Home >Web Front-end >Front-end Q&A >Detailed explanation of webpack packaging less or sass resources
Detailed explanation of webpack packaging less or sass resources
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2022-08-09 14:20:162242browse
This article brings you relevant knowledge about javascript, which mainly introduces related issues about webpack packaging less or sass resources, including the use of less-loader and sass-loader plug-ins. Let’s take a look at the relevant content below. I hope it will be helpful to everyone.

【Related recommendations: javascript video tutorial, web front-end】
Download plug-in
less Download less package and less-loader
sass Download node-sass and sass-loader
Use plug-in
webpack.config.js
module: { //css打包规则
rules: [{
test: /\.css$/, //把项目中所有以.css结尾的文件打包,插入到html里
use: ["style-loader","css-loader"] //css兼容loader,单独的css文件
}, {
test: /\.less$/,
use: ["style-loader","css-loader","less-loader"] //从右到左,内联样式
},{
test: /\.scss$/,
use: ["style-loader","css-loader","sass-loader"]
}]
},
Directory structure
lessstyle.less
@width:200px;
@height:200px;
@color:red;
body {
margin: 0;
padding: 0;
}
p {
color: @color;
font-size: 25px;
}
h1 {
color: blue;
font-size: 88px;
}
.box2 {
width: @width;
height: @height;
background-color: @color;
}
sassstyle.scss
$w:50px;
$h:100px;
.box3 {
width: $w;
height: $h * 3;
background-color: greenyellow;
color: bisque;
}
index.html
nbsp;html> <meta> <title>Title</title> <h1>商城首页~~~~~~</h1> <p>打包css</p> <div> this is a box1 </div> <div> this is a box2 </div> <div> this is a box3 </div>
index.js
require("../css/style.css")
require("../css/lessstyle.less")
require("../css/sassstyle.scss")
console.log("首页专用js文件");
Executionwebpack
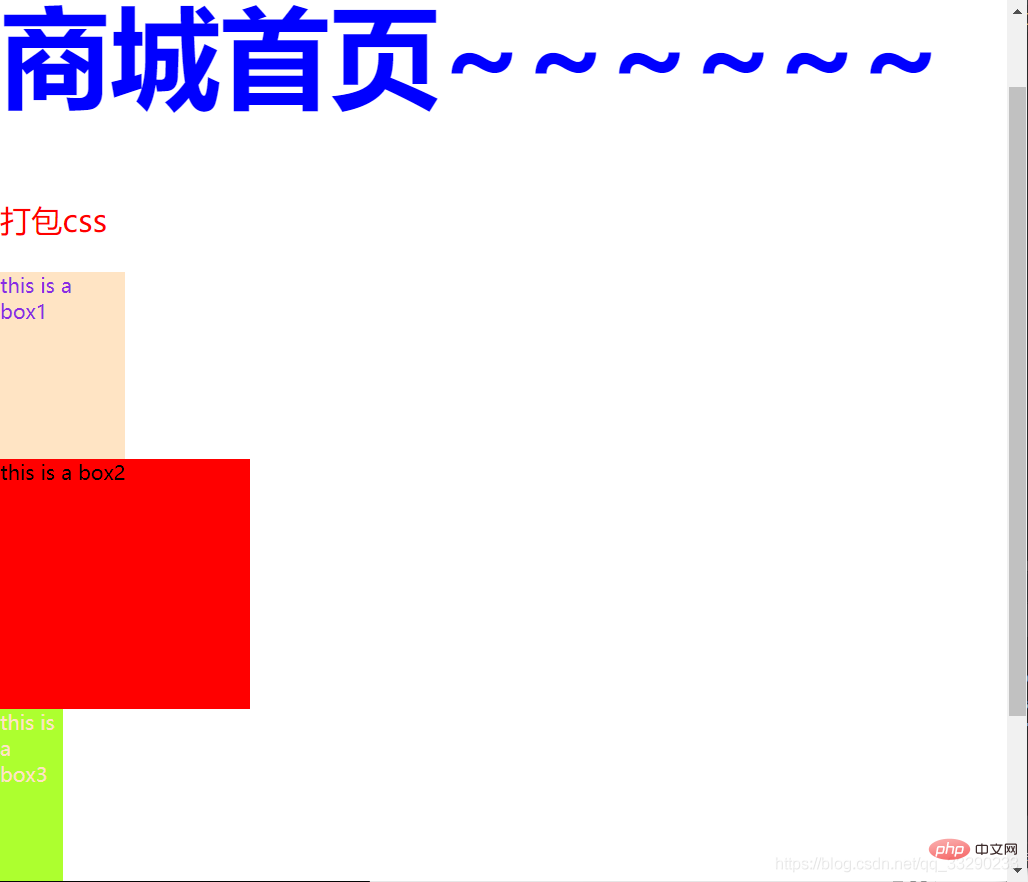
html page

[Related recommendations: javascript video tutorial, web front end】
The above is the detailed content of Detailed explanation of webpack packaging less or sass resources. For more information, please follow other related articles on the PHP Chinese website!

