Home >Web Front-end >Front-end Q&A >What is the indent attribute in html
What is the indent attribute in html
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-09-13 16:27:364380browse
In HTML, the indent attribute is the "text-indent" attribute; this attribute is used to specify the indentation of the first line of text in the text block. You only need to set the attribute value to a reasonable size. If If the attribute value is positive, the first line will be indented to the right. If the attribute value is negative, the first line will be indented to the left. The syntax is "

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
What is the indent attribute in html
The way to set the indentation of the first line of html is to add the text-indent attribute to the paragraph text and set a reasonable indentation The value size is sufficient. The
text-indent attribute specifies the indentation of the first line of text in the text block.
Note: Negative values are allowed. If a negative value is used, the first line will be indented to the left.
length defines fixed indentation. Default value: 0.
% Defines the indent based on a percentage of the width of the parent element.
The example is as follows:
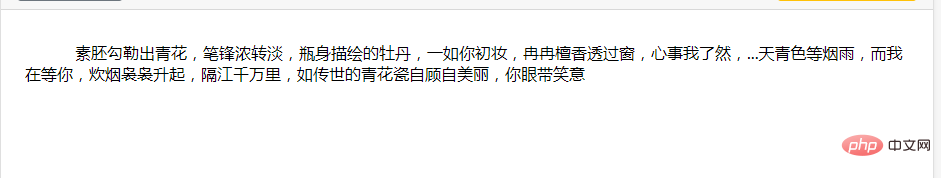
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <p style="text-indent:50px">素胚勾勒出青花,笔锋浓转淡,瓶身描绘的牡丹,一如你初妆,冉冉檀香透过窗,心事我了然,...天青色等烟雨,而我在等你,炊烟袅袅升起,隔江千万里,如传世的青花瓷自顾自美丽,你眼带笑意</p> </body> </html>
Output result:

(Learning video sharing: css video Tutorial,html video tutorial)
The above is the detailed content of What is the indent attribute in html. For more information, please follow other related articles on the PHP Chinese website!

