Home >Web Front-end >Front-end Q&A >What are the comment characters supported by JavaScript?
What are the comment characters supported by JavaScript?
- 青灯夜游Original
- 2022-09-23 17:30:002525browse
支持两种注释字符:1、单行注释符号“//”,只对所在行有效,可以位于代码段的不同位置,语法“//需要注释的内容”,“//”之后的所有内容都会看作是注释的内容。2、多行注释符号“/**/”,出现在“/*”和“*/”之间的所有内容都会看作是注释的内容,语法“/* 需要注释的内容 */”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
注释是给开发人员看的,程序在执行时会自动忽略注释的内容,所以我们通常使用注释来为代码添加一些解释说明或描述,以提高代码的可读性。
JavaScript 中的注释与 C/C++、Java、PHP 等语言中注释的定义方式相同,支持单行注释和多行注释两种风格。
单行注释:使用"
//"来进行单行注释;多行注释:使用"
/* */"来进行多行注释;
基本结构如下:
单行注释
//我是被注释掉的文字,这里也可以是js代码
多行注释:
/* 我是被注释掉的文字 我假装是被注释掉的js代码 */
单行注释
单行注释以 // 开头。"//"之后的所有内容都会看作是注释的内容,对"//"之前的内容则不会产生影响
单行注释可以位于代码段的不同位置,分别描述不同区域代码的功能。
//程序描述
function toStr(a){ //块描述
//代码段描述
return a.toString(); //语句描述
}使用单行注释时,在//后面的同一行内的任何字符或代码都会被忽视,不再解析。
多行注释
多行注释以 /* 开始,以 */ 结尾;出现在“/*”和“*/”之间的所有内容都会看作是注释的内容。
多行注释一般在js文件开头,介绍作者,函数等信息。
/*
* jQuery JavaScript Library v3.3.1
* https://jquery.com/
* Includes Sizzle.js
* https://sizzlejs.com/
* Copyright JS Foundation and other contributors
* Released under the MIT license
* https://jquery.org/license
* Date: 2019-08-21 T 17:24 Z
*/
document.getElementById("myH1").innerHTML="欢迎来到我的主页";
document.getElementById("myP").innerHTML="这是我的第一个段落。";<script> /* 这里是以下代码的说明 我只是简单的举个例子 */ var a = 1; a = a + 5; console.log(a); </script>
在多行注释中,包含在/*和*/符号之间的任何字符都视被为注释文本而忽略掉。
补充说明:
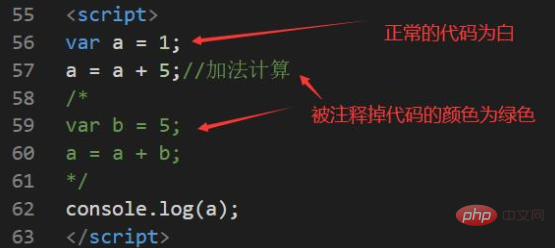
在一些专用的代码编辑器中,比如 "VScode","Notepad++"等,正常的执行代码与被注释掉的代码的颜色是不同的,很容易区分出来。
下面以'vscode'编辑器为例,如下图

1、被注释掉的代码或说明的字体为绿色
2、正常的代码为白色或其它颜色
3、由于编辑器或个人设置的原因,代码编辑器中代码颜色会有所不同
【相关推荐:javascript视频教程、编程基础视频】
The above is the detailed content of What are the comment characters supported by JavaScript?. For more information, please follow other related articles on the PHP Chinese website!

