Home >Web Front-end >Front-end Q&A >Why is JavaScript a weakly typed language?
Why is JavaScript a weakly typed language?
- 青灯夜游Original
- 2022-10-12 16:44:252004browse
In a weakly typed language, data types can be ignored, and a variable can be assigned values of different data types; JavaScript variables can be interpreted as different types on different occasions, which allows implicit conversion of variable types. and cast. In JavaScript, variables can be used without declaring their data type in advance. At this time, the JavaScript interpreter will make what it thinks is the correct judgment based on the situation.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
Static language: We call static language that needs to confirm its variable data type before use.
Dynamic language: We call a language that needs to check the data type during operation a dynamic language.
Usually the operation of secretly performing type conversion is called Implicit type conversion:
The language that supports implicit type conversion is called Weakly typed language, a language that does not support implicit type conversion is called strongly typed language.
Strongly typed language:
A language that enforces data type definitions. In other words, once a variable is assigned a certain data type, it will always be that data type if it is not cast. For example: if you define an integer variable a, then it is impossible for the program to treat a as a string type. A strongly typed definition language is a type-safe language.
Weakly typed language:
A language in which data types can be ignored. It is the opposite of a strongly typed definition language, in which a variable can be assigned values of different data types.
Weakly typed languages allow implicit conversion of variable types, forced type conversion, etc. For example, strings and values can be automatically converted; while strongly typed languages generally do not allow this.
JavaScript is a weakly typed language
JavaScript is a "loosely typed" programming language, which means that JavaScript variables can be interpreted on different occasions for different types.
In JavaScript, variables can be used without declaring their data type in advance. At this time, the JavaScript interpreter will make what it thinks is the correct judgment based on the situation. If we save a string in a variable now and want to use it as a numerical value later, this is completely feasible in JavaScript, provided that the string must contain something like a number.
The embodiment of js weak types
The general rule is that the stronger the constraint, the less error-prone it is, but the more troublesome it is when writing a program. In JavaScript, because the constraints are relatively weak, this kind of error is prone to occur: The simplest example:
Another example is the following:
var a =200; var b ="1"; var c= a + b;
You may expect c to be 201, but in fact It's "2001", an error that never occurs in strongly typed languages. However, precisely because JavaScript does not have these constraints, it can easily concatenate numeric and string types.
Another example is the following:
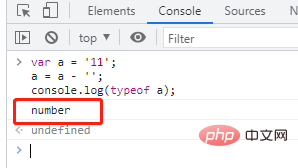
var a = '11'; a = a - ''; console.log(typeof a);// -->number

"-" can be a unary operation operator (negative), or binary (subtraction operation)
In a loop statement (if, while), an Object object can be implicitly converted from a BOOLEAN value.
var obj = {name:'jack'}
if(obj){
//do more
}The more difficult thing to find is in the alert() function.
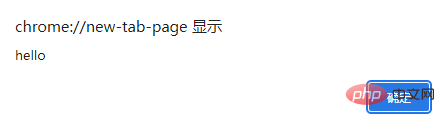
String.prototype.fn = function(){return this};
var a = 'hello';
alert(typeof a.fn()); //-->object
alert(a.fn()); //-->hello
We know that this can be understood as an instance object of the current class. Since it is an object, typeof a.fn() naturally returns object.
The key is the last alert(a.fn()), a.fn()The returned object is obviously an object, but it is implicitly converted into The string "hello" is displayed.
【Related recommendations: javascript video tutorial, programming video】
The above is the detailed content of Why is JavaScript a weakly typed language?. For more information, please follow other related articles on the PHP Chinese website!



