstation. It controls access to any utility and prevents students from using unauthorized resources.






