Home >Web Front-end >Front-end Q&A >What are the attributes of whitespace before CSS text?
What are the attributes of whitespace before CSS text?
- 青灯夜游Original
- 2022-09-16 18:45:112255browse
The attributes of white space before CSS text include: 1. margin-left attribute, which can set the left margin of text elements. The syntax is "text element {margin-left: margin value;}"; 2. padding The -left attribute can set the left inner margin of the text element, the syntax is "text element {padding-left: margin value;}"; 3. The text-indent attribute can specify the indentation of the first line of text in the text block, the syntax "Text element {text-indent: indent value;}".

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
There are three attributes to implement the white space before CSS text:
margin-left
- ##padding -left
- text-indent
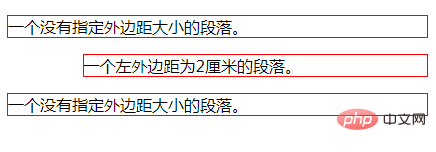
1、margin-left
margin-left attribute You can set the left margin of text elements.| Description | |
|---|---|
| Definition fixed left margin. The default value is 0. | |
| Defines the left margin as a percentage based on the total width of the parent object. |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
margin-left: 2cm;
}
</style>
</head>
<body>
<p>一个没有指定外边距大小的段落。</p>
<p class="ex1">一个左外边距为2厘米的段落。</p>
<p>一个没有指定外边距大小的段落。</p>
</body>
</html>
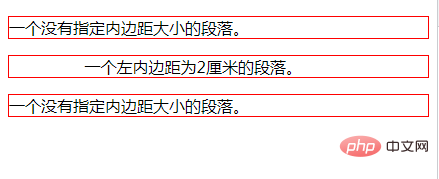
 ##2、padding-left
##2、padding-left
The padding-left property sets the left padding (padding) of text elements.
| ##length | |
|---|---|
| specifies Fixed left padding value in specific units, such as pixels, centimeters, etc. The default value is 0px. | % |
| Defines a percentage left padding based on the width of the parent element. This value will not work as expected in all browsers. | Example: |

Note: Negative values are allowed. If the value is negative, indent the first line left.
Value
| ##length | |
|---|---|
| % | |
| Example: | <!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border: 1px solid red;
}
p.ex1 {
text-indent:50px;
}
</style>
</head>
<body>
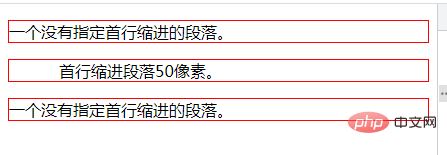
<p>一个没有指定首行缩进的段落。</p>
<p class="ex1">首行缩进段落50像素。</p>
<p>一个没有指定首行缩进的段落。</p>
</body>
</html> |
css video tutorial
,webfrontend )
)
The above is the detailed content of What are the attributes of whitespace before CSS text?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Let's talk about 9 unpopular CSS properties in one article
- What does css default font-size mean?
- What is the unit of pc in css?
- What does animate.css mean?
- How to write elegant and durable css code? Sharing css naming tips!
- Summarize and share several methods to better control timers with the help of CSS
- How to achieve the effect of adding shadow to element blocks in css

