axiosEveryone knows very well that one can be used for eitherclientorserverto sendhttprequests library. But it can sometimes be uncomfortable when jointly debugging front-end and back-end, so here I will make a summary. Hope it can help someone who is destined.
Parameter passing methods [Related recommendations: vue.js video tutorial]
There are generally two ways to pass parameters, one is to use
params, the other is thedatamethod, many times the front-end code we see is like this
get request
axios({
method: 'GET',
url: 'xxxxx',
params: param,
})
或者
axios({
method: 'GET',
url: '/xxx?message=' + msg,
})
post request
axios({
method: 'POST',
url: '/xxxxx',
data: param,
})
或者
axios({
method: 'POST',
url: '/xxxxx',
params: param,
})
Correct delivery
The solution to passing parameters is divided into post and get. Let’s take a look at it from here
<span style="background-color:#cccccc;">post</span>
postMost people will get it wrong. Let's take a look.
<span style="background-color:#cccccc;">data</span> The form
Speaking from the example, the case code used is the post parameter, and No transcoding is done.

method: 'POST', url: '/xxxxx', data: param, })
Console results

What is passed using data is an object, which is seen in the console The words are
request payload

##node The way to receive parameters in the background
Here I use the backend built byThe acceptance method is as follows:koa
. You need to use thekoa-bodyparserplug-in to parse the parameters ofbodyimport Koa from 'koa'; import bodyParser from 'koa-bodyparser' const app = new Koa(); app.use(bodyParser()); app.listen(9020, () => { console.log('the server is listen 9020 port'); })

java The way to receive parameters in the background
I am not that familiar with java, but I know it. If you need to acceptaxios
parameters passed indata. You need to use the annotation@responseBodyand use the entity class to receive it.

post data
In the form, no matter which server-side language it is, parameters need to be obtained frombody. Mainly used to pass object parameters. The data obtained in the background is anobj. Data in the form of data can do many things,File upload, Form submission etc.
params forms
This is passed in the form of an object. The case code is as follows:

axios({
method: 'POST',
url: '/xxxxx',
params: param,
})Browser result analysis

View view sourcer as follows:

node The way to receive parameters in the background
Start the service and above The same, but the way of receiving parameters has changed a bit

java The way of receiving parameters in the background
This person If you can't do it, theoretically you can get the parameters from the address bar. You should also use the annotation @resquestParamget request
get request No matter which method is used, the last parameter will be placed on the path. Using param only axios serializes this parameter for you and splices it into the url. If there is a reason, please check the followingThere are two reasons
When encountering this problem, we need to look at the source code ofProcessingaxios
.Here we will only look at the part that handles parameters. If you are interested, check out the source code yourself.
data
Incore/dispatchRequest.js
in theaxiosfile, We can see thataxoiswilldata

In
default.jsofaxios, there is a function that specifically convertsdataParametric.

Note: The above is just an example of
datapassing parameters! In fact,datamay also be spliced on the address bar, or file upload, etc. There are too many, here I just explain how to use them.
Processing params
In
adapt/ xhr.jsin theaxiosfile, We can see thataxoiswill put theparamsparameters into theurlpath.

buildUrl Some key codes are as follows:

Summary
In fact, the front-end and back-end In the end-to-end connection parameter process, for post requests, if data does not work, then use params to pass it. If it does not work, there may be a problem with the backend. .
The above is the detailed content of An article explains in detail the two ways of passing parameters in axios. For more information, please follow other related articles on the PHP Chinese website!
 在Vue应用中使用axios时出现“Uncaught (in promise) Error: Request failed with status code 500”怎么办?Jun 24, 2023 pm 05:33 PM
在Vue应用中使用axios时出现“Uncaught (in promise) Error: Request failed with status code 500”怎么办?Jun 24, 2023 pm 05:33 PM在Vue应用中使用axios是十分常见的,axios是一种基于Promise的HTTP客户端,可以用于浏览器和Node.js。在开发过程中,有时会出现“Uncaught(inpromise)Error:Requestfailedwithstatuscode500”的错误提示,对于开发者来说,这个错误提示可能有些难以理解和解决。本文将会探讨这
 在Vue应用中使用axios时出现“TypeError: Failed to fetch”怎么办?Jun 24, 2023 pm 11:03 PM
在Vue应用中使用axios时出现“TypeError: Failed to fetch”怎么办?Jun 24, 2023 pm 11:03 PM最近,在使用Vue应用开发过程中,我遇到了一个常见的问题:“TypeError:Failedtofetch”错误提示。这个问题出现在使用axios进行HTTP请求时,后端服务器没有正确响应请求时发生。这种错误提示通常表明请求无法到达服务器,可能是由于网络原因或服务器未响应造成的。出现这个错误提示后,我们应该怎么办呢?以下是一些解决方法:检查网络连接由于
 在Vue应用中使用axios时出现“Error: Network Error”怎么解决?Jun 25, 2023 am 08:27 AM
在Vue应用中使用axios时出现“Error: Network Error”怎么解决?Jun 25, 2023 am 08:27 AM在Vue应用中使用axios时出现“Error:NetworkError”怎么解决?在Vue应用的开发中,我们经常会使用到axios进行API的请求或数据的获取,但是有时我们会遇到axios请求出现“Error:NetworkError”的情况,这时我们该怎么办呢?首先,需要了解“Error:NetworkError”是什么意思,它通常表示网络连
 Vue实现文件上传的完整指南(axios、element-ui)Jun 09, 2023 pm 04:12 PM
Vue实现文件上传的完整指南(axios、element-ui)Jun 09, 2023 pm 04:12 PMVue实现文件上传的完整指南(axios、element-ui)在现代Web应用程序中,文件上传已经成为一项基本的功能。无论是上传头像、图片、文档或者视频,我们都需要一个可靠的方法来将文件从用户的计算机上传到服务器中。本文将为您提供一份详细的指南,介绍如何使用Vue、axios和element-ui来实现文件上传。什么是axiosaxios是一个基于prom
 在Vue应用中使用axios时出现“Error: timeout of xxxms exceeded”怎么办?Jun 24, 2023 pm 03:27 PM
在Vue应用中使用axios时出现“Error: timeout of xxxms exceeded”怎么办?Jun 24, 2023 pm 03:27 PM在Vue应用中使用axios时出现“Error:timeoutofxxxmsexceeded”怎么办?随着互联网的快速发展,前端技术也在不断地更新迭代,Vue作为一种优秀的前端框架,近年来受到大家的欢迎。在Vue应用中,我们常常需要使用axios来进行网络请求,但是有时候会出现“Error:timeoutofxxxmsexceeded”的错误
 Java axios与spring前后端分离传参规范是什么May 03, 2023 pm 09:55 PM
Java axios与spring前后端分离传参规范是什么May 03, 2023 pm 09:55 PM一、@RequestParam注解对应的axios传参方法以下面的这段Springjava代码为例,接口使用POST协议,需要接受的参数分别是tsCode、indexCols、table。针对这个Spring的HTTP接口,axios该如何传参?有几种方法?我们来一一介绍。@PostMapping("/line")publicList
 axios和SpringBoot前端怎么调用后端接口进行数据交互May 13, 2023 am 10:34 AM
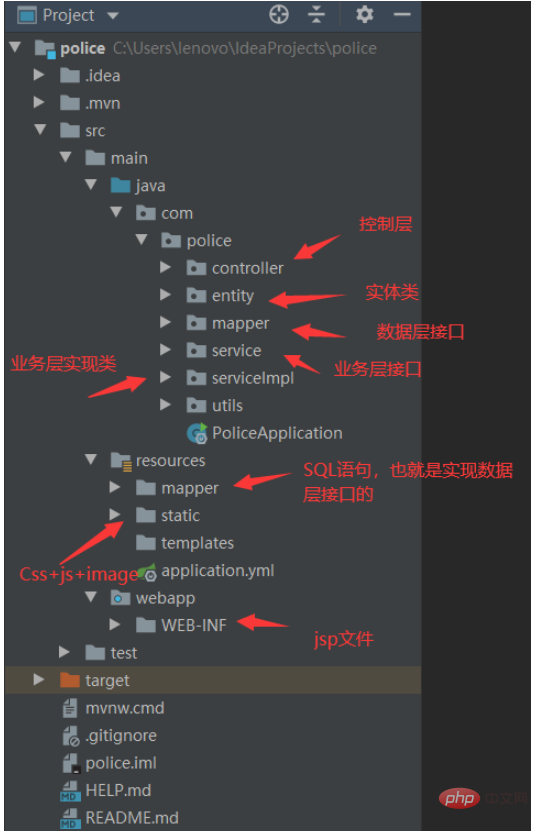
axios和SpringBoot前端怎么调用后端接口进行数据交互May 13, 2023 am 10:34 AM一、介绍一个完善的系统,前后端交互是必不可少的,这个过程可以分成下面几步:前端向后端发起请求后端接口接收前端的参数后,开始层层调用方法处理数据后端将最终数据返回给前端接口前端请求成功后,将数据渲染至界面二、项目结构前端技术:axios后端技术:SpringBoot(这个也无所谓,但是你一定要有控制层的访问路径,也就是所谓的请求地址对应的方法,可以用SSM框架,SSH框架,都可以)上面是大致的文件结构,相信大家后端的数据处理都没问题,无非就是:控制层接收前端请求,调用对应的业务层接口方法业务层实现
 在Vue应用中使用axios时出现“TypeError: bind is not a function”怎么办?Jun 25, 2023 am 08:31 AM
在Vue应用中使用axios时出现“TypeError: bind is not a function”怎么办?Jun 25, 2023 am 08:31 AM在Vue.js应用中,使用axios是非常常见的。Axios是一个强大的HTTP请求库,可以让你轻松发送异步HTTP请求。然而,在使用axios时,会遇到一些错误,其中之一就是“TypeError:bindisnotafunction”。这个错误通常是由于axios版本不兼容Vue.js的原因导致的。让我们来看一下这个错误的解决方法。首先,我们需要


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

SublimeText3 Linux new version
SublimeText3 Linux latest version

WebStorm Mac version
Useful JavaScript development tools

Dreamweaver CS6
Visual web development tools

SAP NetWeaver Server Adapter for Eclipse
Integrate Eclipse with SAP NetWeaver application server.

SublimeText3 Chinese version
Chinese version, very easy to use







