Home >Web Front-end >JS Tutorial >This JS lightweight editor can help you process images quickly!
This JS lightweight editor can help you process images quickly!
- 藏色散人forward
- 2022-10-21 16:50:102096browse
This article introduces you to a lightweight image editor implemented in pure JS. I hope it will be helpful to friends in need!

Introduction
Because of some unique work scenarios, I need to process some pictures at a time when writing articles. Above Add explanatory text, or add some graphics
I just started using PPT to process, copy them one by one, do some border shading, add some graphics, and then export it, copy it to the place where it is needed, and export it The resulting pictures may not be used anymore and need to be cleaned up.
The more pictures you have, the more steps you need to repeat the operation, which is quite cumbersome. I thought about whether there is a tool to solve this problem, and I searched it. Either it is too heavy and professional software, or it is software that does not meet the batch requirements. [Recommendation: JavaScript Video Tutorial]
A brief summary of my scenario is: Here comes one Piles of pictures all need some "light processing", some need to add text, or add an arrow, etc.
The key is "light", you don't need to wait for dozens of seconds to open it , perform tedious processing
No need to download to use, just close after use
Simple, easy to use, visual, no need Some complex operations can be completed with a click of the mouse
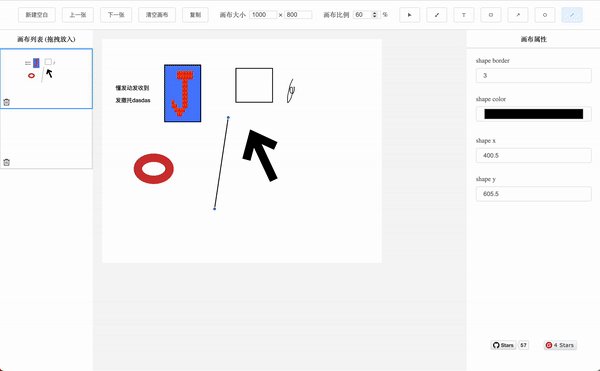
A lightweight image editor implemented in pure JS
If the above scenario is What you have encountered, and you want to process some pictures quickly and easily, this project is prepared for you
GenOptimizer online demonstration address: https://genoptimizer.cn/

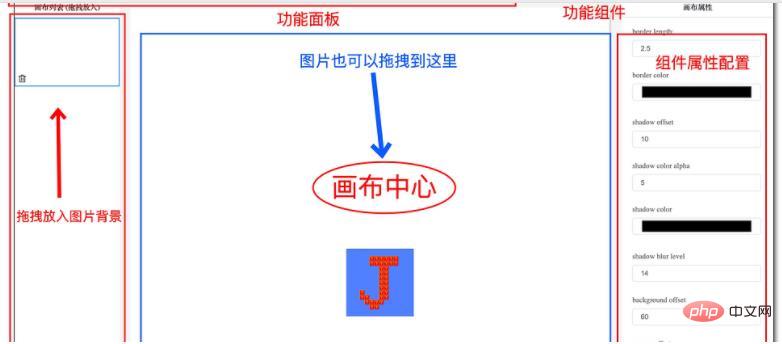
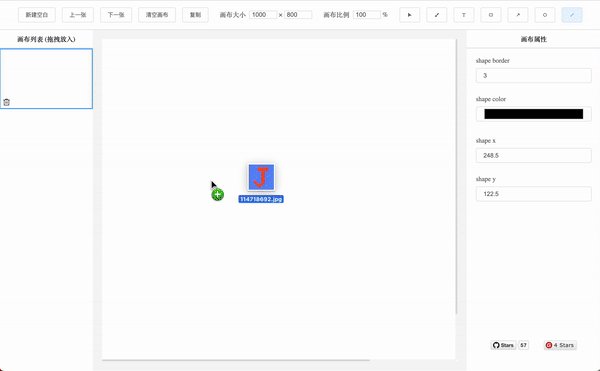
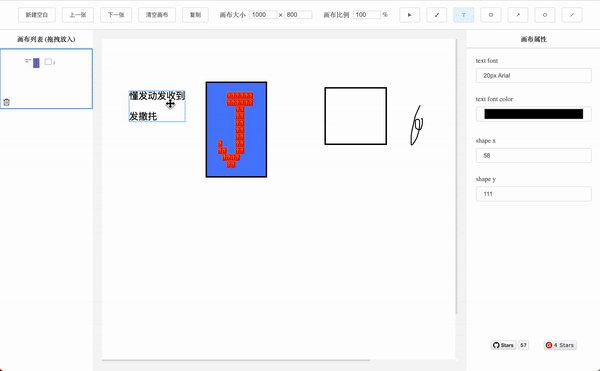
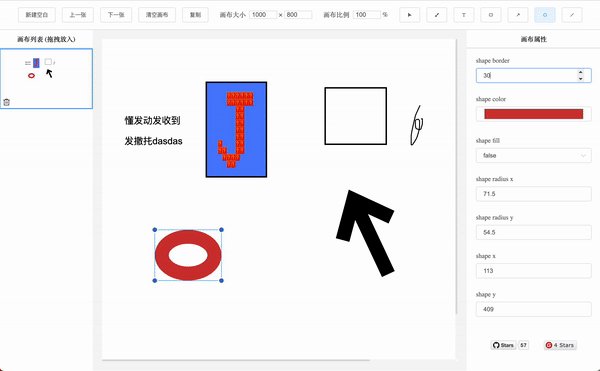
Support multiple image operations
Support image drag and drop addition
Support all attributes Dynamic configuration
Supports one-click copying of modified results
Supports brushes, text, rectangles, circles, arrows, lines, and images Add
This project does not depend on any third-party framework, and is implemented in pure JS
Finally, a framework (GenOptimizer) is abstracted, in a very simple and easy-to-use way The entire project is written in the following way
The following is the git address of the project. The author is new to the front-end, so please give me some advice
Github address: https://github.com /hellojuantu/image_border_optimizer
- ##Gitee address: https://gitee.com/sanbuqu/image_border_optimizer
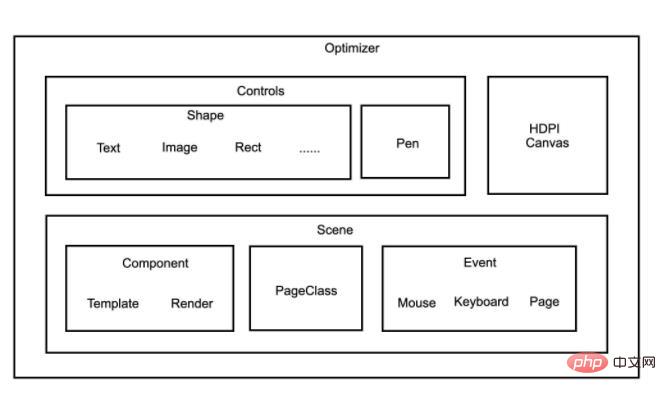
Optimizer framework features

- Global management of events, drawings, and interactions
- Supports registration of custom components, customizable configuration management
- Based on object-oriented, highly abstract The code
- is simple and easy to use, and can quickly develop various effects
- Using the Optimizer framework
Startup
First you need a scene manager, create a scene by inheriting GenScene, and manage multiple controllers in the page in the sceneclass MainScene extends GenScene {
constructor(optimizer) {
super(optimizer)
}
}Use instance to obtain globally Example, load the scene manager, the simplest Optimizer program starts GenOptimizer.instance(function(o){
let scene = MainScene.new(o)
o.runWithScene(scene)
})
Scene Manager(Scene)
Event(Event)
Page events
...
<div class='gen-auto-button-area'>
<button class='gen-auto-button' data-value='config.arg1'>text</button>
</div>
...
// 注册页面 class, 全局可用
this.registerPageClass({
"buttonArea": 'gen-auto-button-area',
...
})
// 注册全局事件
this.registerGlobalEvents([
{
eventName: "click",
// 事件绑定的元素区域
className: sc.pageClass.buttonArea,
// 在 所有 configToEvents 响应之 前 触发
after: function(bindVar, target) {
// bindVar: 绑定的变量
// target: 事件触发的目标
},
// 在 所有 configToEvents 响应之 后 触发
before: function(bindVar, target) {
// bindVar: 绑定的变量
// target: 事件触发的目标
},
// 事件响应
configToEvents: {
// 自定义绑定的变量: 事件触发后的响应
"config.arg1": function(target) {
},
"action.arg1": function(target) {
},
...
}
},
...
])Mouse eventsthis.resgisterMouse(function(event, action) {
// event 是鼠标点击的事件
// action 为鼠标点击的事件名称
if (action == 'mouseleave') {
console.log('mouseleave canvas')
} else if (action == 'up') {
console.log('up canvas')
} else if (action == 'down') {
console.log('down canvas')
} else if (action == 'move') {
console.log('move canvas')
}
})Keyboard eventsthis.registerAction("Backspace", status => {
// status 为 'down' 时, 表示按下, 为 'up' 时, 表示松开
console.log("Backspace", status)
})
this.registerAction("s", status => {
// status 为 'down' 时, 表示按下, 为 'up' 时, 表示松开
console.log("s", status)
})Component(Component)Registration Componentclass MyComponent extends GenComponent {
constructor(control) {
super(control.scene)
this.control = control
}
...
}
this.bindComponent('attribute', MyComponent.new(this))Using Component// 全局可使用组件 let data = ... this.getComponent('attribute').buildWith(data)
Summary
This article introduces a drag-and-drop, low-code, lightweight image editor implemented by the author It solves the problem of tedious image processingSometimes some small operations may cause us to think, how can we deal with this type of problem more conveniently?This example is My thoughts, I hope it can give you some inspiration or inspiration.The above is the detailed content of This JS lightweight editor can help you process images quickly!. For more information, please follow other related articles on the PHP Chinese website!

