Home >PHP Framework >Laravel >Laravel extension recommendation: vite-plugin package uses Vite to implement hot reloading
Laravel extension recommendation: vite-plugin package uses Vite to implement hot reloading
- 青灯夜游forward
- 2022-11-14 20:28:142455browse
This article will share with you a Laravel extension: the vite-plugin package. It will introduce how to use Vite in Laravel Blade to implement hot reloading. I hope it will be helpful to everyone!

The Laravel team has updated the first-party Laravel vite-plugin package to support full page reloading when blade templates/arbitrary files change. When you edit a changed blade template (or any other file you configure), Vite will reload the entire page. No more manual browser refreshes during development!
When installing a new Laravel project, the basic configuration in your vite.config.js file looks like this:
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/css/app.css',
'resources/js/app.js'
],
refresh: true,
}),
],
});
The code snippet above is a completely new Comes with Laravel applications; you don't need to do anything to get hot reload to work on a new project.
Noterefresh Configuration - When set to true, the Laravel Vite plugin will refresh the page when you update a file in the following path:
routes/** resources/views/**
This convention probably works for most projects, but if you want to include other paths or files, you can configure the refresh properties:
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: [
'resources/css/app.css',
'resources/js/app.js'
],
refresh: [
'resources/routes/**',
'routes/**',
'resources/views/**',
],
}),
],
});
For more details on configuration options, see # in the official documentation ##Use Blade templates and routing.
Try itLet’s set up a demo Laravel application to demonstrate hot reloading. First, let's create a new demo project:laravel new blade-hot-reload --git cd blade-hot-reloadOnce the project is installed, add the following to
welcome.blade.php in resources/views/ In the
of the file:
@vite('resources/js/app.js')Next, you need to install the NPM dependencies and run the dev command:
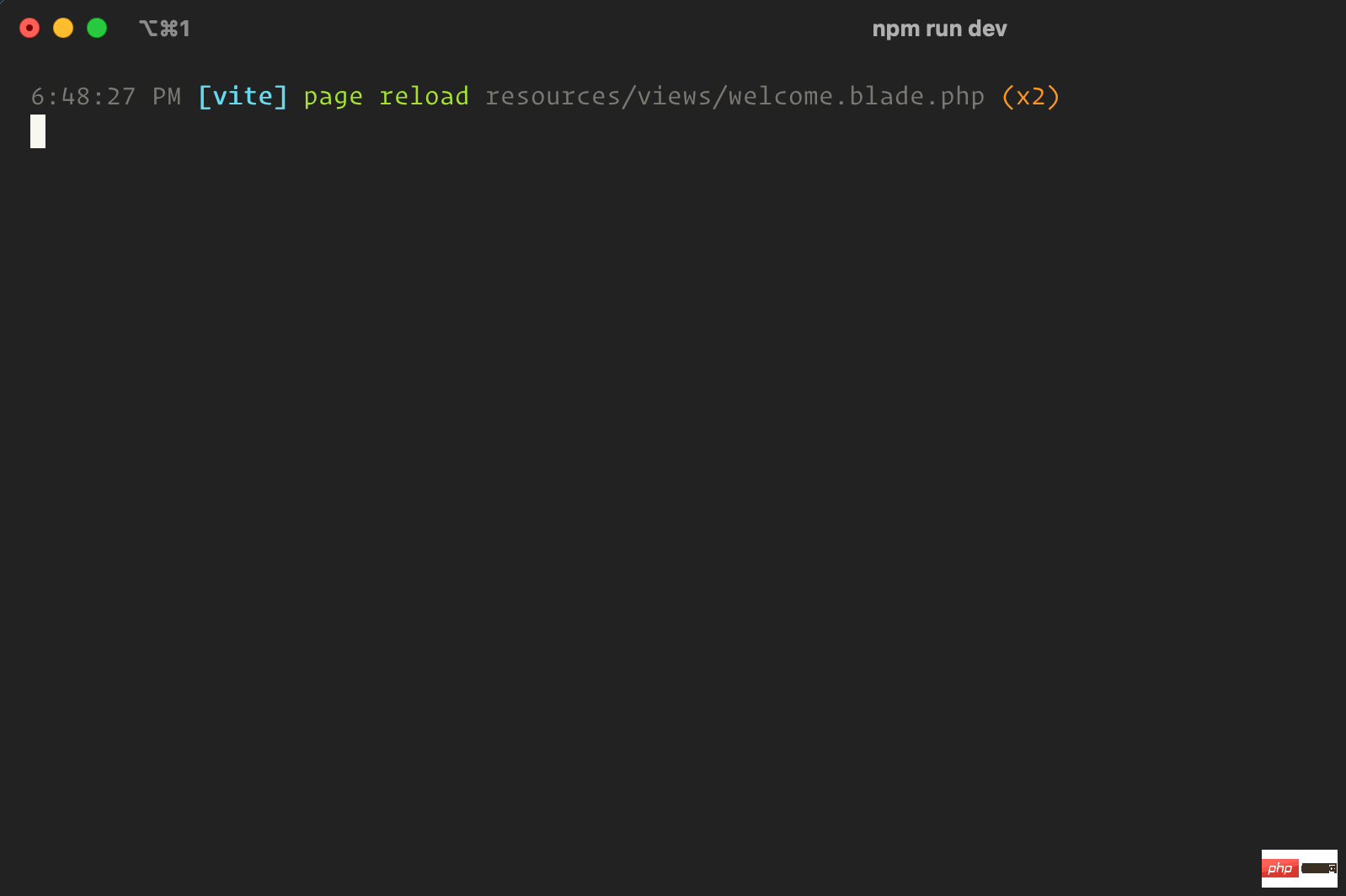
npm install npm run devThat’s it! If you make changes to Blade files or routes, you will see something similar to the following in the console:

Our translation work complies with
CC Agreement. If our work infringes upon your rights, please contact us in time.
Original address: Translated address:
The above is the detailed content of Laravel extension recommendation: vite-plugin package uses Vite to implement hot reloading. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Detailed explanation of PHP laravel cache mechanism
- How to implement the PDF export function in PHP laravel
- The latest Laravel 9.37 has been released, bringing these new changes!
- Detailed explanation of how to use Redis distributed locks in Laravel (with code examples)
- How to monitor Laravel program using Scout APM?
- How to implement the Repository design pattern in Laravel

