Home >Web Front-end >Front-end Q&A >How to modify the selected value of select in jquery
How to modify the selected value of select in jquery
- 青灯夜游Original
- 2022-09-07 17:56:205712browse
Modification steps: 1. Use the attribute selector to select the original selected value, and use the attr() function to remove the selected state, the syntax is "$("[selected]").attr("selected", false) ;"; 2. Obtain the specified option element through the id attribute value, and use the attr() function to set the selected state of the element. The syntax is "$("#id value").attr("selected", "selected");" .

The operating environment of this tutorial: windows7 system, jquery3.6.1 version, Dell G3 computer. The
select element creates a single-select or multiple-select menu. The
option element defines an option (an entry) in a drop-down list.
The browser displays the content in the
How to modify the select value in jquery
In jquery, you can modify the select value by adding the selected attribute to the specified option element.
| Attribute | Value | Description |
|---|---|---|
| selected | selected | Specifies that the option appears selected (when first displayed in the list). |
Implementation steps:
Step 1. Use the attribute selector to select the original selected value and use attr() The function removes the selected state
$("[selected]").attr("selected", false);Step 2. Obtain the specified option element through the id attribute value, and use the attr() function to set the selected state for the element
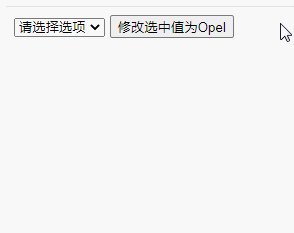
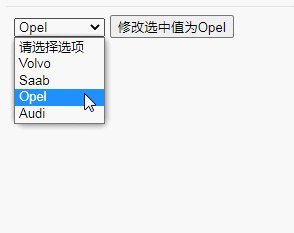
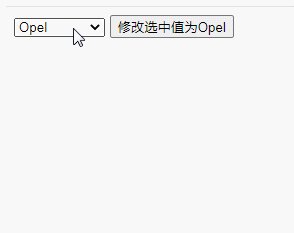
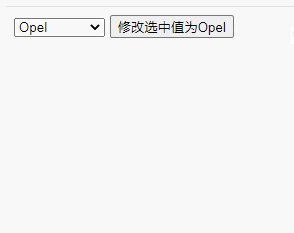
$("#id值").attr("selected", "selected");Implementation example code

##Description:
The attr() method can set the attributes and values of the selected element.Syntax for setting a single property
$(selector).attr(attribute,value)
| Description | |
|---|---|
| attribute | Specifies the name of the attribute.|
| value | Specifies the value of the attribute.
Set multiple attribute/value pairs
Set more than one attribute and value for the selected element.$(selector).attr({attribute:value, attribute:value ...})
| Description | |
|---|---|
| attribute:value | Specify one or more attribute/value pairs.
jQuery video tutorial, web front-end video】
The above is the detailed content of How to modify the selected value of select in jquery. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Do I need to introduce jquery to use ajax?
- What is the difference between child element selector and descendant element selector in jquery?
- jQuery releases new version 3.6.1, check out the improvements!
- Can jquery get the value of the tag?
- What is the difference between jquery version 2.x and 3.x
- Can jquery use functions on arrays?

