Home >Web Front-end >JS Tutorial >JavaScript instance parsing clear timer
JavaScript instance parsing clear timer
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBforward
- 2022-08-04 18:02:542528browse
This article brings you relevant knowledge about javascript, which mainly introduces issues related to timers and clearing timers. You can use the clearTimeout method and clearInterval method to clear the specified timer. Device, let’s take a look at it together, I hope it will be helpful to everyone.

[Related recommendations: javascript video tutorial, web front-end】
setTimeout timer
window.setTimeout(call function, delay time);
This window can omit this delay when calling
- ## The time unit is milliseconds but can be omitted. If omitted, the default is 0
- This calling function can directly write the function or write the function name
- There may be many timers in the page. We often add the identifier
setTimeout(function(){
console.log('你好');
},2000);//2秒后才在控制台输出 你好

- window can be omitted
- This calling function can write the function directly, or write the function name or It takes three forms of string 'function name 0'.
- The number of milliseconds in the interval is omitted and the default is О. If written, it must be milliseconds, indicating how many milliseconds this function is automatically called.
- Because there may be many timers, we often assign an identifier to the timer.
setInterval(function(){
console.log('你好');
},2000)//每隔2秒在控制台输出一次你好,不清除定时器会一直运行 
var timer = setTimeout(function() {
console.log('你好!');
},5000);
clearTimeout(timer);//上面一个定时器就不会在执行程序clearInterval clear timerFollow The same as the above timer, it is used to clear the setInterval timer. You also need to give the timer a name. Syntax: clearInterval (timer name)
var times = setInterval(function(){
console.log('你好!');
},1000);
setTimeout(function(){
clearInterval(times); //5秒后清除定时器
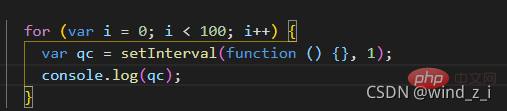
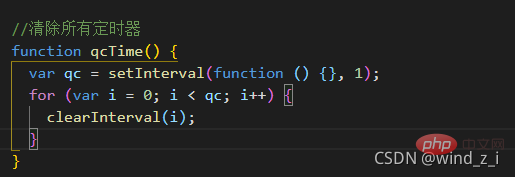
},5000); Examples are as follows: We sometimes write multiple timers and create the timers without saving them in variables. At this time, we cannot clear them directly. Then we can write a method to clear all timers in the pageTo clear the timer, you must first understand what the return value is



javascript video tutorial, web front end】
The above is the detailed content of JavaScript instance parsing clear timer. For more information, please follow other related articles on the PHP Chinese website!
Statement:
This article is reproduced at:csdn.net. If there is any infringement, please contact admin@php.cn delete
Previous article:What is a literal? How to use literals to create objects in JS?Next article:What is a literal? How to use literals to create objects in JS?
Related articles
See more- Examples introduce some common methods of operating strings in javaScript
- Detailed explanation of JavaScript numerical methods and properties
- Detailed explanation of how JavaScript functions implement variable parameters? (Summary sharing)
- Let's briefly talk about JavaScript's Math object method
- Let's analyze JavaScript exception handling methods together

