Home >Web Front-end >JS Tutorial >How to create, delete, append and replace element nodes in js (with code examples)
How to create, delete, append and replace element nodes in js (with code examples)
- 藏色散人forward
- 2022-08-06 17:26:443165browse
This article mainly introduces how to create, delete, append and replace element nodes in js. I hope it will be helpful to friends in need!
一.Create element nodecreateElement Add node node.appendChild(child) -->node parent child child element is appended to the end

Rendering

2.InsertBefore node.insertBefore( child, specified element)--> node parent child child
 ##Rendering
##Rendering
 3.
3.
node.removeChild(child)--> node parent child child

 4.
4.
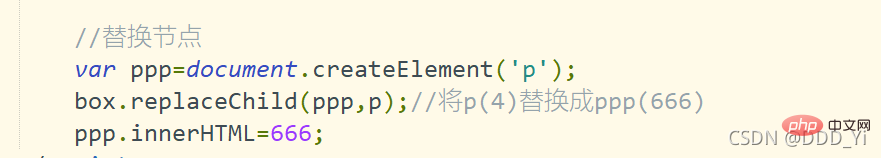
Parent.replaceChild(Node Object 1, Node Object 2)-->The first parameter is the newly created node, and the second node is the replaced one Node
 Rendering
Rendering
 Related recommendations: [
Related recommendations: [
The above is the detailed content of How to create, delete, append and replace element nodes in js (with code examples). For more information, please follow other related articles on the PHP Chinese website!

