Home >Web Front-end >Front-end Q&A >What is the key of vue
What is the key of vue
- 青灯夜游Original
- 2022-11-29 19:48:224579browse
In vue, key is the identifier of the DOM object, a unique id for each vnode, and an optimization strategy for diff; the corresponding vnode node can be found more accurately and faster based on the key. If the data is only for display, you can use index as the key; if you use index as the key, subsequent operations will destroy the order, which will definitely cause efficiency problems, and in serious cases, the wrong DOM will be rendered.

The operating environment of this tutorial: windows7 system, vue3 version, DELL G3 computer.
1. What is key
- key is the identifier of the DOM object in Vue; key is the unique id given to each vnode , which is also an optimization strategy for diff. It can find the corresponding vnode node more accurately and faster based on the key.
- When displaying a list, the default key is index.
- If the data is only used for display, there is no problem in using index as the key.
- If you use index as the key, and subsequent operations will destroy the order, it will definitely cause efficiency problems, and in serious cases, the wrong DOM will be rendered. [Learning video sharing: vue video tutorial, web front-end video]
Regarding the role of key and its implementation principle, let’s talk about it one by one below.
2. The role of key
key is an identifier that is used in Vue. To be more specific, the key is used in the virtual DOM in Vue and will not appear in the real DOM.
2.1 Give an example
Display a group of personnel information in the form of a list.
nbsp;html>
<meta>
<title>key的原理</title>
<!--引入vue-->
<script></script>
<div>
<h2>人员列表</h2>
<ul>
<li>
{{p.name}}-{{p.age}}
</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
persons:[
{'id':'001', 'name':'张三','age':'18'},
{'id':'002', 'name':'李四','age':'19'},
{'id':'003', 'name':'王五','age':'20'}
]
}
})
</script>
This html file opens in the browser as shown below.

#The key is not used in the above example html file, and there seems to be no problem. Of course, there will be no problem simply displaying data without writing the key. [Learning video sharing: vue video tutorial, web front-end video]
Now we add a key to the above example, here the id of each piece of data is the key
The display result with key is exactly the same as the result above.

#And if we view the element on the browser, we will not see the existence of the key.

As of now, we can draw two conclusions: 1. It is only used for data display, and there is no impact if you don’t write the key; 2. The key will not Appears in the real DOM
In fact, even if the key is not written, Vue also uses the key when generating the real DOM. The default is the data index (index)
We put the key Replace it with index, and the displayed data will not change in any way.
2.2 Modify the above example
Display the index based on the person information and add a button , the function is to add personnel information in the header
Slightly modify the above html file.
nbsp;html>
<meta>
<title>key的原理</title>
<!--引入vue-->
<script></script>
<link>
<div>
<h2>人员列表</h2>
<button>添加一个老刘</button>
<ul>
<li>
{{p.name}}-{{p.age}}-{{index}}
</li>
</ul>
</div>
<script>
const vm = new Vue({
el:'#root',
data:{
persons:[
{'id':'001', 'name':'张三','age':'18'},
{'id':'002', 'name':'李四','age':'19'},
{'id':'003', 'name':'王五','age':'20'}
]
},
methods:{
add(){
const p = {'id':'004', 'name':'老刘','age':'40'}
this.persons.unshift(p)
}
}
})
</script>
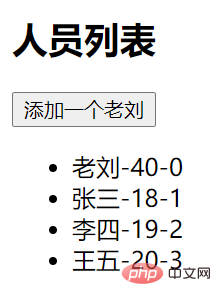
We can see that the indexes of Zhang San, Li Si and Wang Wu are divided into 0, 1, 2 respectively

Click the button to add one New character, the index has changed at this time, the newly added character "Lao Liu" has become index 0, seems right, but also seems wrong

Of course, there is no problem at all in simply discussing indexes. Let’s give a new example to show where the “wrong” lies
2.3 Modify the example again
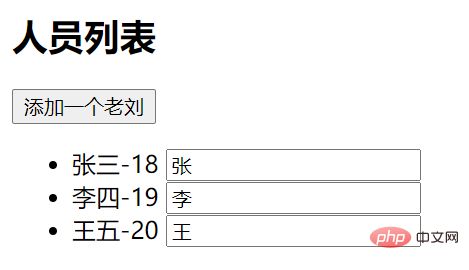
The index is no longer displayed. It is replaced by an input box. Write the character’s last name in the input box behind each character and observe the changes in the original data after the newly inserted data
Modify the html a little
The actual effect is like the picture below

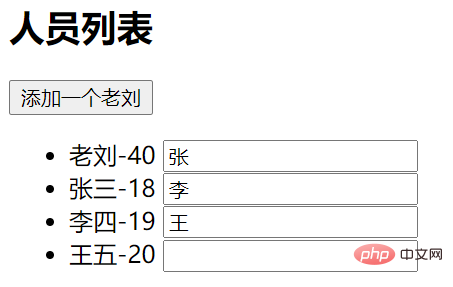
At this point, there seems to be nothing wrong, The next step is to witness the miracle At the moment
added Lao Liu, a problem occurred, which was different from what we expected.

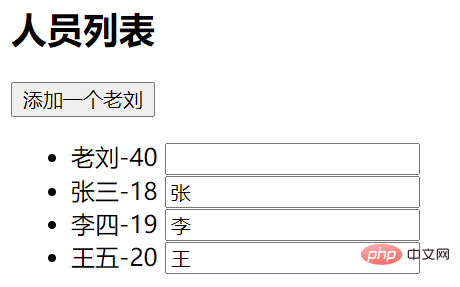
这是key为index的情况,如果修改为数据的唯一标识,则不会产生这样的问题。
诶,这就是我们想要的。

列表内有输入内容,后续操作破坏了原始顺序,如果以index作为key,就会产生错误DOM
3. key的实现原理
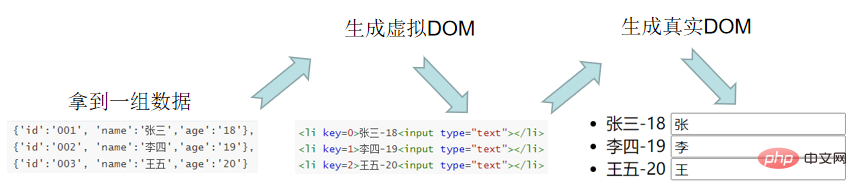
要解释key的实现原理,就要引入Vue一个十分重要的概念——【虚拟DOM】。
给出一组数据,Vue要把这些数据渲染到页面上,首先要生成【虚拟DOM】,然后根据【虚拟DOM】去生成【真实的DOM】。如果数据发生了改变,Vue会生成【新的虚拟DOM】,注意,这个【新的虚拟DOM】并不会直接生成【新的真实DOM】,否则虚拟DOM一点用处也没有了。Vue的操作是,拿根据新的数据生成的【新的虚拟DOM】与之前的【真实的DOM】去做比较,如果相同,直接延用即可(“拿来主义”);如果不同,则生成新的DOM对象。
在这个过程中key扮演了很重要的角色。
根据最后一个示例进行剖析。
3.1 key为index的情况
根据数据生成【真实DOM】的流程如下:(注意,下图的真实DOM中输入框里的内容为生成页面后手动添加)

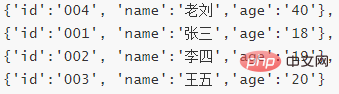
然后,添加人物“老刘”,获取到一组新数据

Vue拿新数据生成【新的虚拟DOM】

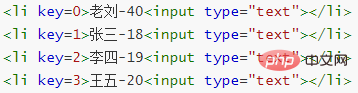
在生成真实DOM,就需要用新生成的虚拟DOM和原来的真实DOM作比较(一条一条分析)

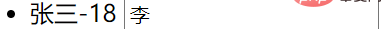
对比第一条,key为0,找到旧DOM中key为0的数据,发现“老刘-40”和“张三-18”不同,渲染新的数据“老刘-40”到页面上;再往后,发现同为输入框,不必重新渲染,直接使用原来真实DOM的内容。第一条内容就出现了,而这个输入框还携带有张三的姓。

对比第二条,key为1,找到旧DOM中key为1的数据,发现“张三-18”和“李四-19”不同,渲染新的数据“张三-18”到页面上;再往后,发现同为输入框,不必重新渲染,直接使用原来真实DOM的内容。第二条内容就出现了,而这个输入框还携带有李四的姓。

之后同理。
回顾这个过程,key是作为虚拟DOM中对象的唯一标识,标识出了数据的“身份信息”,Vue在虚拟DOM中会根据这个“身份标识”去对比内容,设计的初衷是为了节省资源开支,不必渲染重复的部分。在本示例中,不但带来了效率问题,还渲染出了错误的DOM,后果非常严重。
3.2 key为id的情况
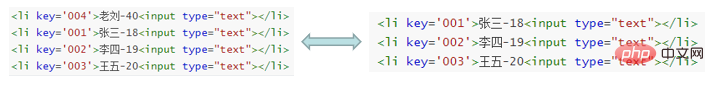
直接进入添加“老刘”后的新旧DOM对比。

对比第一条,key为‘004’,发现在旧DOM中并不存在,直接生成“老刘-40”和新的输入框。
对比第二条,key为‘001’,发现旧DOM中key为‘001’的数据相同,直接将“张三-18”和输入框拿过来使用。
……
最后生成正确的DOM,节省了资源开支。
3.3 总结
推荐使用数据的唯一标识作为key,比如id,身份证号,手机号等等,通常这些数据由后端提供。
后续操作不破坏原来数据顺序的话,使用index作为key也没有任何问题。
更多编程相关知识,请访问:编程视频!!
The above is the detailed content of What is the key of vue. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Let's talk about how to use axios in vue project in this article? Basic usage sharing
- Let's talk about how to implement two-way data binding in Vue
- Teach you how to easily make a snake game using Vue (with demo code)
- An article explaining in detail how to use JSX in vue3
- What is syntactic sugar? How to use syntax sugar in Vue3.2?

