Home >Web Front-end >JS Tutorial >Examples to explain how js obtains multiple input objects through class names
Examples to explain how js obtains multiple input objects through class names
- 藏色散人forward
- 2022-08-06 16:47:121704browse
Related recommendations: [JavaScript Video Tutorial]
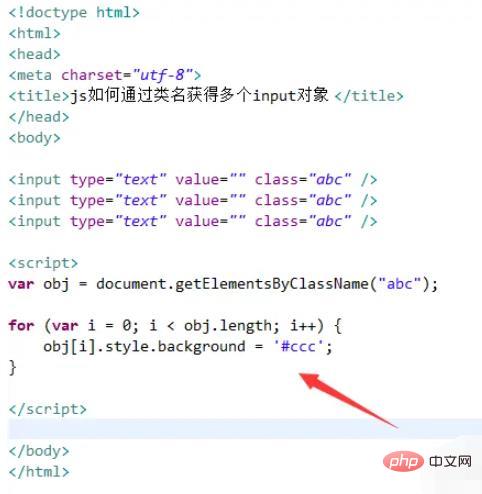
Create a new html file, named test.html, to explain how js obtains multiple input objects through class names.

In the test.html file, use the input tag to create multiple text boxes for testing.

In the test.html file, set the class attribute of the input tag to abc.

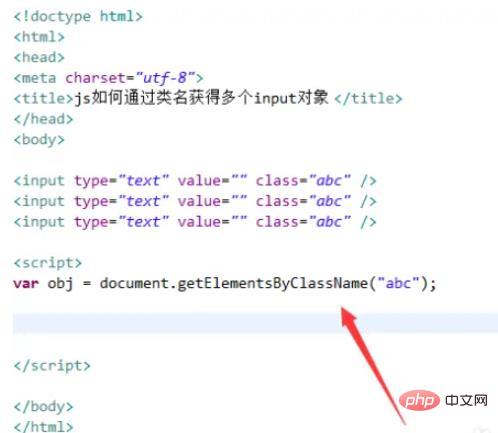
In the js tag, use the getElementsByClassName method to obtain the input object.

In the js tag, traverse the input object through a for loop and set the background color of each input to gray.

Open the test.html file in the browser to view the results.

The above is the detailed content of Examples to explain how js obtains multiple input objects through class names. For more information, please follow other related articles on the PHP Chinese website!

