Home >Web Front-end >Front-end Q&A >How to hide elements on click in jquery
How to hide elements on click in jquery
- 青灯夜游Original
- 2022-12-15 09:55:023835browse
Implementation steps: 1. Use the click() function to bind a click event to the button element, and set the event processing function, the syntax is "$("button").click(function() {//The click event occurs After that, the executed code});"; 2. In the event processing function, use the hide() function to hide the specified element, the syntax is "$(selector).hide(speed,callback)".

The operating environment of this tutorial: windows7 system, jquery3.6.1 version, Dell G3 computer.
In jquery, you can use the click() and hide() methods to hide elements by clicking on them.
Implementation steps:
#Step 1: Use the click() function to bind a click event to the button element and set up event processing Function
$("button").click(function() {
//点击事件发生后,执行的代码
});In the event processing function, the code written is the effect code achieved after clicking
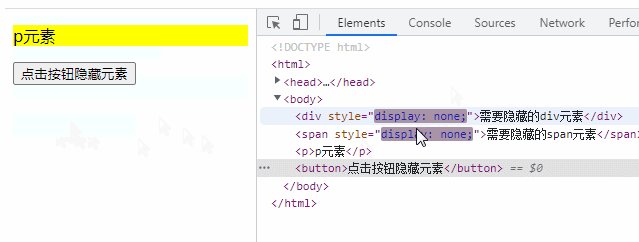
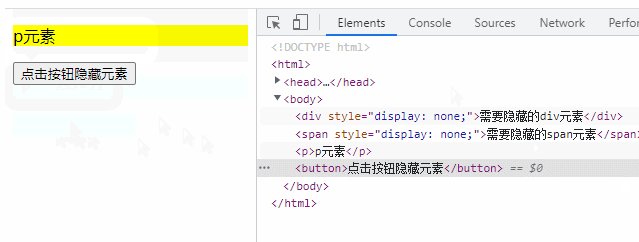
Step 2: In the event processing function, use hide() Function hides the specified element
$(selector).hide(speed,callback)
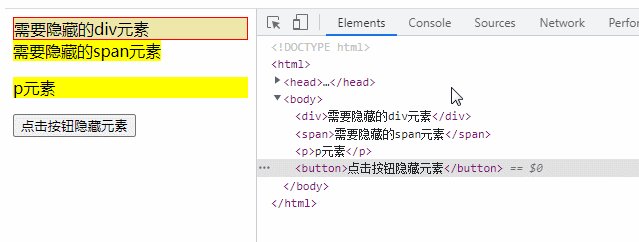
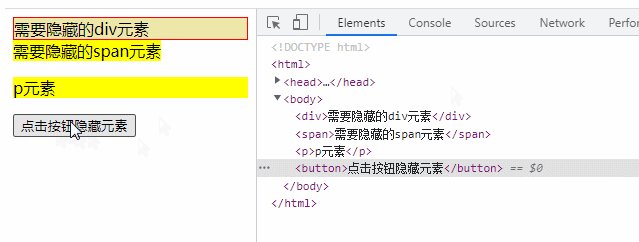
Sample code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").hide();
$("span").hide();
});
});
</script>
<style>
div{
border: 1px solid red;
background-color: palegoldenrod;
}
p,span{
background-color: yellow;
}
</style>
</head>
<body>
<div>需要隐藏的div元素</div>
<span>需要隐藏的span元素</span>
<p>p元素</p>
<button>点击按钮隐藏元素</button>
</body>
</html>
Description:
The click() method is used to bind click events and set the event processing function
When an element is clicked, a click event occurs.
The click() method triggers a click event, or specifies a function to run when a click event occurs.
Syntax:
//触发被选元素的 click 事件: $(selector).click() //添加函数到 click 事件: $(selector).click(function)
hide() method is used to hide the specified element
Syntax
$(selector).hide(speed,easing,callback)
| Parameters | Description |
|---|---|
| speed | Optional. Specifies how quickly the effect is hidden. Possible values:
|
| easing | Optional. Specifies the element's speed at different points in the animation. The default value is "swing". Possible values:
|
| callbac | Optional. The function to be executed after the hide() method is executed. |
#Note: Hidden elements will not be fully displayed (no longer affect the layout of the page).
Tip: To show hidden elements, check out the show() method.
[Recommended learning: jQuery video tutorial, web front-end video]
The above is the detailed content of How to hide elements on click in jquery. For more information, please follow other related articles on the PHP Chinese website!

