 Web Front-end
Web Front-end JS Tutorial
JS Tutorial Implement purchase date selection effect based on jQuery sliding bar_jquery
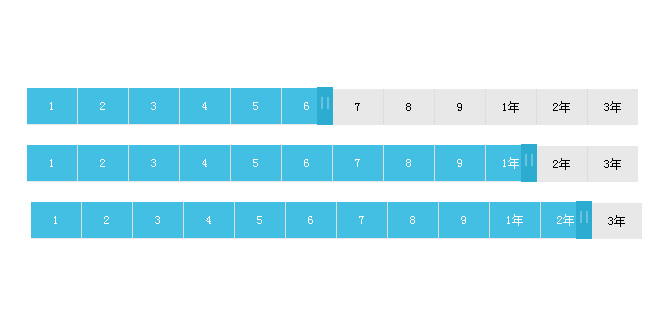
Implement purchase date selection effect based on jQuery sliding bar_jqueryThis is a sliding bar purchase date selection plug-in based on jQuery. Its appearance imitates Alibaba Cloud's server purchase date selection interface. This jQuery plug-in is very suitable for use on some virtual product purchase pages. It can help your users quickly select the purchase date of the product, which is very convenient. The rendering is as follows:

Online preview Source code download
html code:
<center>
<div class="slider-date" id="slider-date-">
<!--底层-->
<ul class="slider-bg clearfix">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li>年</li>
<li>年</li>
<li>年</li>
</ul>
<!--互动层-->
<div class="slider-bar">
<ul class="slider-bg clearfix">
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li>年<span>年</span></li>
<li>年<span>年</span></li>
<li>年<span>年</span></li>
</ul>
<!--滑块按钮-->
<a href="javascript:;" class="slider-bar-btn"><i></i><i></i></a>
</div>
</div>
<br />
<br />
<div class="slider-date" id="slider-date-">
<!--底层-->
<ul class="slider-bg clearfix">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li>年</li>
<li>年</li>
<li>年</li>
</ul>
<!--互动层-->
<div class="slider-bar">
<ul class="slider-bg clearfix">
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li>年<span>年</span></li>
<li>年<span>年</span></li>
<li>年<span>年</span></li>
</ul>
<!--滑块按钮-->
<a href="javascript:;" class="slider-bar-btn"><i></i><i></i></a>
</div>
</div>
<br />
<br />
<div class="slider-date" id="slider-date-">
<!--底层-->
<ul class="slider-bg clearfix">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li>年</li>
<li>年</li>
<li>年</li>
</ul>
<!--互动层-->
<div class="slider-bar">
<ul class="slider-bg clearfix">
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li><span>个月</span></li>
<li>年<span>年</span></li>
<li>年<span>年</span></li>
<li>年<span>年</span></li>
</ul>
<!--滑块按钮-->
<a href="javascript:;" class="slider-bar-btn"><i></i><i></i></a>
</div>
</div>
</center>
css code:
ul, li {
padding: ;
margin: ;
list-style-type: none;
}
.clearfix:after {
display: block;
content: "";
clear: both;
}
.slider-date {
height: px;
line-height: px;
background: #eee;
display: inline-block;
position: relative;
}
.slider-date .slider-bg li {
position: relative;
float: left;
width: px;
border-left: solid px #ddd;
font-size: px;
text-align: center;
}
.slider-date .slider-bg span {
display: none;
}
.slider-date .slider-bg li:first-child {
border-left: none;
}
.slider-date .slider-bar {
position: absolute;
top: -px;
left: ;
overflow: hidden;
height: px;
width: px;
}
.slider-date .slider-bar ul {
margin-top: px;
background: #bfe;
color: #fff;
height: px;
width: px;
}
.slider-date .slider-bar-btn {
line-height: px;
text-align: center;
position: absolute;
top: -px;
right: px;
display: block;
width: px;
height: px;
background: #dacd;
color: #fff;
}
.slider-date .slider-bar-btn i {
display: inline-block;
margin: px px;
width: px;
height: px;
background: #cde;
}
js code:
//滑动插件 by - mantou qq:
; (function ($) {
$.fn.sliderDate = function (setting) {
var defaults = {
callback: false //默认回调函数为false
}
//如果setting为空,就取default的值
var setting = $.extend(defaults, setting);
this.each(function () {
//插件实现代码
//var $sliderDate = $(".slider-date");
var $sliderDate = $(this);
var $sliderBar = $sliderDate.find(".slider-bar");
var $sliderBtn = $sliderDate.find(".slider-bar-btn");
var liWid = + ; //单个li的宽度
//滚动指定的位置
var sliderToDes = function (index) {
//最大不能超过
if (index > ) {
index = ;
}
//最小不能小于
if (index < ) {
index = ;
}
//背景动画
$sliderBar.animate({
"width": liWid * (index + )
}, );
//执行回调
if (setting.callback) {
setting.callback(index);
}
};
//点击 - 滚动到指定位置
$sliderDate.on('click', "li", function (e) {
//执行滚动方法
sliderToDes($(this).index());
});
//拖动 - 滚动到指定位置
$sliderBtn.on('mousedown', function (e) {
var $this = $(this);
var pointX = e.pageX - $this.parent().width();
var wid = null;
//拖动事件
$(document).on('mousemove', function (ev) {
wid = ev.pageX - pointX
if (wid > && wid < ) {
$sliderBar.css("width", wid);
}
}).on('mouseup', function (e) {
$(this).off('mousemove mouseup');
var index = Math.ceil(wid / liWid) - ;
sliderToDes(index);
});
});
});
}
})(jQuery);
$(function () {
function a(index) {
console.log(index + );
}
$("#slider-date-").sliderDate({ callback: a });
function b(index) {
console.log(index + );
}
$("#slider-date-").sliderDate({ callback: b });
function c(index) {
console.log(index + );
}
$("#slider-date-").sliderDate({ callback: c });
});
The above code is very simple, I hope you will like it.
 Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AM
Replace String Characters in JavaScriptMar 11, 2025 am 12:07 AMDetailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AM
8 Stunning jQuery Page Layout PluginsMar 06, 2025 am 12:48 AMLeverage jQuery for Effortless Web Page Layouts: 8 Essential Plugins jQuery simplifies web page layout significantly. This article highlights eight powerful jQuery plugins that streamline the process, particularly useful for manual website creation
 Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AM
Build Your Own AJAX Web ApplicationsMar 09, 2025 am 12:11 AMSo here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets for Mobile DevelopmentMar 05, 2025 am 12:43 AMThis post compiles helpful cheat sheets, reference guides, quick recipes, and code snippets for Android, Blackberry, and iPhone app development. No developer should be without them! Touch Gesture Reference Guide (PDF) A valuable resource for desig
 Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AM
Improve Your jQuery Knowledge with the Source ViewerMar 05, 2025 am 12:54 AMjQuery is a great JavaScript framework. However, as with any library, sometimes it’s necessary to get under the hood to discover what’s going on. Perhaps it’s because you’re tracing a bug or are just curious about how jQuery achieves a particular UI
 10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM
10 jQuery Fun and Games PluginsMar 08, 2025 am 12:42 AM10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?Mar 18, 2025 pm 03:12 PMArticle discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header BackgroundMar 08, 2025 am 12:39 AMThis tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

WebStorm Mac version
Useful JavaScript development tools

Dreamweaver CS6
Visual web development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Chinese version
Chinese version, very easy to use





