Home >Web Front-end >Vue.js >(Super detailed) How to perform route jump in Vue? Three ways to share
(Super detailed) How to perform route jump in Vue? Three ways to share
- 青灯夜游forward
- 2022-12-01 20:28:1117616browse
How does vue perform route jump? This article will give you a detailed summary of the three ways to implement routing jumps in vue. I hope it will be helpful to you!

1. Using vue-router
##vue-router##StepsEssence is a third party The package needs to be downloaded when using it. [Learning video sharing: vue video tutorial, web front-end video]
(7 steps):
1. Download thevue-router module to the current project yarn add vue-router
// 引入路由
import VueRouter from "vue-router";
// 注册全局
Vue.use(VueRouter)
Create an array of routing rules (page components that need to be prepared for switching) and introduce the prepared page components into main.js
const routes = [{
path: "/",
redirect: "find" //默认显示推荐组件(路由的重定向)
},
{
path: "/find",
name: "Find",
component: Find,
//二级路由
children: [{
path: "/",
redirect: "recom" //默认显示推荐组件
},
{
path: "ranking", //注意二级路由的路径千万不要加/
component: Ranking
},
{
path: "songlist",
component: SongList
},
]
},
{
path: "/my",
name: "My",
component: My
},
{
path: "/part",
name: "Part",
component: Part
},
{
path: "*",
component: NotFound //定义找不到已有组件时显示404
},
] // 创建路由对象并且传入规则
const router = new VueRouter({
routes,
mode: "history" //路由模式(默认为hash模式)
})
new Vue({
router, //导入路由对象
render: h => h(App),
}).$mount('#app')
router-viewAs a mount point, switch different routing pages
router-viewWhere routing content is implemented, when introducing components, write the places that need to be introduced. It should be noted that when using vue-router to control routing, router-view must be used as a container. (You can first introduce the root component App.vue for self-test)
Note:Everything must be based on the hash value on the url
2. Declarative-router-link [The simplest way to implement jump]
##1. The component router-link can be used to replace the a tagrouter-linkis vue-router provides a global component
The code is as follows:- #)
router-link will essentially render into a link to attribute equivalent To provide the href attribute (to does not require- router-link provides the function of declarative navigation highlighting (with its own class name)
d477f9ce7bf77f53fbcf36bec1b69b7a dc6dce4a544fdca2df29d5ac0ea9906b 24ee05afa859b8c3f82c0d88bd066744 084b34214ffa9f5bf8f01b98655bf097发现音乐d625018d6d57dc2163f3a71531b24864 c6ed6ac7cf718675bc6571d583afef6e我的音乐d625018d6d57dc2163f3a71531b24864 65077048f35cca004b17d48febe0a243朋友d625018d6d57dc2163f3a71531b24864 16b28748ea4df4d9c2150843fecfba68 253a6235234450c0aaa9bfc76d2b0259 975b587bf85a482ea10b0a28848e78a4dd6e4ababe59793a4ac75fb9e5c5550e 16b28748ea4df4d9c2150843fecfba68 16b28748ea4df4d9c2150843fecfba68 21c97d3a051048b8e55e3c8f199a54b2 //在控制台元素检查时会发现激活的类名 在样式style中定义高亮样式 点击时就会高亮router-link benefits: comes with the class name when activated, which can be highlighted
2. When jumping to a route, you can pass the value to the component corresponding to the route.
Pass the value to the to attribute on the router-link. The syntax format is as follows:
(Method 1)to=/path?Parameter name=value
Example:to="/part?name=Xiao Ming"
The corresponding page component receives the passed value
$route.query.Parameter name
Receives data: $route.query.name( Method 2)
to="/path/value" (/path/: parameter name needs to be configured in the routing rule)
Example:to="/part /小王"
Configuration:path:"/part/:username"
The corresponding page component receives the passed value (note the dynamic Parameters need to be received using params)
$route.params.Parameter name
Receive data: $route.params.username3. Programming - Use JS code to jump
Use JS code to jump
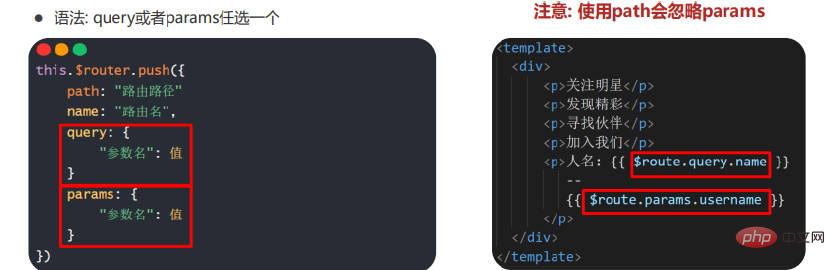
Syntax: Choose either path or nameThe difference between
1,$ router and $ route
$route: routing information object, read-only object
$ router operation route jump
this.$router.push({ name:‘hello’, query:{ name:‘word’, age:‘11’ } })
$route read Get route parameter reception
var name = this.$route.query.name;2. The difference between route jump method name, path and parameter transfer method params, query (important)
Both path and name route jump methods can use query to pass parameters
Using path method to jump route path will ignore params, so path cannot be used together with params
It is recommended to use name and query methods to implement route jump
params pass parameters, push can only be name:'xxx', not path:' /xxx', because params can only use name to introduce routes. If path is written here, the parameter receiving page will be undefined! ! !
Passing parameters through params
==Note: ==You don’t need to add
/# when using the name route jump method here. ## Because it is just a nameAnother page receives:
<pre class="brush:php;toolbar:false">this.$router.push({ name:"Home", params:{ id:this.id } })</pre>
You need to use params to pass parameters here Write params to receive
this.$route.params.id
通过query传参
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}
})另一个页面接收
this.$route.query.age
query相当于GET请求,页面跳转的时候,可以在地址栏看到请求参数
uery传参**
this.$router.push({
path:"/Search",
query:{ //query是个配置项
age:20
}
})另一个页面接收
this.$route.query.age
总结:
query相当于GET请求,页面跳转的时候,可以在地址栏看到请求参数
params相当于POST请求,参数不会在地址栏中显示
The above is the detailed content of (Super detailed) How to perform route jump in Vue? Three ways to share. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Let's talk about how to implement two-way data binding in Vue
- What is syntactic sugar? How to use syntax sugar in Vue3.2?
- How does vue determine whether an element is in the visible area?
- A brief analysis of how to use Intro.js to implement user guidance function in vue project
- An article to talk about the implementation principle of Vue-Router


 Using path method to jump route path will ignore params, so path cannot be used together with params
Using path method to jump route path will ignore params, so path cannot be used together with params