Home >Web Front-end >Front-end Q&A >What are the values of the css display attribute?
What are the values of the css display attribute?
- 青灯夜游Original
- 2022-09-06 16:28:378320browse
The values of the display attribute are: 1. none, which can hide the element; 2. block, which can set the element as a block-level element; 3. inline, which can set the element as an inline element; 4. inline- block, you can set the element as an inline block element; 5. table, you can set the element as a block element-level table; 6. table-cell, you can set the element as a cell of the table; 7. table-row, you can set the element as a table cell. The elements are set to rows of the table; 8. flex, the object can be set to a flexible box.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
The display attribute specifies the type of box the element should generate.
The display attribute can control the formatting context of an element and its sub-elements. You should know when you first learn CSS that some elements are block-level elements and some are inline elements.
With the display attribute, you can switch between different states of the element. For example, normally an h1 element is a block-level element, but by toggling it, it can be displayed as an inline element.
Value of the display attribute
| Value | Description | |
|---|---|---|
| none | Hide element | |
| block | Set the element as a block-level element | |
| inline | Set the element as an inline element | |
| list-item | Set the element as a list item | |
| inline-block | Set the element as an inline block element | |
| table | Set the element as a block element-level table (similar to <table>)<tr>
<td>inline-table</td>
<td> Set the element to an inline element-level table (similar to <code><table>) <tr>
<td>table-caption</td>
<td> Set the element to the title of the table (similar to <code><caption></caption>) |
|
| table-cell | Set the element to the cell of the table (similar to <td> and <code><th>)</th>
|
|
| table-row | Set the element to the row of the table (similar to <tr>)</tr>
<tr>##table -row-group<td></td> Set the element to the content part of the table (similar to <td> </td>
</tr>
<tbody>
<code>)##table-column | |
| Set the element as a column of the table (similar to | ) | ##table-column-group|
| table-header-group||
) | table-footer-group |
|
| A new attribute value in CSS3, indicating that the object is set to a flexible box (the oldest version of the flexible box )
| inline-box | ||
| flexbox | ||
| inline-flexbox | ||
| flex | ||
| inline-flex | ||
| run-in | ||
| inherit | ||
The following uses several commonly used attribute values to introduce the use of the following display attributes:
display attribute value none can be used to hide elements, which is similar to <!DOCTYPE html>
<html>
<head>
<style>
div {
width: 350px;
height: 100px;
background-color: #AAA;
}
</style>
</head>
<body>
<div id="box"> </div>
<button onclick="change_box(this)">隐藏</button>
<script>
function change_box(obj){
var box = document.getElementById('box');
if(box.style.display == 'none'){
box.style.display = "";
obj.innerHTML = "隐藏";
}else{
box.style.display = "none";
obj.innerHTML = "显示";
}
}
</script>
</body>
</html>Run the above code and click "Show" on the page ” or “Hide” button to display or hide the specified elements on the page, as shown in the following figure:
<!DOCTYPE html>
<html>
<head>
<style>
a{
display: block;
width: 150px;
height: 50px;
background-color: #ACC;
line-height: 50px;
text-align: center;
text-decoration: none;
}
</style>
</head>
<body>
<a href="">这是一个链接</a>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 50px;
height: 50px;
background-color: #ACC;
border: 1px solid black;
}
.inline {
display: inline;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div class="inline">display: inline;</div>
<div class="inline">display: inline;</div>
</body>
</html>
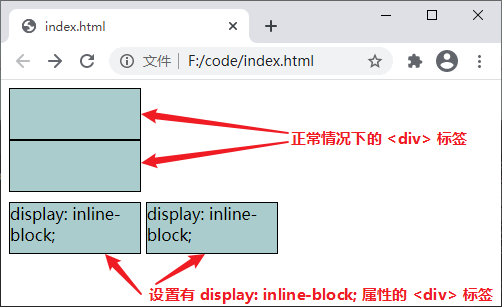
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 130px;
height: 50px;
background-color: #ACC;
border: 1px solid black;
}
.inline-block {
display: inline-block;
text-align: center;
margin-top: 10px;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div class="inline-block">display: inline-block;</div>
<div class="inline-block">display: inline-block;</div>
</body>
</html>
web front-end) |
The above is the detailed content of What are the values of the css display attribute?. For more information, please follow other related articles on the PHP Chinese website!
Related articles
See more- Do selectors in css include hypertext tag selectors?
- How to convert other types of elements into inline elements in css
- What is external link css?
- What are the three different ways to introduce css?
- How to use css to make words in text fields use different colors
- How to make the first li unstyled with css
- How to add styles to specified li in css